
【Vue】webpack报错:Webpack has been initialised using a configuration object that does not match the API
文档目录1. 问题描述2. 分析原因3. 解决方案1. 问题描述开发工具:IDE.当我使用npm start 指令时,项目突然出现了如下图所示的问题:具体看方框内的错误。- configuration.module.rules[0] has an unknown property 'CT影像'. These properties are valid:object { enforce?, exclu
·
1. 问题描述
开发工具:IDE.
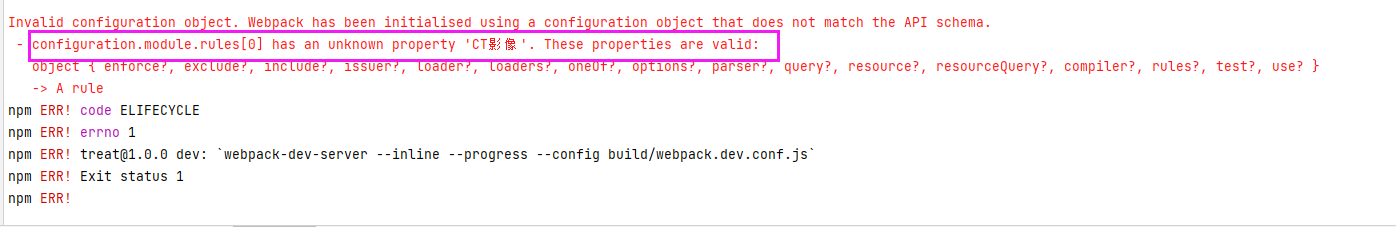
当我使用npm start 指令时,项目突然出现了如下图所示的问题:
具体看方框内的错误。

对我们有用的报错信息在第1行。
- configuration.module.rules[0] has an unknown property 'CT影像'. These properties are valid:
object { enforce?, exclude?, include?, issuer?, loader?, loaders?, oneOf?, options?, parser?, query?, resource?, resourceQuery?, compiler?, rules?, test?, use? }
-> A rule
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! treat@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
为了这个这个问题我找了网上的一些博客:
同类问题博客1
同类问题博客2
其他的就不粘贴了,有些根本就是复制过来的,没多大参考价值。
上面两篇博客并.没有友好地指出 module文件具体在哪里。
2. 分析原因
根据报错的这个信息,大概是因为自己不小心把配置文件改错了,特别注意下面这个错误:
出现了“CT影像”这个内容。说明自己在修改文件时不小心改了配置文件。
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.module.rules[0] has an unknown property 'CT影像'. These properties are valid:
object { enforce?, exclude?, include?, issuer?, loader?, loaders?, oneOf?, options?, parser?, query?, resource?, resourceQuery?, compiler?, rules?, test?, use? }
根据报错信息,以及搜索的博客结果,报错大概在module文件上
3. 解决方案
因为我不知道module文件具体在哪里,所以直接在IDE进行全局搜索。
IDE全局搜索指令
ctrl+N
选择“All”,然后搜索module,

根据搜索结果:出错的文件在:
treatprj/build/webpack.base.conf.js

打开这个文件,果然在module层内参数被改了:

我这里只要修改回原来的参数就好了,其他的类似错误根据你自己的情况查找具体解决方案。
在这里把“CT影像”改成 test 即可。

改回来之后终于变回正常了!

下次找不到出错文件,可以试试全局搜索。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)