
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue项目设置全屏背景图片上方有白边的问题
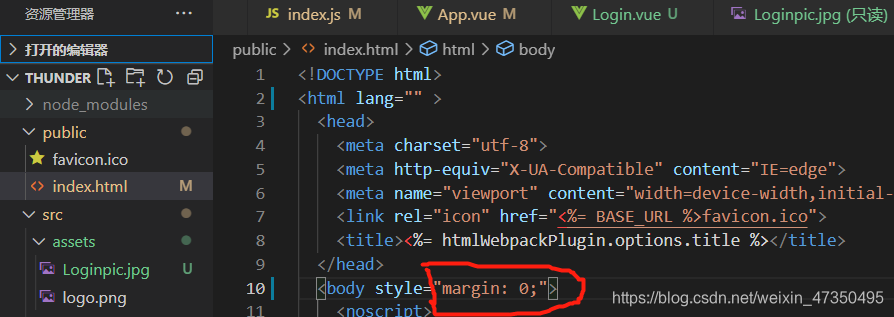
今天在Vue框架下写一个登录页面想弄个全屏的背景,添加完背景图片之后发现上方有一个小小的白边,并且添加完成之后整个页面是可以稍微上下滑动的,非常的不美观。就是这个非常小的白边,让整个页面都可以滑动联想到之前设置全屏背景图都需要给body设置 margin:0,于是检查了一下白边的元素发现这个元素之后只需要进入public的index.html,然后在其body里面设置 margin:0就可以啦之后

到底了










