
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
摘要:本文介绍了一个基于原生JavaScript实现的栈板SN标签打印系统,使用jsbarcode、qrcode、html2canvas等库实现条形码/二维码生成、预览和打印功能。系统包含数据查询、标签生成和打印预览三大模块,支持响应式布局和A4规格打印。关键功能包括:通过JsBarcode生成条形码,QRCode生成二维码汇总,html2canvas实现打印预览与下载,以及自动弹出打印窗口等功能
前端监控和前端埋点方案设计

当后端把下载地址给我们返回的时候前端只需要几个步骤即可完成下载功能。

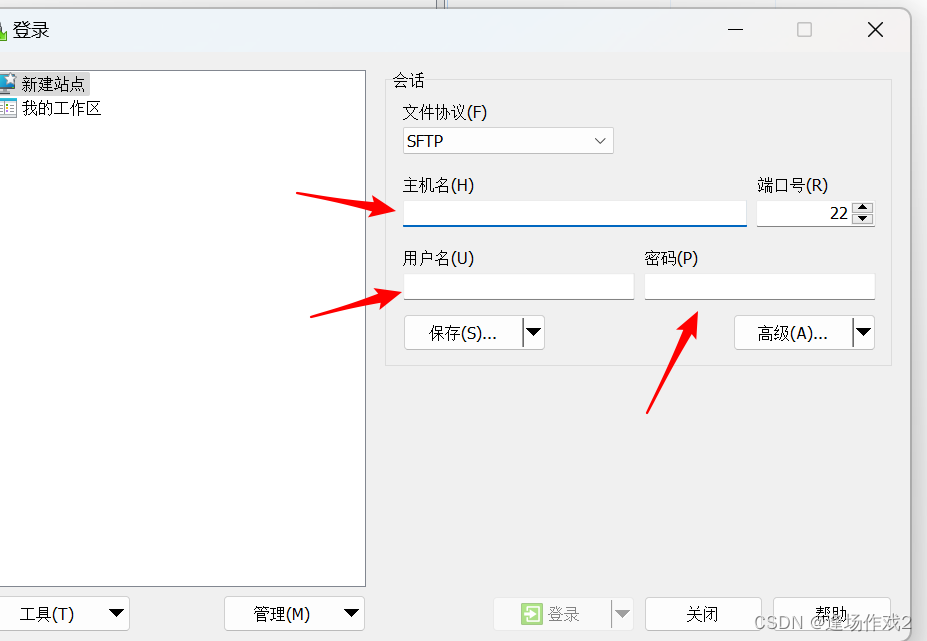
所以sudo mv ~/dist .意思是 要复制qinhaocheng目录下面的dist文件 然后放到web下面(这个web不是在qinhaocheng目录下的 所以需要权限最前面加了一个sudo)然后我们另开一个新的cmd 窗口把我们打包好的dist文件 上传到我们这个专属权限的目录下面。直接之后 左边是你本地的目录右边是服务器的目录可以直接拖动文件到服务器目录上面。然后我们接下来就是实现 把

这样,当用户切换语言时,页面会重新渲染,但是用户不会感觉到页面的刷新。这样,当用户切换语言时,页面会重新渲染,但是用户不会感觉到页面的刷新。

上面的方案每隔0.4秒会获取一次屏幕的宽度,并将宽度值赋值给data中的screenWide,就可以直接通过this.screenWide获取了。既然可以监听到窗口screenWidth值的变化,就可以根据这个值设定不同的自适应方案了!

项目中础到picker组件是循环出来的,下拉的内容又是对象的时候的问题。这个时候如果picker的绑定值就设成value="index”的话,就会出现选择一个,其他的picker全部改变的情况,解决办法 :需要一个额外的下拉框的index数组来进行把控是哪一个index这样来进行改变。这样子就可以解决问题了。










