
node.js安装步骤,以及在Visual Studio Code中搭建vue环境
1、node.js下载Node.js 安装包下载:Download | Node.js这里下载nodejs有一个大坑,如果是做项目的话一定要注意项目里package.json中"node-sass"的版本,如果是直接在官网下载安装nodejs的话,下载下来的是最新版的,你的"node-sass"不一定支持nodejs,这里我们可以先查看一下,自己的"node-sass"对应的nodejs版本htt
1、node.js下载
如果是做自己项目的话,可以直接用下面的地址下载nodejs,其他地方也有好多写的很好的安装教程,本教程的话主要是针对搭建vue环境,做别人的项目,如果是做别人的项目的话,建议往下看,用后面的地址下载项目支持的node。
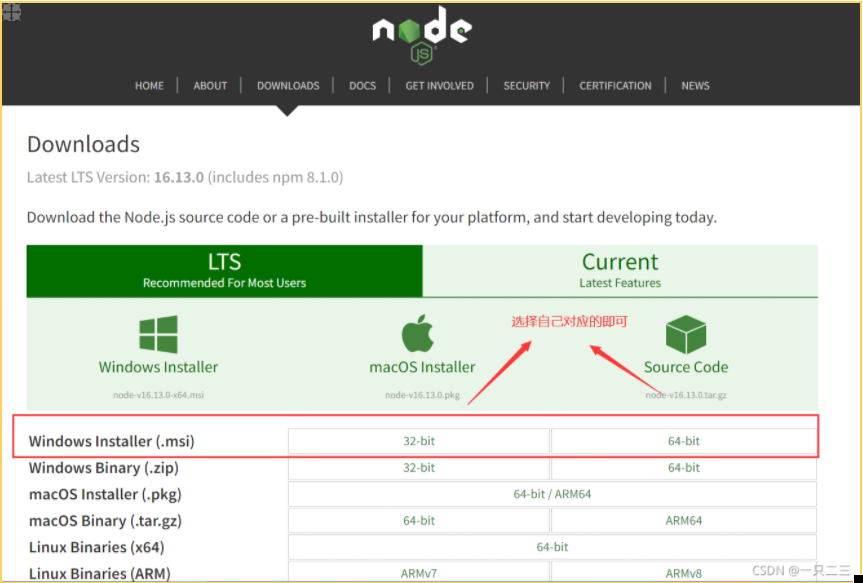
最新Node.js 安装包下载:Download | Node.js

nodejs老本版下载:以往的版本 | Node.js
这里下载nodejs有一个大坑,如果是做项目的话一定要注意项目里package.json中"node-sass"的版本,如果是直接在官网下载安装nodejs的话,下载下来的是最新版的,你的"node-sass"不一定支持最新版的nodejs,这里我们可以先查看一下,自己的"node-sass"支持的nodejs版本https://github.com/sass/node-sass/releases

我的版本是"node-sass": "^4.14.1",在这里找到自己的node-sass对应的版本
在下面的 Supported Environments就可以看到你的node-sass支持的node的版本
如果下载的node与node-sass不对应的话,后面npm install的时候就会报错(这里是一个大坑),后面如果你发现了去直接升级项目里node-sass的版本的话,他又会报另外一个错:Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.,所以不如这里直接下载他支持的版本。
以我为例,我的node-sass最高支持的node到14,我下了14.0.0的,

下载完成以后的安装就很简单了一直Next就可
到这步可以改下路径,c盘空间足够的话也无所谓,接着next到结束中间没什么要特别注意的,默认即可。

添加系统变量:

![]()
安装好以后,打开cmd,输入node就可以查看nodejs是否安装成功,以及他的版本

npm -v可以看到node自带的npm的版本,建议就使用他自带的npm的版本,不要升级npm版本,否则后面他又会报一堆是什么版本不支持了啥的,原因是最新的npm和老版的node又冲突了

npm本地仓库默认是在c盘,我们可以把移动到其他盘,c盘足够大的可以忽略这步,
这里先在nodejs的目录下新建两个文件夹

运行下面两条命令:
npm config set prefix "D:\tools\nodejs\node_global"
npm config set cache "D:\tools\nodejs\node_cache"
添加用户环境变量:

![]()
输入:npm list -global就可以看到node_global的目录已经改变

如果需要跟换镜像的话可以使用淘宝的镜像,输入:
npm config set registry=http://registry.npm.taobao.or
查看下刚才的配置:npm config list

如果是用Visual Studio Code做项目的话,node的配置到这步就基本结束了,后面就是在Visual Studio Code的终端,npm install,安装成功以后,输入:npm run dev,成功以后,
就可以在浏览器打开页面了

文章只是我自己安装的一点心得和经验,然后这也是第一次写文章,有不足的地方大家就将就看一下啦,我也是照着别人的教程安装然后失败了好多次,最后查了很多报错,总结下来都是一个问题,node,node-sass,npm之间的版本不兼容的问题,切记不要随便升级他们的版本 ,做别人的项目的话,就按照他要求的版本来,只要这三者的版本对应正确,基本就不会有什么错。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)