
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
好久没写东西了,最近事情也比较多,但是有时间还是在继续玩树莓派了。最近玩的是ADS1115模块。顺便把之前的代码都整理了一下。ADS1115是TI出的一个16位ADC模数转换芯片。这个是芯片的结构图,从这个图可以看出使用上是比较简单的一个芯片了。实际使用中发现也不难。但是和之前使用的ADXL345、MPU6050等IIC接口的芯片又有一些细小的差异。先看下面这个图:写操作是先往Pointer Re
简介在之前的文章中,介绍了MPU6050《12.树莓派3B+ MPU6050 两轴姿态显示》和HMC5883L《14.树莓派3B+ 获取HMC5883L的磁场数据》。这里的ADXL345又是IIC的操作,是代码没什么区别,就是每个传感器芯片的寄存器的差异和数据转换问题。ADXL345是一款小而薄的超低功耗3轴加速度计,分辨率 高(13位),测量范围达± 16g。数字输出数据为16位二进制补码格式,
一、定时器计数器简介STC15W408AS只有定时器0和定时器2,工作工作位定时器或者计数器模式。定时器/计数器的核心部件是一个加法计数器,其本质是对脉冲进行计数。只是计数脉冲来源不同:如果计数脉冲来自系统时钟,则为定时方式,此时定时器/计数器每12个时钟或者每1个时钟得到一个计数脉冲,计数值加1;如果计数脉冲来自单片机外部引脚(T0为P3.4,T1为P3.5,T2为P3.1,T3为P0.7,T4

STC15系列单片机内部集成了大容量的EEPROM,与其程序空间是分开的。利用ISP/IAP技术可将内部Data Flash当EEPROM,擦写次数在10W次以上。EEPROM可分为若干个扇区,每个扇区包含512字节。使用时,建议同一次修改的数据放在同一个扇区,不是同一次修改的数据放在不同扇区,不一定要用满。数据存储器的擦除操作是按扇区进行的。EEPROM可用于保存一些需要在应用中修改并且掉电不易

STC15W408AS单片机集成了3路可编程计数器阵列(CCP/PCA)模块可用于软件定时器、外部脉冲的捕捉、高速脉冲输出以及脉宽调制(PWM)输出。一、与CCP/PWM/PCA应用有关的特殊功能寄存器STC15系列 1T 8051单片机 CCP/PCA/PWM特殊功能寄存器表 CCP/PCA/PWM SFRs1.1PCA工作模式寄存器CMODPCA工作模式寄存器的格式如下:CMOD : PCA工

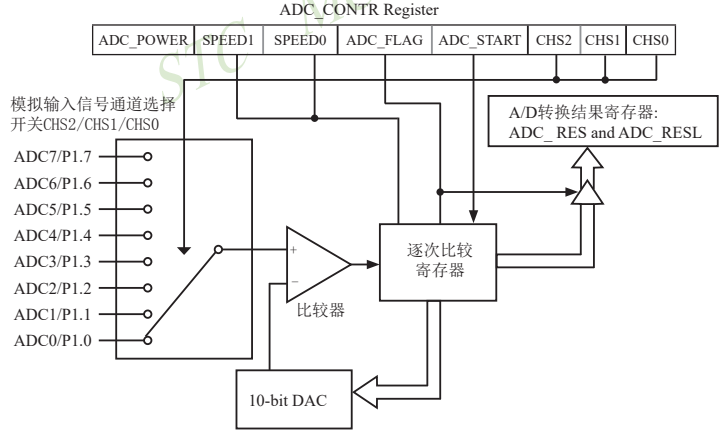
10.STC15W408AS单片机A/D转换器STC15系列单片机内部集成了8路10位高速A/D转换器。STC15系列单片机的A/D转换口在P1口(P1.7-P1.0),有8路10位高速A/D转换器,速度到300KHz(30万次/秒)。8路电压输入型A/D,可做温度检测、电池电压检测、按键扫描、频谱检测等。1.A/D转换器的结构STC15系列单片机ADC由多路选择开关、比较器、逐次比较寄存器、10

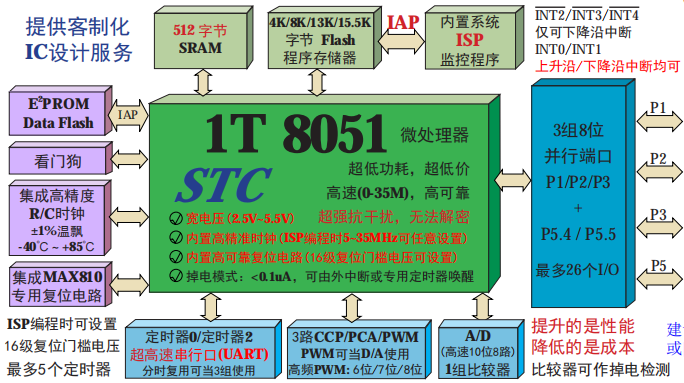
一、简介STC15W401AS系列单片机是STC生产机器周期(1T)的单片机,是宽电压/高可靠/低功耗/超强抗干扰的新一代8051单片机,采用STC第九代加密技术,无法解密, 代码完全兼容传统8051,但速度快8-12倍。 内部集成 R/C时钟(±0.3%),±1%温飘(-40℃~+85℃),常温下温飘±0.6%(-20℃~+65℃),ISP编程时5MHz~35MHz宽范围可设置,可彻底省掉外部昂

这段时间公司要求我们做原生iOS和安卓的都转做H5开发APP,使用的工具HBuild。公司这么要求我们也就只能转行做了。大家都是小白,好在公司有两位H5大神,他们先给我们一些代码看看,所我,我们上手也比较快。在做APP的过程总用到了一些本地存储,关于本地存储大家可以看看《App离线本地存储方案》 。里面我只说说Web SQL,因为里面的localstorage,plus.storage和websq
在上一篇《CentOS上安装Node.js–v8.9.0》中在CentOS下安装node.js需要配置环境变量。今天又安装pm2,也需要配置环境变量。安装:npm install -g pm2这个一直:[root@jkyx ~]# npm install -g pm2/usr/local/src/node-v8.9.0-linux-x64/bin/pm2 -> /usr/local/src
步骤1.在package.json 的 dependencies 字段下面增加 "element-ui": "^1.3.4"这里的1.3.4是需要安装的那个版本。element-ui官网。2.cd 项目目录3.npm install4. 看到如下结果manage@1.0.0 /Users/xhdx/Desktop/pname└─┬ element-ui@1.3.4










