
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
当然,Google官方也有自己的模拟器,您可以在Android Studio中安装不同版本的模拟器。Android SDK Tools安装的时候我改了文件名改成了f:\java\androidSdk。你要知道,我2020年买的 iqoo3现在都是Android13版本的,点菜单栏的运行/运行到手机或模拟器/运行到android app基座。市场上有很多成熟的Android模拟器,这里就不推荐了。截
博主原创,转载附上本微博链接,谢谢会写这篇博文因为 3.9G的 sql文件 在Navicat 里sql命令导入时间太长了 。博主的电脑差不多要1个小时,要疯了,然后不小心点下别的程序Navicat 进程还会卡住所以百度了 发现 了 在window 下,sql命令 直接还原会非常快,下面说下流程吧先晒关键代码mysql>use 数据库mysql>source d:/mydb.sql看到这
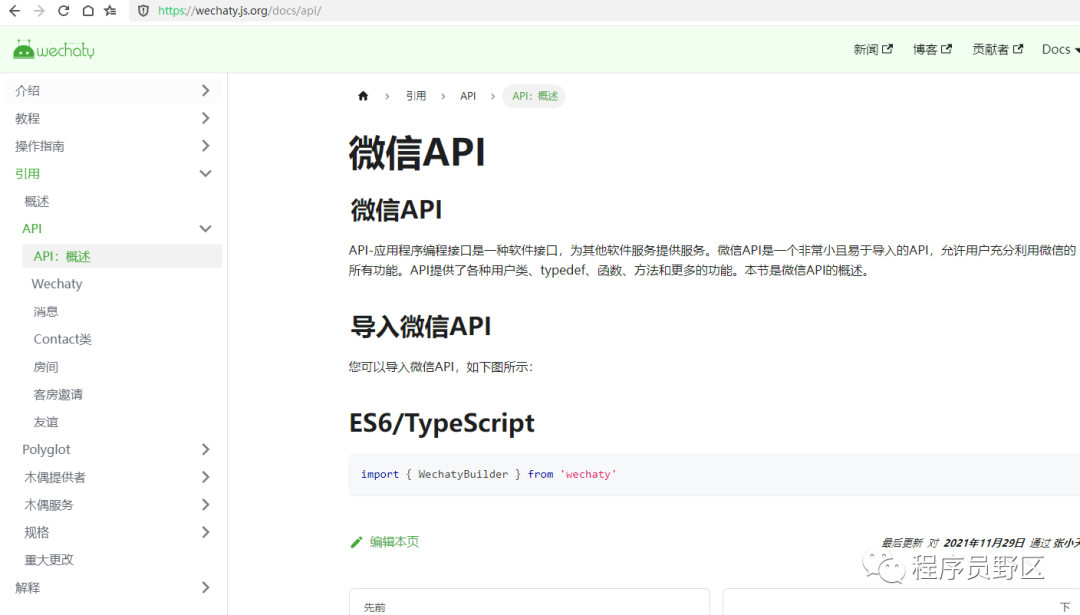
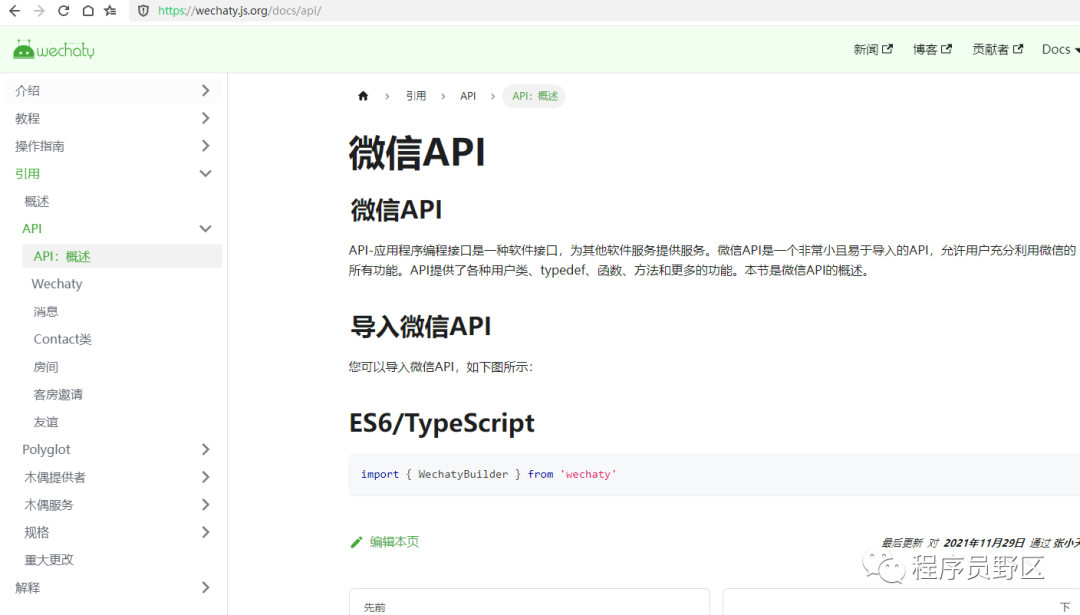
先说好,能用,而且不用新建啥目录,但是官方不推荐!我的main.ts是这样的,你们可以看下,但是关系不大。

这意味着接入了第三方ai(大语言模型对话能力),比如百度的文心一言,阿里的通义千问(截止博主测试,目前只支持py和java的sdk调用,后面应该会出webapi),科大讯飞的火星ai(博主测试过,目前只有ws也就是长链接的形式调用也就消息推送调用),当然还有出名的那个ai(那个国内不让用,也属于敏感词,所以博主就不敲了)好了,到这一步,你已经可以接收到群信息了,下一步就是关联微信群,和发送he

博主原创,转载附上本微博链接,谢谢会写这篇博文因为 3.9G的 sql文件 在Navicat 里sql命令导入时间太长了 。博主的电脑差不多要1个小时,要疯了,然后不小心点下别的程序Navicat 进程还会卡住所以百度了 发现 了 在window 下,sql命令 直接还原会非常快,下面说下流程吧先晒关键代码mysql>use 数据库mysql>source d:/mydb.sql看到这
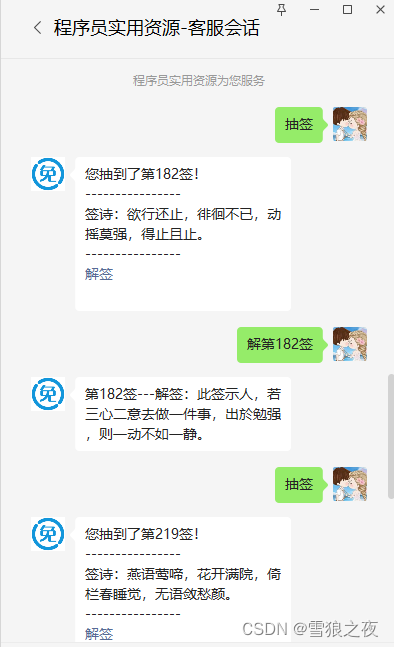
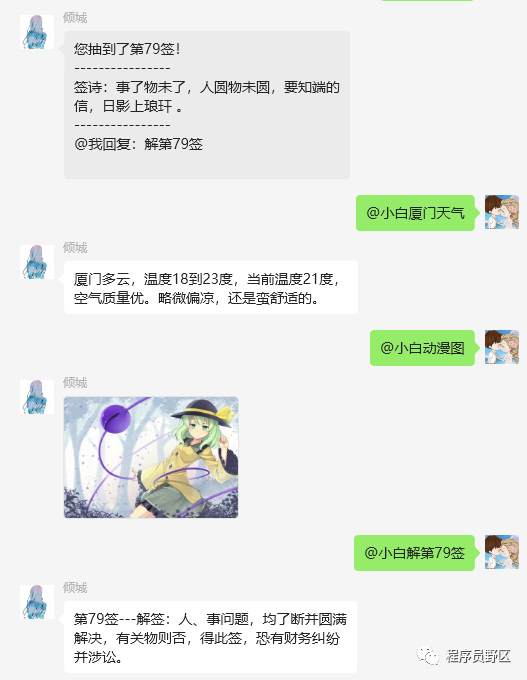
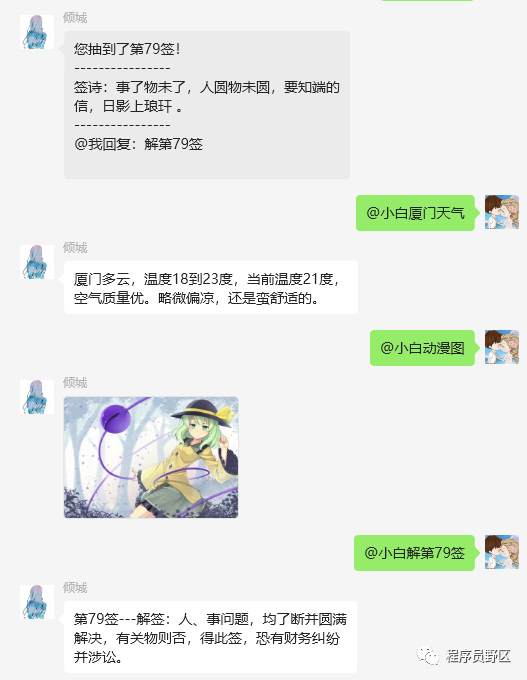
博主把他集成进了自己的小程序里,你们想体验可以自行前往。2、点批量新增导入之后就可以了,触发条件就是“抽签”二、你觉得还挺好玩,可以去下博主写好导出的文件,先给不怎么接触微信体系的小伙伴科普下,1、先新建一个分类随便命名。然后可以部署到哪些场景?本博文最终要展现的效果。嗯,他是聊天机器人。

这意味着接入了第三方ai(大语言模型对话能力),比如百度的文心一言,阿里的通义千问(截止博主测试,目前只支持py和java的sdk调用,后面应该会出webapi),科大讯飞的火星ai(博主测试过,目前只有ws也就是长链接的形式调用也就消息推送调用),当然还有出名的那个ai(那个国内不让用,也属于敏感词,所以博主就不敲了)好了,到这一步,你已经可以接收到群信息了,下一步就是关联微信群,和发送he

扫码就能用,然后好用你在考虑要不要部署到你本地。目前支持的回复 ["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-", "答案", "转语音-", "黄历"]["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-", "答案", "转语音-

扫码就能用,然后好用你在考虑要不要部署到你本地。目前支持的回复 ["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-", "答案", "转语音-", "黄历"]["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-", "答案", "转语音-

问题描述 :博主控制器 调用模型类名时出现如下报错,原因:其实是未引入 模型类导致解决方案:欢迎进群交流 -》 QQ群号 169754192 thinkphp交流群绝对原创,转载请附上 本微博链接 ...










