
Vue 组件之非单文件组件
非单文件组件:一个文件中包含有 n 个组件一、组件组件的定义——实现应用中局部功能代码和资源的集合组件:理解:用来实现局部(特定)功能效果的代码集(html/css/js...)为什么:一个界面的功能很复杂作用:复用编码,简化项目编程,提高运行效率组件化:当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用模块化:当应用中的 js 都以模块来缩写的,那这个应用就是一个模块化的应用
非单文件组件:一个文件中包含有 n 个组件
一、组件
组件的定义——实现应用中局部功能代码和资源的集合
组件:
- 理解:用来实现局部(特定)功能效果的代码集(html/css/js...)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编程,提高运行效率
组件化:当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
模块化:当应用中的 js 都以模块来缩写的,那这个应用就是一个模块化的应用(相当于把一个.js文件分成多个.js文件)
二、Vue 中使用组件的三大步骤
三大步骤:
1. 定义组件(创建组件)
2. 注册组件
3. 使用组件(写组件标签)
1. 定义组件
使用 Vue.extend(options) 创建,其中 options 和 new Vue(options) 时传入的那个 options 几乎一样,但也有点区别:
- el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 决定服务哪个容器
- data 必须写成函数,为了避免组件被复用时,数据存在引用关系
备注:使用 template 可以配置组件结构
2. 注册组件
- 局部注册:靠 new Vue 的时候传入 components 选项
- 全局注册:靠 Vue.component('组件名',组件)
3. 编写组件标签
<组件名></组件名>
完整步骤代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
<hr>
<student></student>
</div>
<script>
Vue.config.productionTip = false
//创建名为 school 的组件
const school = Vue.extend({
template:
`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京'
}
}
})
//创建名为 student 的组件
const student = Vue.extend({
template:
`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age: 18
}
}
})
Vue.component('student',student) //全局指令
new Vue({
el:'#root',
components:{
school, //局部指令
}
})
</script>
</body>
</html>三、组件的嵌套
定义一个 app 组件,用来管理所有的组件,最后 app 被 Vue 实例所管理, app 只管它分支下面的组件,在分支中的组件自有分支自己管理,不用写在 app 中
组件嵌套代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
Vue.config.productionTip = false
const student = {
template:
`
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age: 18
}
}
}
const school = {
template:
`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京'
}
},
components:{
student
}
}
const hello = {
template:`<h2>{{msg}}</h2>`,
data(){
return {
msg: 'hello'
}
}
}
const app = {
template:
`
<div>
<school></school>
<hello></hello>
</div>
`,
components:{
school,
hello
}
}
new Vue({
el:'#root',
template:`<app></app>`,
components:{
app
}
})
</script>
</body>
</html>其中我们可以看到在 school 组件中写了 components:{ student },说明 student 组件是嵌套在 school 组件中的,归 school 组件管理,而 app 组件中 components 下有两个组件名,说明它们是平级的,且归 app 管理
四、组件的几个注意点
1. 关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避 HTML 中已有的元素名称,例如:h2、H2 都不行
(2)可以使用 name 配置项指定组件在开发者工具中呈现的名字
2. 关于组件标签:
第一种写法:<组件名></组件名>
第二种写法:<组件名/>
备注:不使用脚手架时,<组件名/> 会导致后续组件不能渲染
3. 一个简写方式:
const school = Vue.extend(options) 可简写为: const school = options
五、component 构造函数⭐
1. school 组件本质是一个名为 VueComponent 的构造函数,且不是程序员定义的,是 Vue.extend 生成的
2. 我们只需要写 <school/> 或 <school></school>,Vue 解析时会帮我们创建 school 组件的实例对象,即 Vue 帮我们执行的: new VueComponent(options)
3. 特别注意:每次调用 Vue.extend 返回的都是一个全新的 VueComponent
4. 关于 this 指向:
(1)组件配置中:
data 函数、methods 中的函数、watch 中的函数、computed 中的函数 它们的 this 均是【VueComponent 实例对象】
(2)new Vue() 配置中:
data 函数、methods 中的函数、watch 中的函数、computed 中的函数 它们的 this 均是【Vue 实例对象】
5. VueComponent 的实例对象称之为组件实例对象
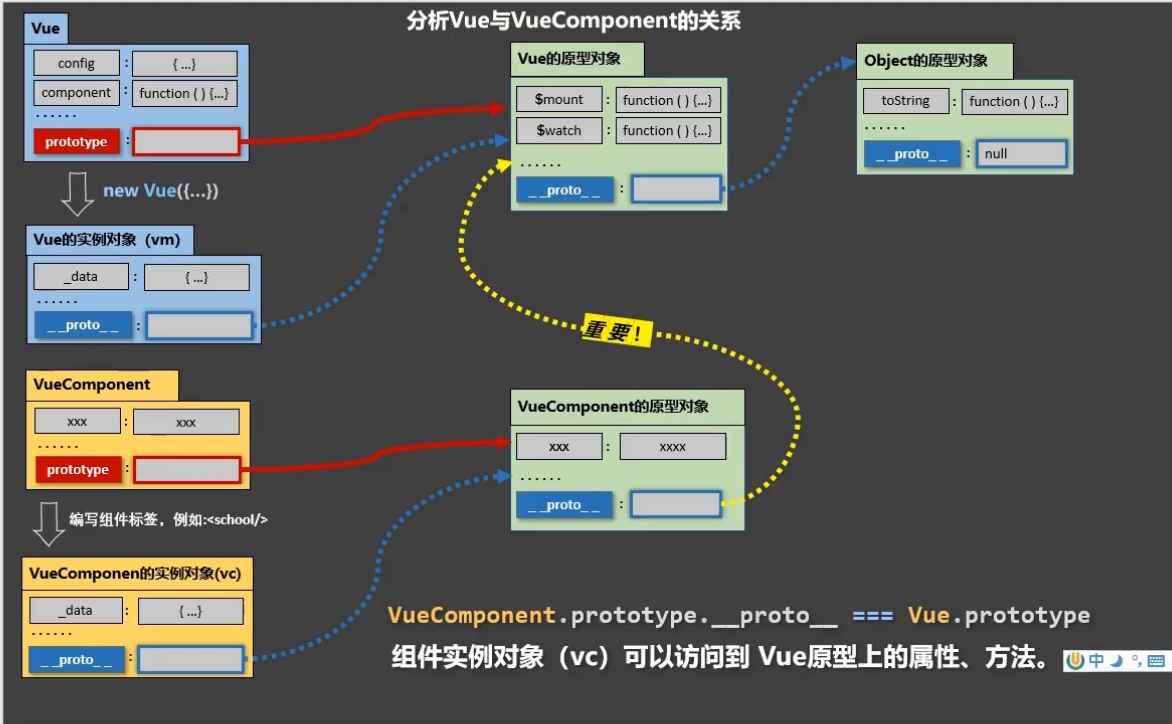
六、一个重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype
为什么要有这个关系: 让组件实例对象可以访问到 Vue 原型上的属性、方法
可能这么说不理解,配个图!
 不过这里涉及了有关原型和原型链的知识,如果不知道这个的小伙伴建议先去了解一下再来理解这个哟~
不过这里涉及了有关原型和原型链的知识,如果不知道这个的小伙伴建议先去了解一下再来理解这个哟~

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)