
【Vue】(IDE) Vue+Echarts实现官方的更酷炫的案例
文章目录前言解决方法酷炫Echarts官方实例(可直接使用)1. 大数据量面积图2. 桑基图层级定义样式很好看的一个图前言这是之前写的一个博客我发现之前写的是真的烂,太Low了。 最近才稍微会点咋用。我还是这么菜…官方给的稍微高级点的案例,我发现放到我的页面上运行,就是一片空白…我发现真的很难找到,怎么开发出官方给的这种稍微高级点的,关于Echarts的案例大多是一些简单的折线图,扇形图,条形统计
前言
我发现之前写的是真的烂,太Low了。 最近才稍微会点咋用。我还是这么菜…
官方给的稍微高级点的案例,我发现放到我的页面上运行,就是一片空白…
我发现真的很难找到,怎么开发出官方给的这种稍微高级点的,关于Echarts的案例大多是一些简单的折线图,扇形图,条形统计图啥的,但是怎么搞一个更加酷炫的图呢?比如说下面的:

我每次看 官方文档 的时候(新手,真的看不懂官方怎么用的,高手看到了轻点喷),都是带着这种疑问:(我开发用的是IDE,Vue框架)
- 我这些变量都应该放到哪里???

- 这个“option && myChart.setOption(option);放进去,但是我的网页还是显示不了效果(空白)。

每次稍微用高级一点的图,代码一个错都不报,但是Echarts在页面里面就是空白!!
解决方法
这里详细说明一下上面的酷炫图是如何实现的。
-
官方给的案例很多是死数据类型的,所以它会先定义一些随机数,存放于数组中。或者for循环生成一堆随机数,这部分数组的定义、变量,间隔控制等,应该放在在vue的
<script>标签之下,
exprot default之上的位置。

-
特别说明的是,每一个需要Echarts图的页面,都需要先导包:
import * as echarts from 'echarts
注意,尽管你已经采用了npm install echarts --save安装了echarts并在main.js中引用了Echarts,你所使用到的Echarts效果页面上,都需要再次引入这个包。
import * as echarts from 'echarts应写在<script>下面第一行。 -
关于所有DOM初始化方法:放在
mounted()方法之内。这和之前echarts初始化都写到一个方法中略有不同。

之前写的是把DOM初始化函数都放在了一个自定义的方法内,然后在mounted()方法中注册。如下图:

下面就是根据上面方法写的一个完整的Echarts图代码,可以了解下具体每个方法,变量,应该定义在什么位置。
<template>
<div id="ttt" style="width: 1500px;height: 500px">
Hello vue!
</div>
</template>
<script>
import * as echarts from 'echarts';
// prettier-ignore
// Generate data
let category = [];
let dottedBase = +new Date();
let lineData = [];
let barData = [];
for (let i = 0; i < 20; i++) {
let date = new Date((dottedBase += 3600 * 24 * 1000));
category.push(
[date.getFullYear(), date.getMonth() + 1, date.getDate()].join('-')
);
let b = Math.random() * 200;
let d = Math.random() * 200;
barData.push(b);
lineData.push(d + b);
}
export default {
name: "suanfa",
data() {
return {
chart:null,
option:Object,
count:11
}
},
methods: {
},
created() { /*配置项目设定*/
},mounted() {
/*初始化Echarts*/
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('ttt'));
// 绘制图表
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.setOption({
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['line', 'bar'],
textStyle: {
color: '#ccc'
}
},
xAxis: {
data: category,
axisLine: {
lineStyle: {
color: '#ccc'
}
}
},
yAxis: {
splitLine: { show: false },
axisLine: {
lineStyle: {
color: '#ccc'
}
}
},
series: [
{
name: 'line',
type: 'line',
smooth: true,
showAllSymbol: true,
symbol: 'emptyCircle',
symbolSize: 15,
data: lineData
},
{
name: 'bar',
type: 'bar',
barWidth: 10,
itemStyle: {
borderRadius: 5,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#14c8d4' },
{ offset: 1, color: '#43eec6' }
])
},
data: barData
},
{
name: 'line',
type: 'bar',
barGap: '-100%',
barWidth: 10,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(20,200,212,0.5)' },
{ offset: 0.2, color: 'rgba(20,200,212,0.2)' },
{ offset: 1, color: 'rgba(20,200,212,0)' }
])
},
z: -12,
data: lineData
},
{
name: 'dotted',
type: 'pictorialBar',
symbol: 'rect',
itemStyle: {
color: '#0f375f'
},
symbolRepeat: true,
symbolSize: [12, 4],
symbolMargin: 1,
z: -10,
data: lineData
}
]
/*The End*/
});
},
}
</script>
<style scoped>
</style>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
············································································································································
下面给出另外几个好看点的Echarts实例:
酷炫Echarts官方实例(可直接使用)
1. 大数据量面积图

<template>
<div id="ttt" style="width: 1500px;height: 500px">
Hello vue!
</div>
</template>
<script>
import * as echarts from 'echarts';
let base = +new Date(1968, 9, 3);
let oneDay = 24 * 3600 * 1000;
let date = [];
let data = [Math.random() * 300];
for (let i = 1; i < 20000; i++) {
var now = new Date((base += oneDay));
date.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'));
data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1]));
}
export default {
name: "suanfa",
data() {
return {
chart:null,
option:Object,
count:11
}
},
methods: {
},
created() { /*配置项目设定*/
},mounted() {
/*初始化Echarts*/
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('ttt'));
// 绘制图表
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.setOption({
tooltip: {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
title: {
left: 'center',
text: 'Large Area Chart'
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: date
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%']
},
dataZoom: [
{
type: 'inside',
start: 0,
end: 10
},
{
start: 0,
end: 10
}
],
series: [
{
name: 'Fake Data',
type: 'line',
symbol: 'none',
sampling: 'lttb',
itemStyle: {
color: 'rgb(255, 70, 131)'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(255, 158, 68)'
},
{
offset: 1,
color: 'rgb(255, 70, 131)'
}
])
},
data: data
}
]
/*The End*/
});
},
}
</script>
<style scoped>
</style>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
2. 桑基图层级定义样式

<template>
<div id="ttt" style="width: 1500px;height: 500px">
Hello vue!
</div>
</template>
<script>
import * as echarts from 'echarts';
let base = +new Date(1968, 9, 3);
let oneDay = 24 * 3600 * 1000;
let date = [];
let data = [Math.random() * 300];
var ROOT_PATH =
'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';
for (let i = 1; i < 20000; i++) {
var now = new Date((base += oneDay));
date.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'));
data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1]));
}
export default {
name: "suanfa",
data() {
return {
chart:null,
option:Object,
count:11
}
},
methods: {
},
created() { /*配置项目设定*/
},mounted() {
/*初始化Echarts*/
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('ttt'));
// 绘制图表
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.showLoading();
$.get(ROOT_PATH + '/data/asset/data/product.json', function (data) {
myChart.hideLoading();
myChart.setOption({
title: {
text: 'Sankey Diagram'
},
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'sankey',
data: data.nodes,
links: data.links,
emphasis: {
focus: 'adjacency'
},
levels: [
{
depth: 0,
itemStyle: {
color: '#fbb4ae'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
},
{
depth: 1,
itemStyle: {
color: '#b3cde3'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
},
{
depth: 2,
itemStyle: {
color: '#ccebc5'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
},
{
depth: 3,
itemStyle: {
color: '#decbe4'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
}
],
lineStyle: {
curveness: 0.5
}
}
]
})
/*画图末尾*/
})
}
}
</script>
<style scoped>
</style>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
3. 关系图

<template>
<div id="ball" style="width: 1500px;height: 500px">
Hello vue!
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: "suanfa",
data() {
return {
}
},
methods: {
},
created() { /*配置项目设定*/
},mounted() {
var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';
var chartDom = document.getElementById('ball');
var myChart = echarts.init(chartDom);
var option;
myChart.showLoading();
myChart.showLoading();
$.get(ROOT_PATH + '/data/asset/data/webkit-dep.json', function (webkitDep) {
myChart.hideLoading();
option = {
legend: {
data: ['HTMLElement', 'WebGL', 'SVG', 'CSS', 'Other']
},
series: [
{
type: 'graph',
layout: 'force',
animation: false,
label: {
position: 'right',
formatter: '{b}'
},
draggable: true,
data: webkitDep.nodes.map(function (node, idx) {
node.id = idx;
return node;
}),
categories: webkitDep.categories,
force: {
edgeLength: 5,
repulsion: 20,
gravity: 0.2
},
edges: webkitDep.links
}
]
};
myChart.setOption(option);
});
}
}
</script>
<style scoped>
#ball{
width: 1000px;
height:1500px;
}
</style>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
方法掌握了后面实现就是照猫画虎…
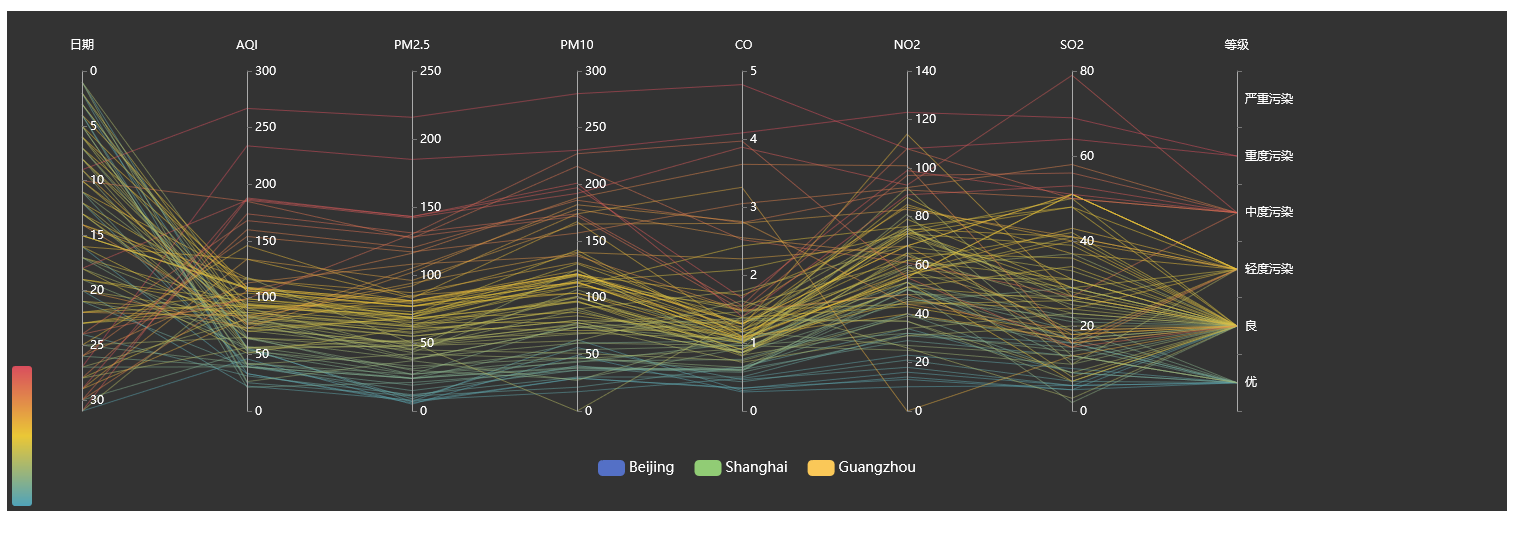
自己写的效果
最后放上一张我自己写的数据分析内容:


若有错误,烦请指正。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)