
Vue项目设置全屏背景图片上方有白边的问题
今天在Vue框架下写一个登录页面想弄个全屏的背景,添加完背景图片之后发现上方有一个小小的白边,并且添加完成之后整个页面是可以稍微上下滑动的,非常的不美观。就是这个非常小的白边,让整个页面都可以滑动联想到之前设置全屏背景图都需要给body设置 margin:0,于是检查了一下白边的元素发现这个元素之后只需要进入public的index.html,然后在其body里面设置 margin:0就可以啦之后
·
今天在Vue框架下写一个登录页面想弄个全屏的背景,添加完背景图片之后发现上方有一个小小的白边,并且添加完成之后整个页面是可以稍微上下滑动的,非常的不美观。

就是这个非常小的白边,让整个页面都可以滑动
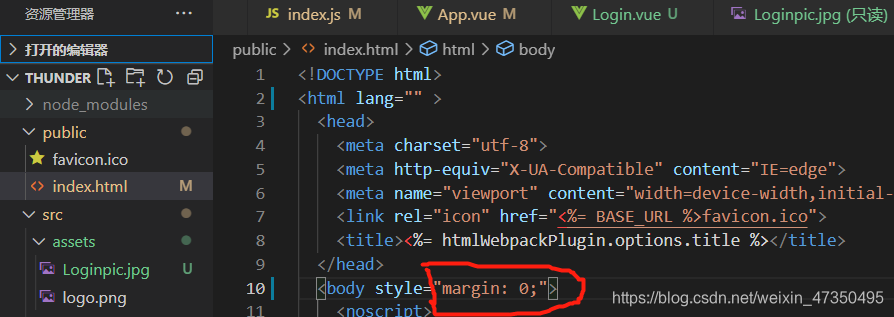
联想到之前设置全屏背景图都需要给body设置 margin: 0,于是检查了一下白边的元素

发现这个元素之后只需要进入public的index.html,然后在其body里面设置 margin: 0就可以啦

之后背景图片就会完整覆盖整个页面了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)