简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在vue中img常用来展示图片,src为图片路径,alt为图片提示。

contentDocument 属性能够以 HTML 对象来返回 iframe 中的文档,可以通过所有标准的 DOM 方法来处理被返回的对象。

可以通过更改data值和注释我标注的css样式处部分,就可以实现全圆的效果😄(全圆的时候会有个临界值问题,目前还没有解决,解决的话最后就不会有那种快速旋转一圈回到最开始的问题了~~~我是感觉不太舒服😭)大佬写的效果可比我的强多了,但是无从下手,所以就自己琢磨怎么写了,只能说效果勉强差不多。大家不一定非要制成菜单栏,可以看下人家的华丽效果😝,参考地址。

在VUE中使用 vue-dplayervue-dplayer是DPlayer的vue版 支持弹幕,字幕,截图等功能。

在vue中img常用来展示图片,src为图片路径,alt为图片提示。

contentDocument 属性能够以 HTML 对象来返回 iframe 中的文档,可以通过所有标准的 DOM 方法来处理被返回的对象。

【代码】threejs更换贴图。

目的:将model模型的位置,从原来的(0,0,0)位置,经过1s移动到(20,50,30)的位置。模式一:// 1 设置动画const action=new TWEEN.Tween({x:0,y:0,z:0}) // 初始值.to({x:20,y:50,z:30},1000) // 目标值,毫秒数// 在动画执行期,不断被调用。其中obj为"to"里面的内容// x:20}).start()//

【代码】vue中swiper vue-awesome-swiper的使用方法(细节版)

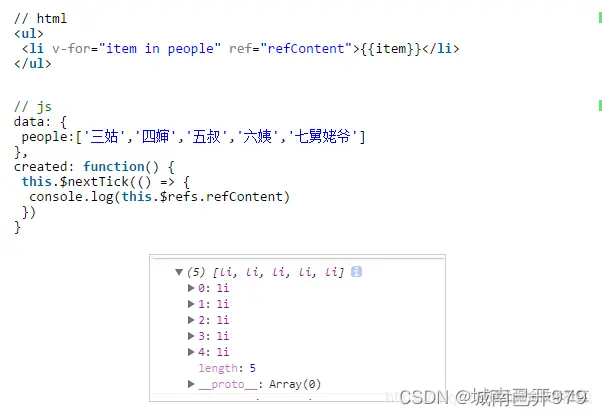
如果ref 是循环出来的,有多个重名,那么ref值会是一个数组 ,此时要拿到单个ref 只需要循环就可以。mounted(){} 钩子中调用,或者在this.$nextTick(()=>{}) 中调用。链接:https://juejin.cn/post/7220448609400307772。ref 需要在dom渲染完成后应用,在使用时确保dom已经渲染完成。商业转载请联系作者获得授权,非商业转载