
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
几种发送AJAX请求的方式概念Ajax = 异步 Javascript +XML , 是一种用于创建快速动态网页的技术。优点可以实现不重新加载整个网页的情况下,对网页的某部分进行更新。浏览器是单线程的,如果要实现多任务,为了防止任务卡主或者等待情况,就需要异步概念。同步和异步的区别同步代码:代码是顺序执行的,根据代码定义顺序往下执行。异步代码:代码的执行顺序不是按定义执行,往往同步的代码先执行,再
大多是开发者在开发应用时和部署服务时,无论是选择公有云还是自建数据中心,都需要提前考虑服务器,存储和数据库等需求,并且会花费时间精力在部署应用,依赖上。而通过【小程序-云开发】,开发者可以开发微信小程序,小游戏,无需搭建服务器,即可使用云端能力,实现小程序的快速上线和跌代。【小程序-云开发】将以服务的方式为开发者提供如云函数,数据库,存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过【小程序
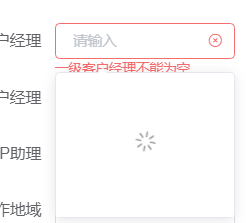
情景:引用elementUI组件里面的建议搜索框时,下拉框显示内容空白。原因:可能是value值设置的问题,代码如下html代码:<el-form-item label="一级客户经理" prop="userNumber1Name"><el-autocompletev-model="formlist.userNumber1Name":fetch-suggestions="quer

1. 前言PDF文件在线预览的功能相信大家都是有遇到过的, 但在我平时的项目中, 公司提供了相应的插件, 但是在h5等其他项目中, 我们还是只能靠自己呀! 今天就大概说一下 vue-pdf 这个组件, 大部分的需求还是可以满足的2. 安装npm install --save vue-pdf3. pdf 页面显示3.1 code<template><div><pdfre

1.高德地图使用准备开发之前的准备需要注册账号, 创建应用, 创建 api key调用地图的时候, 请求上带的 key 像高德地图服务器校验权限, 另外可以用来标识同一个程序的不同入口, 如网页端, 小程序端等2.参考步骤2.1 注册账号https://lbs.amap.com/dev/id/choose2.2 创建应用2.3 添加key3.高德地图基本使用3.1 添加 dom<templa
vue如何在地址栏拼接url参数:this.$router.push({path:this.$route.path,query:{参数名:参数值}})this.$router.push({path:this.$route.path,query:{cityName:location.city}})如何继续追加url参数:this.$router.push({path:this.$route.path
Nuxt是同构程序,这里的同构指的是一套代码,可以在浏览器运行,也可以在服务器(Nodejs)运行,也就是说可以同时使用浏览器的API和Nodejs的API。普通的Vue页面只能使用浏览器的API,即使在Nodejs环境下开发也只是使用Webpack来编译打包。Nuxt是前后端框架的集合,前端采用Vue,后端可选框架有Express、koa2, egg, api等,所以可以理解为Vue是一个页面模
软件应用开发的经典模型有这样几个环境:开发环境(development)、集成环境(integration)、测试环境(testing)、QA验证,模拟环境(staging)、生产环境(production)。开发环境(dev):开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告。测试环境 (test):一般是克隆一份生产环境的配置,一个程序在测试环境
查看git账号:git config user.namegit config user.email如何切换git账号git config --global user.name "账号名"git config --global user.email "账号"
//如果在插件里面需要获取到nuxt本身//需要exportdefaultimport{Message}from'element-ui';exportdefaultfunction({$axios,redirect}){//$axios.onError是一个nuxt提供的辅助拦截器函数//里面可以拦截到错误$axios.onError(err=>{//这里是每当出错的时候都会被拦截...










