
基于VUE+NodeJs+MySQL的图书管理系统设计与实现
4.借还信息的查询、还书(逾期欠费需缴费才能还书)、新增借书:借书证号、读者名、编号、书名、借书日期、预计归还日期,可删除新增记录。由此,结构可分为:图书管理、读者管理、管理员管理、借还管理、罚单管理、还书信息。1.图书的查阅、修改、删除、图书入库:编号、书名、作者、出版社、在库数、类别。本图书管理系统主要实现对图书馆的管理:图书、读者、管理员、借阅。2.读者的查询、修改、删除、新增读者:借书证号
目录
1 需求分析 5
1.1需求定义 5
1.1.1图书管理 5
1.1.2 读者管理 5
1.1.3管理员管理 5
1.1.4借还管理 5
1.1.5罚单管理 5
1.1.6还书信息 6
1.2 功能需求 6
1.3 图书管理系统功能图 6
2 概念结构设计 7
2.1读者信息模块 7
2.2 图书信息模块 7
2.3 管理员信息模块 7
2.4 完整的E-R图 7
3 逻辑结构设计 8
3.1数据库逻辑设计 8
3.1.1 借阅关系 8
3.2数据库逻辑结构 8
3.2.1 图书信息表 8
3.2.2 读者信息表 9
3.2.3 借书信息表 9
3.2.4 还书信息表 9
3.2.5管理员信息表 9
3.2.6 罚单信息表 9
4 物理设计 10
4.1 建立图书馆数据库(library) 10
4.2 建立图书表(book) 10
4.3 建立读者表(reader) 10
4.4 建立借阅表(borrow) 11
4.5 建立管理员表(administartors) 11
4.6 建立还书信息表(return_table) 12
4.7建立罚单信息表(ticket) 12
5 实施过程 13
5.1装载数据过程 13
5.1.1 用DML语句对book表加入数据 13
5.1.2 用DML语句对reader表加入数据 13
5.1.3 用DML语句对administartors表加入数据 14
5.2设计视图 14
5.2.1 在reader,borrow和book上创建借书者的全面信息视图reader_borrow 14
5.2.3 创建个人所有借书归还记录视图 reader_borrow_return 14
5.3 存储过程设计 15
5.3.1 产生罚单proc_gen_ticket 15
5.3.2 借书过程实现 15
5.3.3 还书存储过程proc_return 16
5.3.4 交罚单存储过程proc_payoff 18
5.3.5 删除图书存储过程proc_deleteBook 18
5.4触发器设计 18
5.4.1 设计触发器borrow_after_insert 18
5.4.2 设计触发器return_after_insert 19
5.4.3 定义定时器(事件)eventJob 19
6 系统实现 20
6.1 搭建前端框架 20
6.1.1 搭建 vue-cli 脚手架 20
6.1.2 引入 axious、element库 20
6.1.3 上传到github仓库 21
6.2 使用 NodeJs 建立本地服务器 21
6.3 图书管理-页面 22
6.3.1 功能介绍 22
6.3.2 接口设计 23
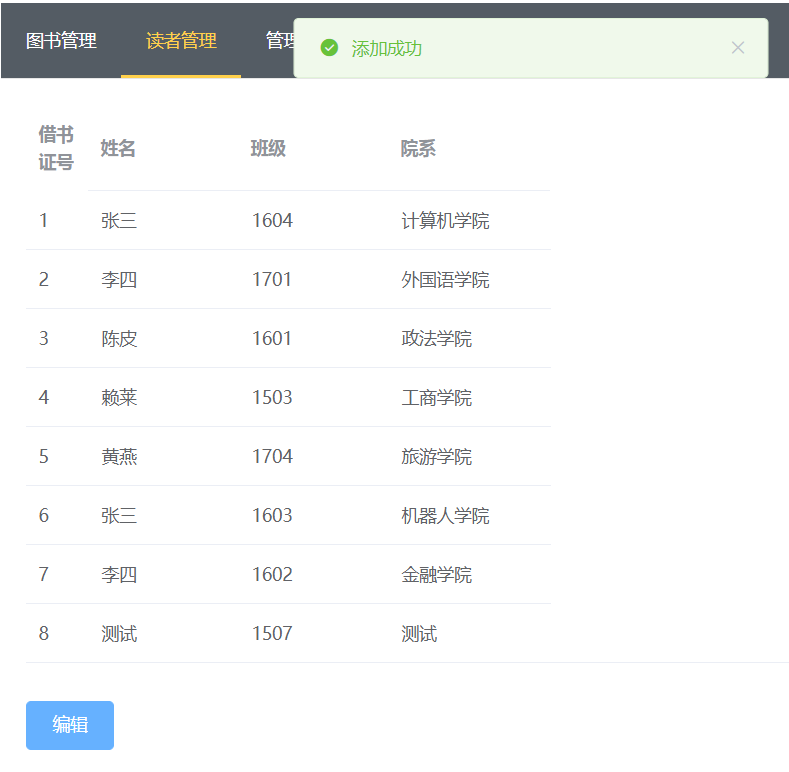
6.4 读者管理-页面 24
6.4.1 功能介绍 24
6.4.2 接口设计 26
6.5 管理员管理-页面 27
6.5.1 功能介绍 27
6.5.2 接口设计 28
6.6 借还管理-页面 29
6.6.1 功能介绍 30
6.6.2 接口设计 31
6.7 罚单管理-页面 32
6.7.1 功能介绍 32
6.7.2 接口设计 33
6.8 还书信息-页面 34
6.8.1 功能介绍 34
6.8.2 接口设计 34
1 需求分析
本图书管理系统主要实现对图书馆的管理:图书、读者、管理员、借阅。
由此,结构可分为:图书管理、读者管理、管理员管理、借还管理、罚单管理、还书信息。
1.1需求定义
1.1.1图书管理
1).浏览图书信息
2).编辑图书信息:修改、入库、删除
1.1.2 读者管理
1).浏览读者信息
2).编辑读者信息:修改、添加、删除
1.1.3管理员管理
1).浏览管理员信息
2).编辑管理员信息:修改、添加、删除
1.1.4借还管理
1).浏览图书借书信息
2).借书(每次只能操作一次)-> 可对新增借书的删除
4).还书(逾期欠费需缴费才能还书)
1.1.5罚单管理
1).浏览罚单信息
2).缴费
3).删除已缴费的记录
1.1.6还书信息
1).浏览还书信息
1.2 功能需求
1.图书的查阅、修改、删除、图书入库:编号、书名、作者、出版社、在库数、类别
2.读者的查询、修改、删除、新增读者:借书证号、姓名、班级、院系
3.管理员的查询、修改、删除、新增管理员:编号、姓名、负责书库
4.借还信息的查询、还书(逾期欠费需缴费才能还书)、新增借书:借书证号、读者名、编号、书名、借书日期、预计归还日期,可删除新增记录
5.罚单的查阅、缴费、删除(已缴费)
6.还书信息的查阅
包含:设计文档+答辩PPT+项目源码
































更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)