【Git】用GitHub作云服务器和云数据库,甚至动态博客
为什么用GitHub?因为像阿里云腾讯云都要钱,别跟我说学生价。。用GitHub纯免费,也简单操作。缺点:只能部署简单项目。一、怎么作云服务器1. 发布静态项目到GitHub创建一个repository然后create,进入该repository接着复制url下载个git到本地打开并clone下来然后就可以将你的静态项目拷贝到目录下这里网友分享的一个博客项目。2. 发布到GitHub上简单git命
·
目录
3. 打开GitHub的该repository的settings看网址
为什么用GitHub?因为像阿里云腾讯云都要钱,别跟我说学生价。。用GitHub纯免费,也简单操作。
缺点:只能部署简单项目。
一、怎么作云服务器
1. 发布静态项目到GitHub
创建一个repository

然后create,进入该repository
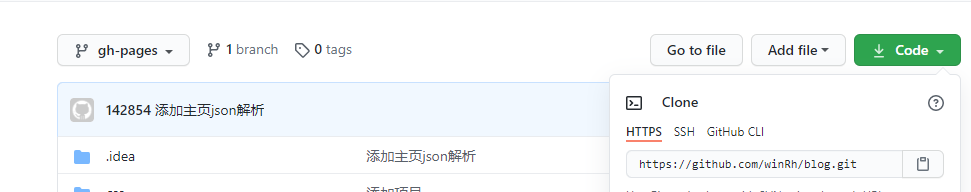
接着复制url

下载个git到本地打开并clone下来
然后就可以将你的静态项目拷贝到目录下

这里网友分享的一个博客项目。
2. 发布到GitHub上
简单git命令即可:
更改后git add .
git commit -m "备注"
git push
输入你的GitHub账户密码提交
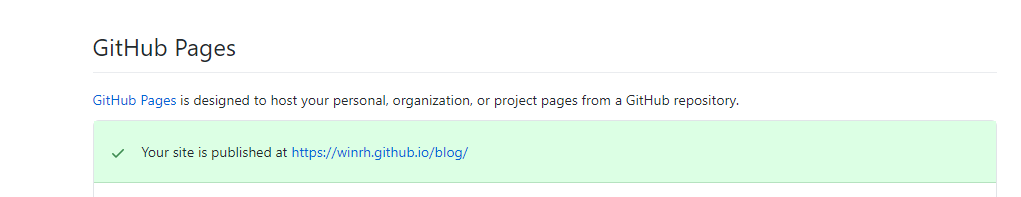
3. 打开GitHub的该repository的settings看网址

4. 打开后url改为首页html即可
我的是:
二、怎么作云数据库
1. 加个db.json
2. 在js读取或修改json文件即可
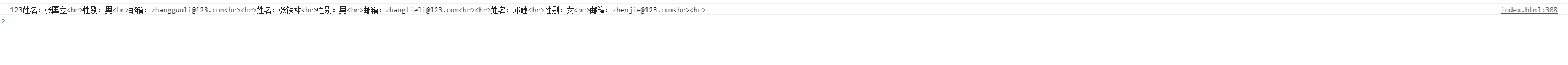
(我这里只是简单演示首页进入就执行)
<script type="application/javascript">
$(function (){
$.getJSON("db.json", function (data){
var strHtml = "123";
//清空内容
$.each(data, function (infoIndex, info){
strHtml += "姓名:" + info["name"] + "<br>";
strHtml += "性别:" + info["sex"] + "<br>";
strHtml += "邮箱:" + info["email"] + "<br>";
strHtml += "<hr>"
})
console.log(strHtml);
//显示处理后的数据
})
})
</script>
这里如果读不了,报跨域问题,则将数据伪装成js,再用导入js也可以实现。
三、基于此的动态博客
可看:https://winrh.github.io/#/user/new/main
可发博文
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)