
Windows环境Nginx部署springboot+vue前后端分离项目
windows服务环境使用Nginx部署springboot+vue项目部署步骤:先在服务器上搭建运行环境,Nginx,MySQL,JDK,Redis。注意:要先将springboot的配置文件application.yml下的redis,数据源的地址端口密码改成服务器环境下的,然后将springboot项目打成jar包,如果最终需要执行的jar包下有多个配置文件可以使用此命令进行指定配置文件执行
部署步骤:先在服务器上搭建运行环境,Nginx,MySQL,JDK,Redis。然后打包springboot,vue项目
注意:要先将springboot的配置文件application.yml下的redis,数据源的地址端口密码改成服务器环境下的,然后将springboot项目打成jar包,如果最终需要执行的jar包下有多个配置文件可以使用此命令进行指定配置文件执行jar包
nohup java -jar $APP_NAME --spring.profiles.active=$APP_ACTIVE
$APP_NAME:jar包名称(模块名)
$APP_ACTIVE:配置文件名
第一步:windows服务器环境搭建:
1、MySQL8.0(开发时使用的版本,避免语法问题)
2、Nginx1.10(无所谓)
3、JDK1.8
4、Redis

第二步:打包vue项目,进入vue项目目录下,使用命令行执行 npm run build:prod,得到dist文件

第三步:打包springboot项目,将springboot项目打包成为可执行jar包。
注意:作者在这里摆了个巨大的乌龙

如图所见,该项目是一个多模块的父子工程,每个模块target文件夹都有一个jar包,在这里xp-admin是最终打包成需要执行的jar包。但是在打包的时候需要注意,因为xp-platform是父级模块(包含其它7个子模块),我们执行的package命令是xp-platform模块下的package命令,这样打成 的jar包才能包含配置完全依赖关系的父模块的pom文件。建议打jar包顺序clean–>install–>package。

第四步 :Nginx配置,以下图片是解压过后的目录文件。修改conf目录下的nginx.conf文件

配置nginx发布服务
server{
listen 9001;#端口号,访问端口号
server_name localhost;#可配置访问地址,域名(如果发布在内网就不需要配置)
index index.html;#首页面
location / {
//vue项目打包后的dist文件
root /Users/chenwy/Project/xp-platform/xp-ui/dist;#静态文件路径
try_files $uri $uri/ /index.html last; #官网介绍设置这条可以解>决history路由的问题
}
#反向代理 /prod-api为vue定义的VUE_APP_BASE_API上下文
location /prod-api {
rewrite ^/prod-api/(.*)$ /$1 break;#对指定的路径进行转发到后台
proxy_pass http://127.0.0.1:8090;#后台管理端系统spring boot
proxy_set_header X-Real-IP $remote_addr;#反向代理转发真实IP
proxy_set_header X-Forwarded-For $remote_addr;
}
#解决路由不跳转问题
location @router {
rewrite ^.*$ /index.html last;#其他页面路径不存在跳转
}
#解决页面访问空白问题
location ^~/v-pages/{
rewrite ^/v-pages/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:9002;#监听9001端口,然后把v-pages/的请求 代理转发到9002 端口。
}
}
server{
listen 9002;
root /Users/chenwy/pages;#页面文件路径
location / {
root /Users/chenwy/pages;#页面文件路径
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
}
}
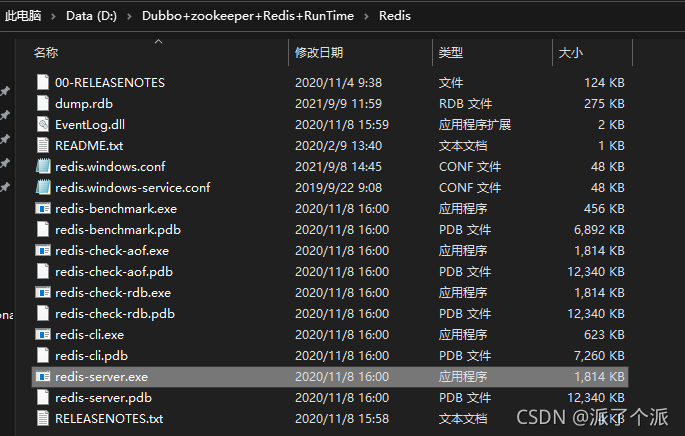
第五步:如何配置Redis为windows服务(开机自启动)
切换到redis所在目录下使用该命令redis-server.exe --service-install redis.windows.conf,成功注册则提示“Redis successfuly installed as a service”

第六步:如何将Nginx注册为windows服务(开机自启动)
新增文件nginx-service.exe(复制nginx.exe重命名),nginx-service.exe.conf,nginx-service.xml

nginx-service.exe.conf下的代码
<configuration>
<startup>
<supportedRuntime version="v2.0.50727" />
<supportedRuntime version="v4.0" />
</startup>
<runtime>
<generatePublisherEvidence enabled="false"/>
</runtime>
</configuration>
nginx-service.xml下的代码
<service>
<id>nginx</id>
<name>Nginx Service</name>
<description>High Performance Nginx Service</description>
<logpath>D:\Nginx\nginx-1.18.0\logs</logpath>
<log mode="roll-by-size">
<sizeThreshold>10240</sizeThreshold>
<keepFiles>8</keepFiles>
</log>
<executable>D:\Nginx\nginx-1.18.0\nginx.exe</executable>
<startarguments>-p D:\Nginx\nginx-1.18.0\nginx</startarguments>
<stopexecutable>D:\Nginx\nginx-1.18.0\nginx.exe</stopexecutable>
<stoparguments>-p D:\Nginx\nginx-1.18.0\nginx -s stop</stoparguments>
</service>
1、下载nssm

2、解压后的目录如下,我们选择win64位的

3、在win64目录下进入cmd,输入命令nssm install
Application标签说明:
Application Path: 选择系统安装的exe。
Startup directory: 选择exe项目的根目录。
Arguments: 输入启动参数

特别注意——作者踩过的坑:
①此处修改nginx配置文件nginx.conf时需要注意每行代码后面需要添加分号“ ; ”,否则会导致nginx服务启动不了
location / {
root /Users/chenwy/pages;#页面文件路径
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
}
②配置需要访问的图片路径;实际的访问路径“服务器地址:9002/mes/static/assert/img”,nginx会把前面的/img拼接到后面的root路径,所以/img的路径就是图片存放的文件夹。
对于这个问题的解决可参考这个链接:链接
server{
listen 9002;
location /img {
root /mes/static/assert/;
autoindex on;
}
}
Just Do It:
“你忽略了时间的力量,一队蚂蚁每天搬运米粒大小的石块,给它十亿年,就能把泰山搬走。只要把时间拉得足够长,生命比岩石和金属都强壮得多,比飓风和火山更有力。”

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)