
Day 22 - Django + YOLO 后台整合应用
Day 22 - Django + YOLO 后台整合应用今天的任务是将 Day 07 - RESTful API 在 Amazon Linux 2 上传图片实作、Day 08 - Amazon Linux 2 上将 Django 与 Nginx 整合、Day 09 - Amazon Linux 2 上解决跨来源资源共用 (CORS) 与开机自动启动 uwsgi 这三天完成的 Django 后端结
Day 22 - Django + YOLO 后台整合应用
今天的任务是将 Day 07 - RESTful API 在 Amazon Linux 2 上传图片实作、Day 08 - Amazon Linux 2 上将 Django 与 Nginx 整合、Day 09 - Amazon Linux 2 上解决跨来源资源共用 (CORS) 与开机自动启动 uwsgi 这三天完成的 Django 后端结合 Day 14 - 安装与执行 YOLO 的 Joseph/darknet ,这样就可以完成观赏鱼辨识系统的完整后端应用。
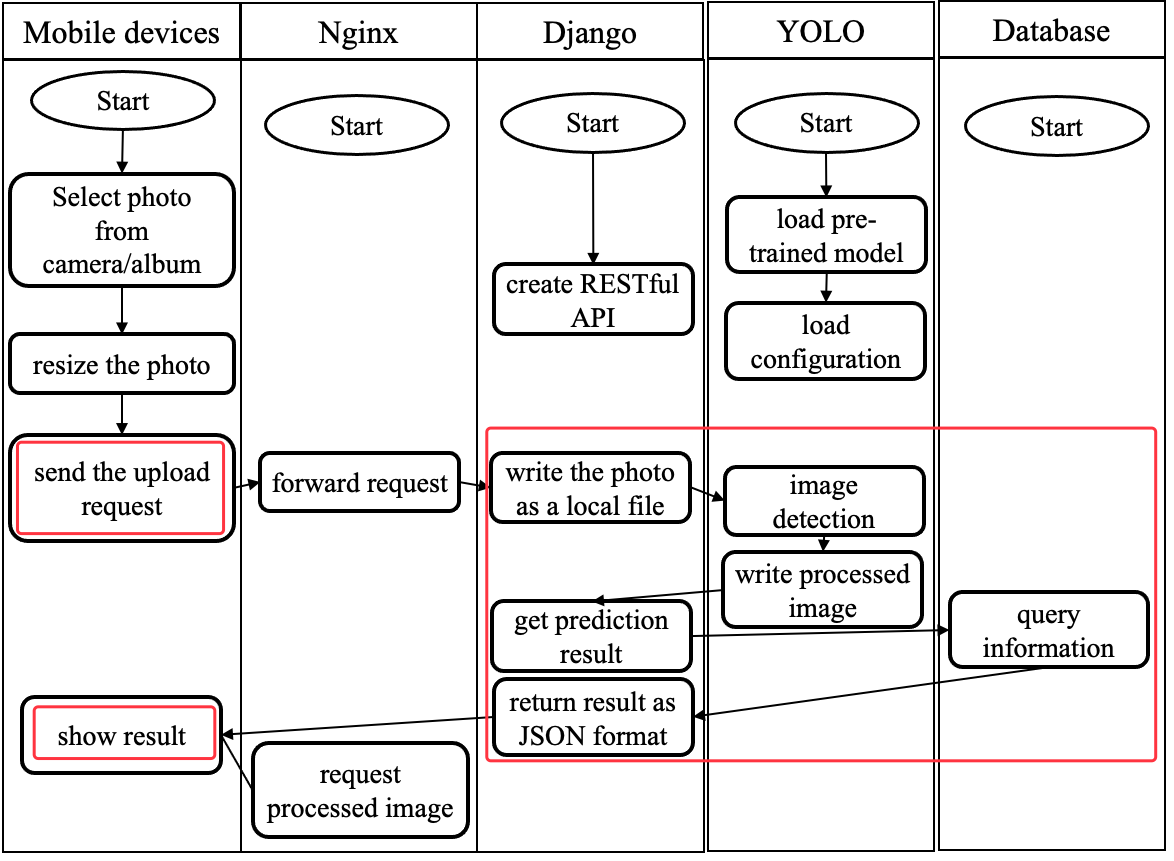
下图是观赏鱼辨识系统的泳道图,因为每个系统之间都是独立运行,所以透过泳道图来表示各系统之间的关系是比较适合,后端的部份是从 Nginx, Django, YOLO 模型和资料库所组成,当我们要整合后端时必须知道各元件之间的相互关系跟流程:
- Django 建立 RESTful API,并载入 YOLO 事先训练好的权重与网路架构组态。
- Django 收到 Nginx 的请求后,需要储存图片,接着通知 YOLO 去辨识图片,并将结果写入处理后的图片,并回传辨识的结果。
- Django 得到辨识结果后,会去资料库中得到详细数据,接着将结果以 JSON 的格式回传给手机端/网页端。
- 手机端/网页端得到 JSON 回应后,分析回应并显示结果。

图 1、观赏鱼辨识系统泳道图
在 Django 载入 YOLO 事先训练好的权重与网路架构组态
因为我们需要事先载入 YOLO 事先训练好的权重与网路架构组态,这可以减少不必要的时间浪费,我们就这段代码写的 Django 的 view.py,可参阅 Day 07 - RESTful API 在 Amazon Linux 2 上传图片实作,但在撰写代码之前必须先把相关环境设定好,下图是目前的相关路径,最上层是 Python 的虚拟环境 fishRecognition,下一层是 Django 专案 fishsite (外层),然后我们在专案的目录下放了 Joseph/darknet 的 YOLO 模型以及我们自建的观赏鱼数据集,而主要程式区则是放在 fishsite(内层) APP 这个目录下,但因为所有汇入 (import) 的起始目录是在 fishsite (外层),所以我们把需要用到的文件夹都在这个目录下建立捷径,包含了 libdarknet.so, cfg/, data/, weights/ 。

图 2、Django 专案区的文件夹结构
在 fishsite/view.py 中新增载入 YOLO 事先训练好的权重与网路架构组态的语法,下图是部分代码截图。
fishsite/view.py
import darknet.python.darknet as dn
import cv2
import time
import numpy as np
import urllib.parse
print('load view model')
net = dn.load_net(str.encode("./FishRecognition/cfg/yolov3.cfg"),
str.encode("./FishRecognition/weights/yolov3.backup"), 1)
meta = dn.load_meta(str.encode("./FishRecognition/cfg/obj.data"))

图 3、view.py 的部份代码截图
运行 Django,因为埠号 8000 已被占用,所以选择 8080,结果如下图。
python3 manage.py runserver 0.0.0.0:8080

图 4、运行 Django 的结果
呼叫 YOLO 辨识图片
这段代码需要完成:呼叫 YOLO 辨识图片;处理辨识后结果;画方块框与写入名称,并产生处理后图片;查询资料库,并回传 JSON 结果。
fishsite/view.py
def post(self, request, *args, **krgs):
print('FishView->post')
uploadFile = request.FILES.get('fileUpload')
# write the uploaded file into the server
filename = r'upload/{}'.format(uploadFile.name)
with open(filename, 'wb') as f:
for chunk in uploadFile.chunks():
f.write(chunk)
print('FishView->upload')
# 呼叫 YOLO 辨识图片
prev_time = time.time()
pridictStr = dn.detect(net, meta, str.encode(filename))
print((time.time() - prev_time))
# 处理辨识后结果
cv2image = cv2.imread(filename)
if len(pridictStr) > 0:
# 画方块框与写入名称,并产生处理后图片
for k in range(len(pridictStr)):
print(pridictStr[k])
print(pridictStr[k][2])
x, y, w, h = pridictStr[k][2]
text = pridictStr[k][0].decode('utf-8')
x = int(x - w/2)
y = int(y - h/2)
cv2.putText(cv2image, "{} {:.4f}".format(text,pridictStr[k][1]), (x, y-6), cv2.FONT_HERSHEY_SIMPLEX, 0.6, (0, 255, 0), 1, cv2.LINE_AA)
cv2.rectangle(cv2image, (int(x),int(y)), (int(x+w),int(y+h)), (0,255,0), 2)
cv2.imwrite(r'upload/new_{}'.format(uploadFile.name), cv2image)
# 查询资料库,并回传 JSON 结果
sql = "SELECT fishName, distribution, LatinName FROM fishInfoTbl WHERE LatinName='{}'".format(pridictStr[0][0].decode('UTF-8'))
with connection.cursor() as cursor:
cursor.execute(sql)
data = dictfetchall(cursor)
print('FishView->' + sql)
data[0]['fishQtn']=len(pridictStr)
data[0]['processImg'] = 'http://18.138.102.108/images/new_{}'.format(urllib.parse.quote(uploadFile.name))
else:
data = dict({"error": "cannot recognize it"})
return JsonResponse(data,safe=False)
本段代码无法处理一张图片中有多个不同物件,需要再自行修改。
使用 Advanced REST Client
修改完 fishsite/view.py REST API 部分,重新的运行 Django。
python3 manage.py runserver 0.0.0.0:8080
然后在前端使用 Advanced REST Client 来呼叫 REST API ,呼叫结果如下图,上传一个 00-frame-608x608-0002.jpg 的图片,回传的结果就是辨识的内容,并且会回传处理后的图片所在位置,这样方便前端显示结果文字及图片。

图 5、运行 Django 的结果
参考资料
- 泳道流程图,https://wiki.mbalib.com/zh-tw/泳道流程图
- 業務流程模型和標記法,https://zh.wikipedia.org/wiki/业务流程模型和标记法#泳道与器物
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)