
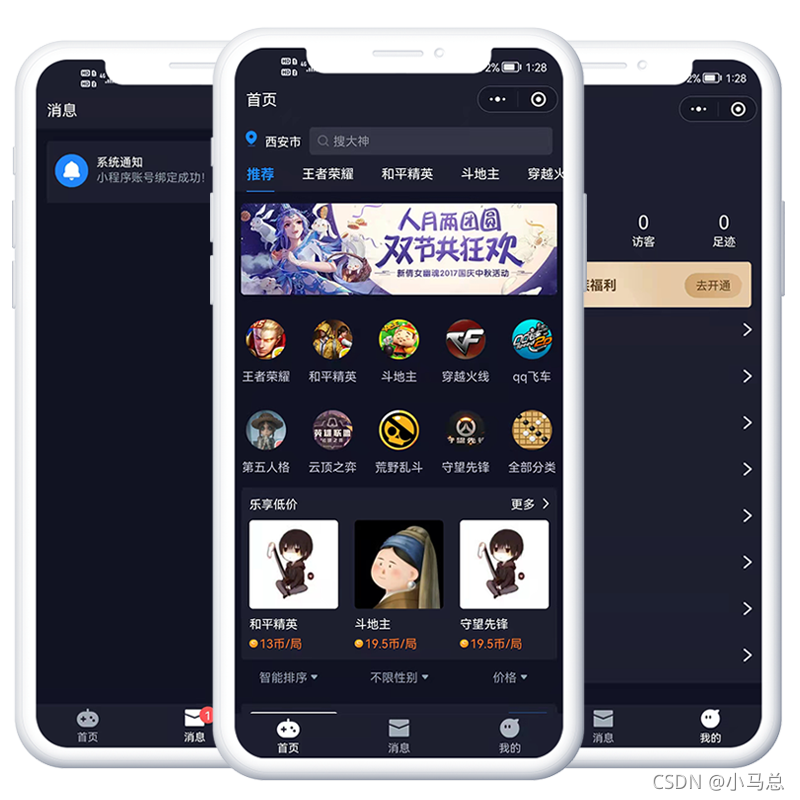
省钱兄游戏陪玩小程序APP源码uniapp前端源码适配支持(APP+小程序+H5)
开源代码是用户端uniapp静态部分源码,提供学习使用,使用hbuilder导入即可运行,目前适配小程序,安卓,IOS,H5
开源代码是用户端uniapp静态部分源码,提供学习使用
使用hbuilder导入即可运行,目前适配小程序,安卓,IOS,H5
游戏类型,我的信息,我的要求,立即找大神
编辑,我想玩的游戏,我想找,其他要求,我的
快速匹配 游戏信息,立即找大神
选择大神,游戏要求(游戏类型,性别,游戏
区) 陪玩头像,陪玩昵称,接单次数,游戏类
型,好评度,价格,标签
首页 游戏分类导航 游戏分类页
筛选栏
头像,名称,标签,评价度,接单次数,游戏类
限时特惠 型,在线状态,价格
头像,名称,标签,评价度。接单次数,游戏类
陪玩列表 型,在线状态,价格
陪玩头像,在线状态,id,关注大图(王者主页,信息介绍)、标题,服务人数,金额
陪玩时间,可接大区,可接段位,陪玩特色
用户评论 评论头像,评论昵称,评论内容,评论图片。
陪玩详情员优惠,备注陪玩头像,陪玩昵称,购买技能(王者荣耀等),购买单价多少一局(可加减量),开通会
立即下单
总金额,立即支付
语音
游戏陪玩 订单消息
搜素联系人
昵称,状态,对话框:聊天内容,消息时间
信息 聊天 聊天界面:陪玩昵称(在线状态),关注,游戏
类型,价格,立即下单,聊天对话栏,发送消息
系统信息
用户头像,昵称,id,邀请二维码
关注,粉丝,访客,足迹
开通 包月,包季,包年,专属特权,立即开通
下单时间,下单状态(完成,取消,进行中)陪玩头像,陪玩昵称,游戏类型,几局,实付金
订单 额,评价,再来一单
订单状态(代付款(取消订单),待接单(取可
开黑记录 退款),进行中(可退款),已完成(评论))
陪玩头像,陪玩昵称,联系ta
订单详情 开黑游戏,下单时间,订单编号,费用,合计
我的 游戏类型,金额,退款类型,退款金额。退款原
退款 因,退款说明,提交
金币余额,充值
选择金币充值数额
我的钱包
支付方式立即付款
帮助与反馈在线客服发布
源码下载地址:
陪玩APP源码: 陪玩APP uniapp前端源码 适配支持Android+IOS+H5+小程序,提供uniapp开发者学习使用
产品介绍
省钱兄陪玩系统-游戏陪玩-陪玩APP-陪玩小程序-陪玩平台源码
<template>
<view class="content">
<view class="padding-lr padding-top-sm bg flex" @click.stop="goSearch">
<view class="flex justify-between margin-right-sm" @tap.stop="getPlace" style="line-height: 68rpx;">
<!-- <u-image src="../../static/images/index/place.png" width="27rpx" height="37rpx"class="margin-top-xs" ></u-image> -->
<view class="localName text-white margin-left-sm">西安市</view>
</view>
<u-search placeholder="搜大神" v-model="keyword" shape="square" disabled :show-action="false" :animation="true"
bg-color="#343546"></u-search>
</view>
<scroll-view scroll-x class="bg nav text-white">
<view class="flex text-center">
<view class="cu-item flex-sub" :class="index==TabCur?'text-orange cur':''"
v-for="(item,index) in tabData" :key="index" :data-id="index" @click="">
{{item.title}}
</view>
</view>
</scroll-view>
<view>
<view class="wrap padding-sm">
<u-swiper :list="swiperList"></u-swiper>
</view>
<view class="" style="color: #BFBFCB;">
<u-grid :col="5" :border="false">
<u-grid-item bg-color="#111224" v-for="(item,index) in gridData" @tap="goNav(item)">
<u-image :src="item.image" mode="" width='92' height="92"></u-image>
<view class="grid-text margin-top-sm">{{item.title}}</view>
</u-grid-item>
</u-grid>
</view>
<view class="bg margin-lr-sm padding-sm radius">
<view class="flex justify-between text-white padding-bottom-sm">
<view>乐享低价</view>
<view>更多<u-image class="margin-left-sm" style="display: inline-block;" width="14upx" height="24upx"
src="../../static/images/index/right.png"></u-image>
</view>
</view>
<view class="flex justify-between">
<view @click="goOrder">
<view class="u-relative">
<u-image width="200upx" height="200upx" :src="src"></u-image>
<view class="u-abso"
style="bottom: 0;left: 0;color: white;background: rgba(0,0,0,.4);padding: 0 5upx;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
在线中
</view>
</view>
<view class="margin-top-xs text-white text-df">王者荣耀</view>
<view class="margin-top-xs" style="color: #FF711B;">
<u-image width="20upx" height="20upx" style="display: inline-block;margin-right: 6upx;"
src="../../static/images/index/jinbi.png"></u-image>
3币/局
</view>
</view>
<view @click="goOrder">
<view class="u-relative">
<u-image width="200upx" height="200upx" :src="src"></u-image>
<view class="u-abso"
style="bottom: 0;left: 0;color: white;background: rgba(0,0,0,.4);padding: 0 5upx;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
在线中
</view>
</view>
<view class="margin-top-xs text-white text-df">王者荣耀</view>
<view class="margin-top-xs" style="color: #FF711B;">
<u-image width="20upx" height="20upx" style="display: inline-block;margin-right: 6upx;"
src="../../static/images/index/jinbi.png"></u-image>
3币/局
</view>
</view>
<view @click="goOrder">
<view class="u-relative">
<u-image width="200upx" height="200upx" :src="src"></u-image>
<view class="u-abso"
style="bottom: 0;left: 0;color: white;background: rgba(0,0,0,.4);padding: 0 5upx;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
在线中
</view>
</view>
<view class="margin-top-xs text-white text-df">王者荣耀</view>
<view class="margin-top-xs" style="color: #FF711B;">
<u-image width="20upx" height="20upx" style="display: inline-block;margin-right: 6upx;"
src="../../static/images/index/jinbi.png"></u-image>
3币/局
</view>
</view>
</view>
</view>
<u-dropdown>
<u-dropdown-item v-model="value1" title="智能优选" :options="options1"></u-dropdown-item>
<u-dropdown-item v-model="value2" title="不限男女" :options="options2"></u-dropdown-item>
<u-dropdown-item v-model="value3" title="价格" :options="options3"></u-dropdown-item>
</u-dropdown>
<!-- <view class="margin-lr-sm">
<view class="flex justify-between margin-bottom bg padding-sm" @click="goOrder">
<u-image src="../../static/images/index/image_dijia1.png" width="200upx" height="200upx" mode="">
</u-image>
<view class="flex-sub margin-left text-white flex flex-direction justify-between">
<view class="flex justify-between">
<view>
<view class="margin-right-xs" style="display: inline-block;">
茗茗酱依恋
</view>
<view class="round"
style="display: inline-block;background-color: #582D4D; color: #FF659A;padding: 2upx 8upx;">
<u-icon name="woman" color="#FF659A" size="24"></u-icon>
24
</view>
</view>
<view class="radius"
style="color: white;background: #243E6A;padding: 0 8upx;display: inline-block;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
西安
</view>
</view>
<view class="flex radius"
style="background: url(../../static/images/index/bg.png)100% no-repeat;line-height: 34upx;">
<u-image src="../../static/images/index/wangzhe.png" width="34upx" height="32upx"></u-image>
<text class="margin-left-xs margin-right-sm">王者荣耀</text>
<text>至尊星耀</text>
</view>
<view class="flex" style="color: #3390FF;">
<view class="margin-right">评分5.0</view>
<view>服务48人</view>
</view>
<view><text style="color: #FF6F1B;">7币 </text> /局</view>
</view>
</view>
<view class="flex justify-between margin-bottom bg padding-sm" @click="goOrder">
<u-image src="../../static/images/index/image_dijia1.png" width="200upx" height="200upx" mode="">
</u-image>
<view class="flex-sub margin-left text-white flex flex-direction justify-between">
<view class="flex justify-between">
<view>
<view class="margin-right-xs" style="display: inline-block;">
茗茗酱依恋
</view>
<view class="round"
style="display: inline-block;background-color: #582D4D; color: #FF659A;padding: 2upx 8upx;">
<u-icon name="woman" color="#FF659A" size="24"></u-icon>
24
</view>
</view>
<view class="radius"
style="color: white;background: #243E6A;padding: 0 8upx;display: inline-block;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
西安
</view>
</view>
<view class="flex radius"
style="background: url(../../static/images/index/bg.png)100% no-repeat;line-height: 34upx;">
<u-image src="../../static/images/index/wangzhe.png" width="34upx" height="32upx"></u-image>
<text class="margin-left-xs margin-right-sm">王者荣耀</text>
<text>至尊星耀</text>
</view>
<view class="flex" style="color: #3390FF;">
<view class="margin-right">评分5.0</view>
<view>服务48人</view>
</view>
<view><text style="color: #FF6F1B;">7币 </text> /局</view>
</view>
</view>
<view class="flex justify-between margin-bottom bg padding-sm" @click="goOrder">
<u-image src="../../static/images/index/image_dijia1.png" width="200upx" height="200upx" mode="">
</u-image>
<view class="flex-sub margin-left text-white flex flex-direction justify-between">
<view class="flex justify-between">
<view>
<view class="margin-right-xs" style="display: inline-block;">
茗茗酱依恋
</view>
<view class="round"
style="display: inline-block;background-color: #582D4D; color: #FF659A;padding: 2upx 8upx;">
<u-icon name="woman" color="#FF659A" size="24"></u-icon>
24
</view>
</view>
<view class="radius"
style="color: white;background: #243E6A;padding: 0 8upx;display: inline-block;">
<view
style="width: 10upx;height: 10upx;background: #1AD566;border-radius: 10upx;display: inline-block;margin: 0 8upx 4upx 0;">
</view>
西安
</view>
</view>
<view class="flex radius"
style="background: url(../../static/images/index/bg.png)100% no-repeat;line-height: 34upx;">
<u-image src="../../static/images/index/wangzhe.png" width="34upx" height="32upx"></u-image>
<text class="margin-left-xs margin-right-sm">王者荣耀</text>
<text>至尊星耀</text>
</view>
<view class="flex" style="color: #3390FF;">
<view class="margin-right">评分5.0</view>
<view>服务48人</view>
</view>
<view><text style="color: #FF6F1B;">7币 </text> /局</view>
</view>
</view>
</view> -->
<view style="height: 650rpx;"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
keyword: '',
TabCur: 0,
tabData: [{
title: '推荐'
},
{
title: '王者荣耀'
},
{
title: '和平精英'
},
{
title: '英雄联盟'
},
{
title: '穿越火线'
}
],
scrollLeft: 0,
swiperList: [{
image: 'https://cdn.uviewui.com/uview/swiper/1.jpg',
title: '昨夜星辰昨夜风,画楼西畔桂堂东'
},
{
image: 'https://cdn.uviewui.com/uview/swiper/2.jpg',
title: '身无彩凤双飞翼,心有灵犀一点通'
},
{
image: 'https://cdn.uviewui.com/uview/swiper/3.jpg',
title: '谁念西风独自凉,萧萧黄叶闭疏窗,沉思往事立残阳'
}
],
gridData: [{
image: '../../static/images/index/wangzhe.png',
title: '王者荣耀'
},
{
image: '../../static/images/index/chiji.png',
title: '和平精英'
},
{
image: '../../static/images/index/doudizhu.png',
title: '斗地主'
},
{
image: '../../static/images/index/cf.png',
title: '穿越火线'
},
{
image: '../../static/images/index/feiche.png',
title: 'QQ飞车'
},
{
image: '../../static/images/index/diwurenge.png',
title: '第五人格'
},
{
image: '../../static/images/index/yunding.png',
title: '云顶之弈'
},
{
image: '../../static/images/index/huangye.png',
title: '荒野乱斗'
},
{
image: '../../static/images/index/shouwang.png',
title: '守望先锋'
}
],
src: '../../static/images/index/image_dijia1.png',
value1: 1,
value2: 1,
value3: 1,
options1: [{
label: '智能排序',
value: 1,
},
{
label: '距离优先',
value: 2,
},
{
label: '人气优先',
value: 3,
},
{
label: '同城',
value: 4,
}
],
options2: [{
label: '不限性别',
value: 1,
},
{
label: '限男生',
value: 2,
},
{
label: '限女生',
value: 3,
}
],
options3: [{
label: '价格',
value: 1,
},
{
label: '从高到低',
value: 2,
},
{
label: '从低到高',
value: 3,
}
]
}
},
onLoad() {
},
methods: {
tabSelect(e) {
this.TabCur = e.currentTarget.dataset.id;
this.scrollLeft = (e.currentTarget.dataset.id - 1) * 60
},
//获取地址和经纬度
getPlace() {
uni.chooseLocation({
success: (res) => {
console.log(res)
// this.address = res.address + res.name
this.address = res.name
this.latitude = res.latitude
this.longitude = res.longitude
}
})
},
// 跳转游戏列表
goNav(e) {
uni.navigateTo({
url: '/pages/index/game/gameList?name=' + e.title
})
},
// 跳转搜索
goSearch() {
uni.navigateTo({
url: '/pages/index/search/index'
});
},
// 跳转订单
goOrder() {
uni.navigateTo({
url: '/pages/index/game/order'
});
},
}
}
</script>
<style>
page {
background-color: #111224;
}
.bg {
background-color: #1E1F31;
}
</style>
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)