
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天上司要求我更改我写的vue项目的小图标,百度之后,还有点麻烦,需要我们自己去制作图标,但因为我们公司直接给了我图片,所以修改起来很是方便,首先第一步,在pubic文件下新建img文件,将图标放在该目录下,并重命名为favicon.ico然后直接打开index.html文件进行替换<link rel="icon" href="./img/favicon.ico" />然后我...
一.根据高德地图文档的链接跳转该方法我使用时,IOS一直没法跳转,希望有大神可以解惑,所以我是使用的第二种方法跳转的,见后/* 判断是ios还是安卓 */handleGoto(marker) {let UserLocation = marker.position;var u = navigator.userAgent,app = navigator.appVersion;var isAndroid
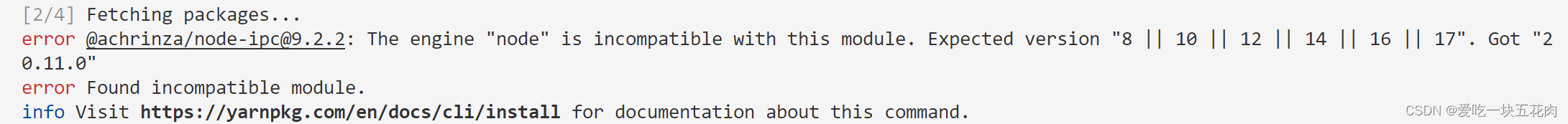
cnpm install -D sass-loader@10.x降低版本。网上针对最多就是重新安装低版本node但我实在不想重装。第一步:安装yarn安装cnpm。这一步可能会出现node版本过高报错。第二步:yarn install。然后重新yarn install。第三步:使用cnpm 单独安装。第四步:运行又出现报错。执行 自动补充兼容命令。

首先去官网下载我们所需要的日历插件http://ext.dcloud.net.cn/plugin?id=56选择下载插件ZIP,然后我们将解压出来的文件放到项目的components里面,在所需要的页面进行引入,注册组件,然后使用<view class="top-main"><view class="signIn-btn" @click="handelSign">点击签到&
先看下效果这里的小房子和扫码抽奖文字都是自定义的,操作如下一、设置头部自定义在pages.json文件中,你需要自定义头部的页面,增加配置字段"style": {"navigationStyle": "custom"//代表自定义头部}二、头部自定义组件<template><view class="nav-box" :style="phoneHeight"><view
一、注意事项我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:SDK 版本^1.6.0,配置 config 的 openTagList: [‘wx-open-launch-weapp’];SDK 的初始化需要在 dom 挂载前(onReady);uni-app 中插槽模版及样式均需要通过进行包裹,使用<
上个星期使用uniapp在欢迎页插入了一段视频,要求进入页面就开始播放视频,7s后自动跳转,其实这里也不算是一个跳转,welcome是组件,然后是lottery页面,只是在7s后给welcome组件的v-if设置成了false。碰到的问题如下:1.视频自动播放属性无效;2.部分华为手机需点击一下才能进入播放,然后会自动进入全屏模式开始播放视频。3.welcome页面v-if设置为false之后,页
npm info webpacknpx webpack -v










