简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
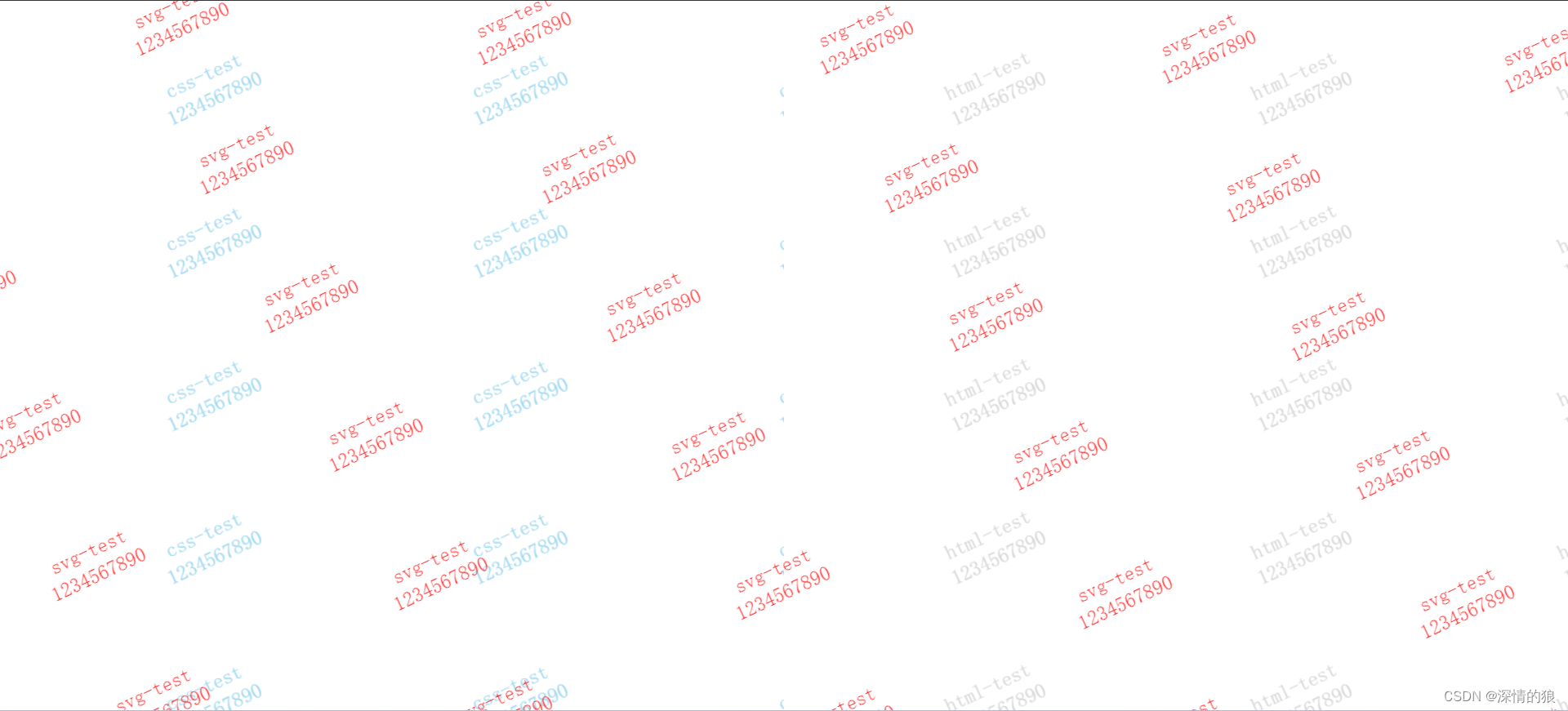
采用了三种方式实现,1.css伪元素通过插入style样式其实有点笨。2.svg的方式是写的比较简单的,只能给全屏,但应该是性能最棒的一种方式。3. 插入html元素应该是比较常见的方式,可以监听修改与删除,但我觉得是个非必要的能力。实际上懂得利用开发者工具去删改水印的人也都是开发者,身为开发者应该明白水印的意义。

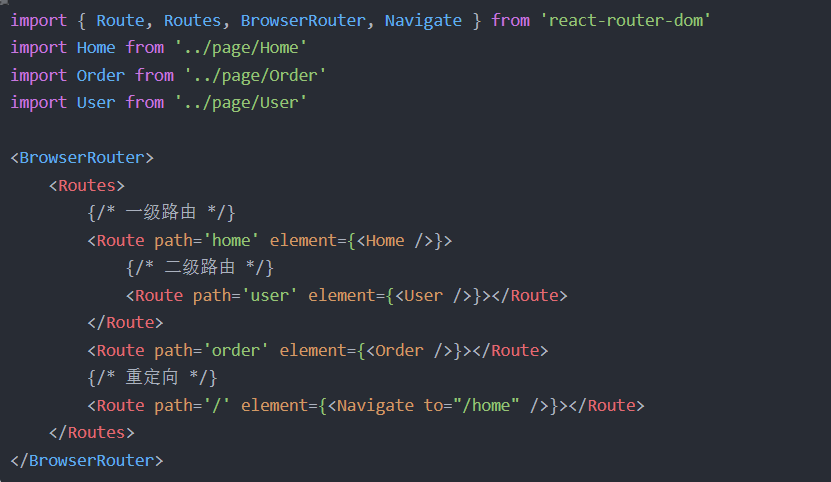
目录第一章 :react-router-dom 简述第二章 :v5 和 v6 区别第三章 :简单的使用前言react-router-dom v6 距离更新也是有段时间了,相比于v5 来说,使用起来更加的方便,体积也更小,赶紧跟着我快速上手吧提示:以下是本篇文章正文内容,下面案例可供参考一、react-router-dom 简述演示代码所使用的是这个版本┗|`O′|┛ 嗷~~1.下载npm inst

因为是国企线上应用的活动大屏,我就不附图了。代码仅供参考。一、vue配置1.我是用vue-cli 搭建的,大屏项目复杂度不高,vue-router、vuex 、axios、sass 等都可以不用,vue、echarts就够用。2.vue.config.js 配置就正常配,出口入口等基本配置我就不展示了,这两个配置项大屏还有点用。主要是我把每个图表都拆成了单独的组件,没封装公共的图表组件,一些重复的
因为是国企线上应用的活动大屏,我就不附图了。代码仅供参考。一、vue配置1.我是用vue-cli 搭建的,大屏项目复杂度不高,vue-router、vuex 、axios、sass 等都可以不用,vue、echarts就够用。2.vue.config.js 配置就正常配,出口入口等基本配置我就不展示了,这两个配置项大屏还有点用。主要是我把每个图表都拆成了单独的组件,没封装公共的图表组件,一些重复的
axios + ts请求封装
前言最近根据自己的需求寻找到了一款简单易用的生成二维码插件,特此分享一、使用步骤1.下载插件npm i qrcodejs2或yarn add qrcodejs2二、vue 中使用1. vue 2<template><div><div ref="qrcodeDom"></div><button @click="show">展示二维码<