
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
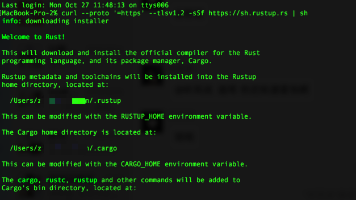
本文介绍了Rust语言的背景、优势及开发环境搭建方法。Rust作为高性能系统编程语言,凭借内存安全、并发支持和现代特性脱颖而出。文章详细讲解了在Linux/macOS系统下通过rustup安装Rust工具链的过程,并介绍了Cargo包管理器的主要功能。通过创建"hello_world"项目示例,展示了从新建项目到构建运行的完整流程,包括Cargo.toml配置文件和Cargo.

这个问题不是报错,而是 npm 要安装的源在国外,简单理解就是 堵车,候着!要解决也很简单,利用淘宝的镜像就可以了。npm config set registry https://registry.npm.taobao.org或者用 cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org...
背景一般表格比较多的项目中,多会涉及到分页和条件检索。如果每个表格单独配置一个分页,后期维护起来比较繁琐,而且,写代码也是copy来copy去,十分烦恼。因此,基于elementui 的分页组件的二次封装就应时而生了。子组件代码在分页子组件中,我只关心当前页是第几页,以及共有多少页。很显然,默认的分页,当前页肯定是第一页,而共有多少页,需要看后台返回的数据总数量,除以每页显示的数据量简单来说,就是
需求提的比较着急,匆忙看了一些相关文章就开始上手,踩了些坑,不过好歹是完成了。先说一下踩得坑吧一般来说,语言环境存储在本地还是服务器上是个值得根据产品来思考的事情。最开始,我是把用户设置的语言存储在 cookies 和 localstorage 中,当用户刷新的时候,可以保持当前的语言不变。出现的问题是当用户手动清除了浏览器的缓存,那么语言就会设置为初始值,不过经过产品的讨论,认为这样...
背景往往在管理后台系统中,vue-router 要做更多的事情挂载组件到页面根据不同的用户角色,如:超级管理员,审计用户,普通用户等来做权限管理生成复杂的侧边栏那么,如何使用一套定义好的 router 来做到以上三个需求呢?分析首先,我们来细致的分析一下这三个需求有哪些具体需要挂载组件到页面中想必不用多说了,vue-router 本来就是做这个的区分不同用户角色用户角色是用户登录后后台返回的,比如
需求简介楼层效果在购物网站比较常见。典型的楼层效果,需要照顾两个需求:就是点击某个楼层,则页面滚动到相对应的位置页面滚动到某个位置,对应的楼层要有高亮的提示效果来张图示意一下:当我点击右侧的楼层按钮:为你推荐,则页面滚动到“为你推荐”这个位置。实现难点这玩意说实话不复杂,直接锚点跳转<a href="#id" ></a>就可以。但是在 vue 项目中,路由的实现占据了has
背景首先我们的前端是分成了 pc端 和 移动端 两部分,并非一个整体项目,但是目前网站域名只有一个,即 www.xxx.com其次 pc端 项目是多页面项目,而移动端项目是基于 vue 的 SPA,所以 pc端 和 移动端的访问路径是不一样的最后移动端的路由由 hash模式 更改为 history模式,此模式需要后端 nginx 支持需求当用户对网站进行访问的时候,动态读取客户端是pc...
问题setInterval 是间隔调用,与之类似的还有 setTimeout。这两个 API 通常用来做 ajax 短连接轮询数据。比如有一个 logs.vue是用来展示某个正在执行的进程产生的日志:<template><div><p v-for="item in logList" :key="item.time"><span>{{"[" + ite
今天使用 git pull和git push 命令,分别报错:You are not currently on a branch, so I cannot use any'branch.<branchname>.merge' in your configuration file.Please specify which remote branch you want to use ...
写在前面某天,某人正在认真的写 bug突然,线上环境有个问题,测试环境无法复现。测试说,莫得办法,连上线上环境自己搞下?某人:那不就跨域了吗??赶紧翻翻 vue-cli 的跨域咋配置的?module.exports = {devServer: {proxy: {'/api': {target: '<url>',ws: true,changeOrigin: true},'/fo










