
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Model model, HttpServletRequest request, ModelMap map声明变量1.request.getSession().setAttribute("test", "张三");//先获取session,然后把值放到session里面(session不关,在哪都能取到)2.request.setAttribute("test", "张三"); /
//参考SDK中的API,获取相机的参数:Camera.Parameters parameters = camera.getParameters(); //获取预览的各种分辨率List supportedPreviewSizes = parameters.getSupportedPreviewSizes(); //获取摄像头支持的各种分辨率List supportedPictureSizes =
部署YApi时,出现报错信息:Accessing non-existent property ‘count’ of module exports inside circular dependency。解决的办法很简单,卸载最新版的node v14,重新安装稳定版的node v12,这个问题就解决了。GitHub上未找到解决方案,网上发现其他同学也遇到了类似的问题。也可以使用nvm管理node版本,

修改完成之后,点击 Apply & restart 按钮,Docker 就会重启并应用配置的镜像地址了。将Docker拖到Applications中。接下来就开始愉快的使用Docker吧!如果没有账号点注册,有账号直接登录。点击Settings。

镜像下载msdn官网:https://msdn.itellyou.cn/注意下载最新版本:左侧栏-操作系统,往下拉最后一个windows 10 就是最新版本,一般在windwos 2000上面我们选择消费者版,64位:复制下载地址,在迅雷中打开:找到我们下载的iso镜像文件进行安装:我们这里演示的是在当前可正常启动的电脑上安装。双击打开镜像,找到安装程序:双击安装就可以了。...

需要注意的是,如果请求参数中带有中括号[],[]在url中属于功能性字符,前端需要使用decodeURIComponent()函数转义,否则会出现400 Bad Request错误。传递数据最好使用post请求放到body中,如果非要使用get请求传递数组,可以通过下面方式。axios中有一个专门对数据进行序列化的配置属性paramsSerializer。在axios请求拦截器中对参数进行序列化配
debugger不生效,或者debugger生效,但进入的不是源码,终极解决

小小的改进,大大的提升只需要简单修改,开发体验得到大大提升.

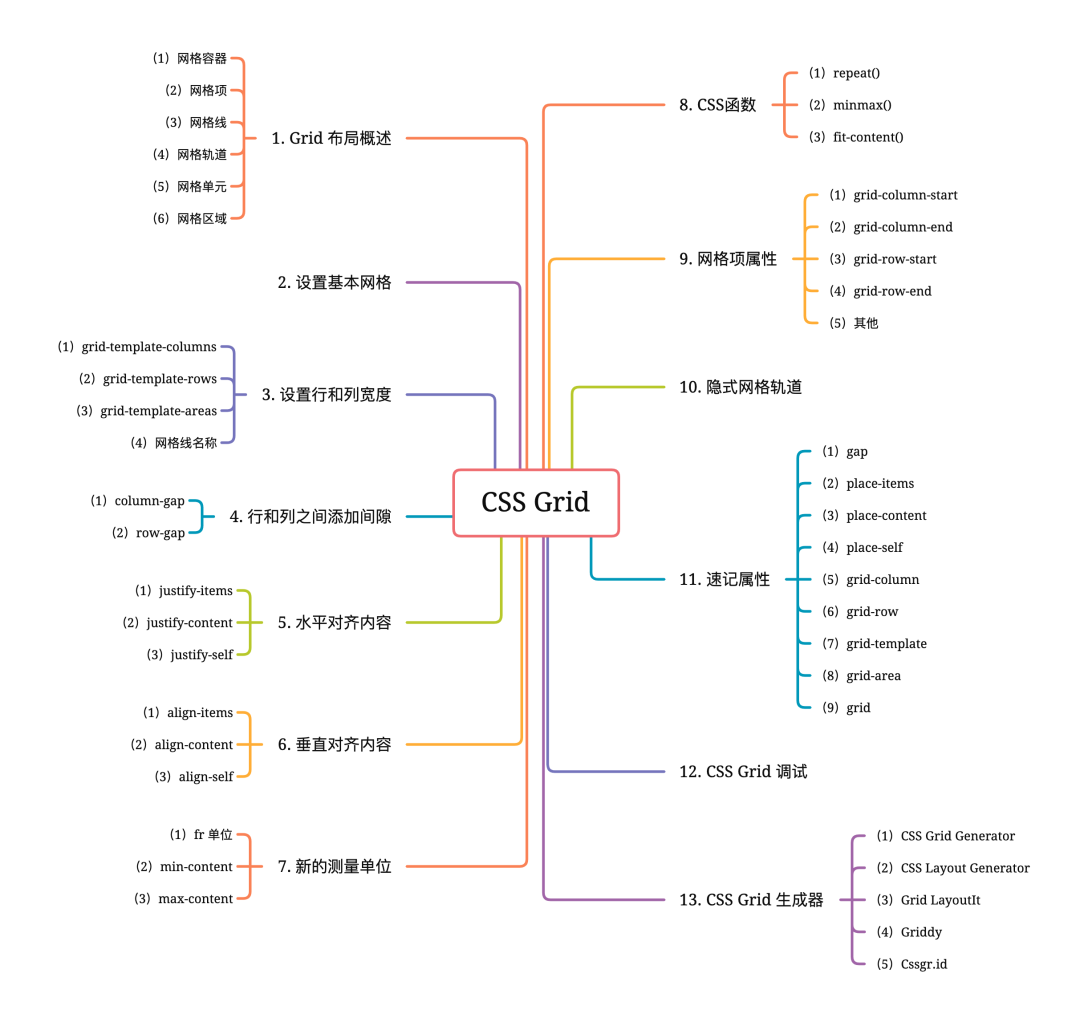
在解释 CSS Grid 布局之前,我们先来看看 Grid 布局中一些重要概念。

显示一些不同的光标形状:测试代码及效果:w3school










