
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
methods: {//定义方法//实例化Echarts},},// 图表边界控制grid: {// 距离 上右下左 的距离// 是否包含文本//grid 四条边框的颜色},xAxis: [{// true意思:图形在刻度中间// false意思:图形在刻度之间},// x坐标轴颜色设置// width:8, x轴线的粗细// opcity: 0, 如果不想显示x轴线 则改为 0},},},],y
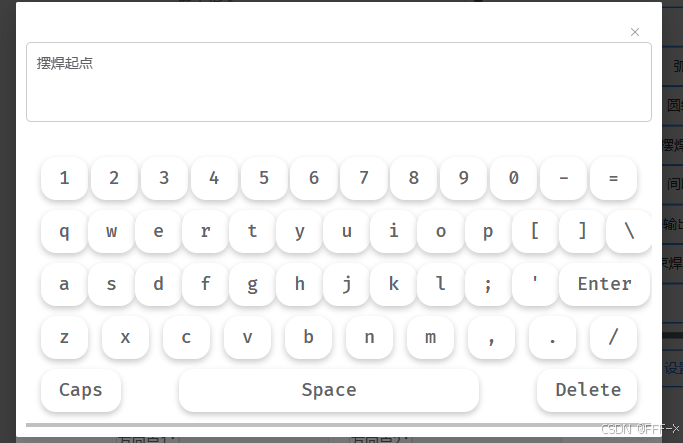
(给元素绑定自定义事件,input获取光标直接可以显示虚拟键盘,方便操作!// 检查dom是否是input元素return dom;// 如果不是input元素,且有子节点,则递归查找子节点// 如果找到input元素,立即返回// 如果没有找到input元素,返回null//引入仓库if (!input) {return console.log("绑定错误,没有input元素");//保存inp

replace()方法用于将特定字符或字符串替换为其他字符或字符串。参数:第一个参数是待替换的字符或字符串,第二个参数是替换为的字符或字符串。可以将第一个参数设为要删除的字符,将第二个参数设为空字符串,这样就可以删除字符串中的指定字符了。但是这个方法只能删除第一次出现的字符,想要将该字符全部删除需要将replace()方法和正则表达式一起使用,它将选择字符串中的每个匹配项并将其全部删除。
2、在src目录下,新增文件夹,命名为icons,并再icons文件夹下,新增目录index.js文件和svg文件夹,其中svg文件夹里面存放的是svg文件。3、在vue.config.js文件中,配置svg文件,其中chainWebpack里面的内容为svg的配置。在做图标展示时,一般使用fontawesome图标库,只用简单并且只需要下载并引入即可。5、在页面直接使用组件svg-icon,其中










