
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
修改类型为textarea的el-input的默认高度,enter换行输入时才加高到一定高度(vue2语法)
图一: 图二:HTML代码如下:封装组件,后端传递开始时间和结束时间,前端算出中间相差多少天图一效果:后端只传了一个开始时间和结束时间图二效果:后端传了一个时间数组,包含了一段时间(只需要将图一的getDaysArr 的获取时间段的行为改为时间数组;props默认开始时间和默认结束时间改为时间数组的第一位和最后一位即可,以下代码是一个简单的示例)封装计算开始时间与结束时间之间的天数,以及数组转对象

(1)报错信息模块的默认导出具有或正在使用专用名称“Props”(2)修复方式一(为interface添加导出)userName: '法外狂徒-张三'})(3)修复方式二(使用type定义类型)userName: '法外狂徒-张三'})(4)修复方式三}>(),userName: '法外狂徒-张三'

vue3使用v-md-editor预览markdown内容

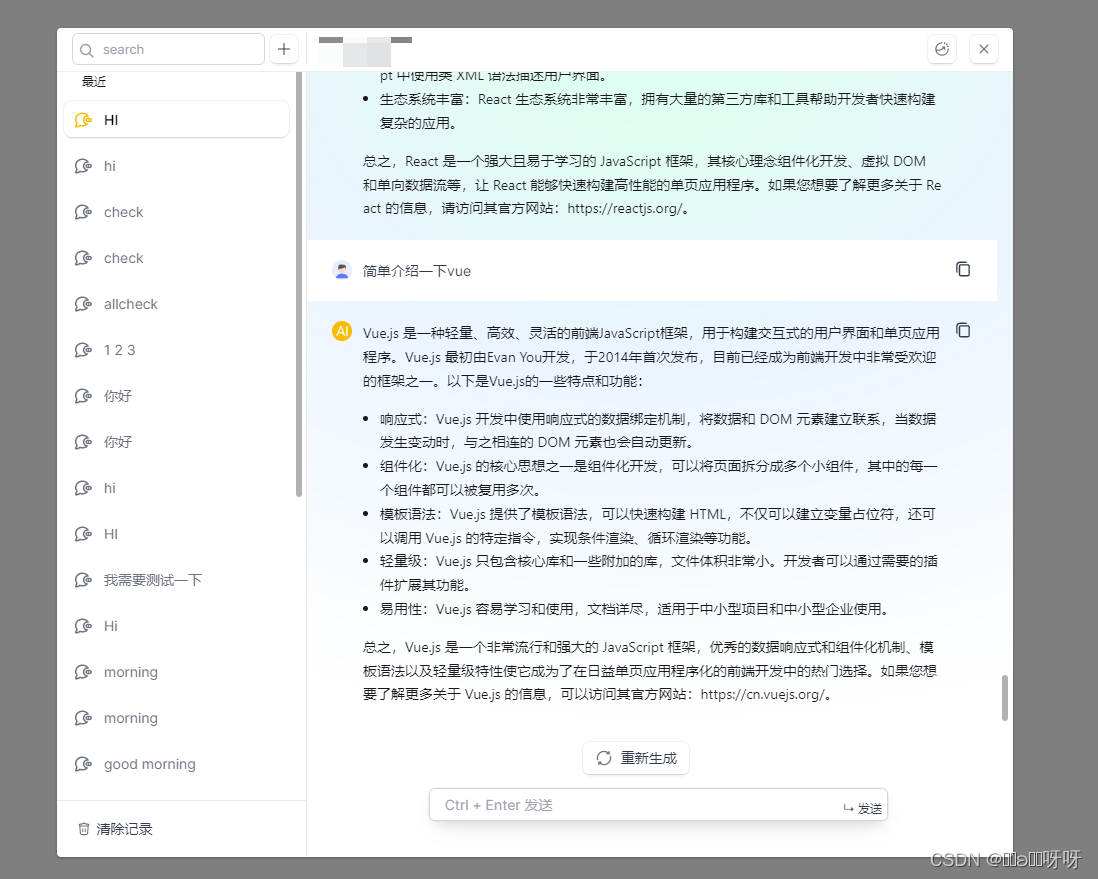
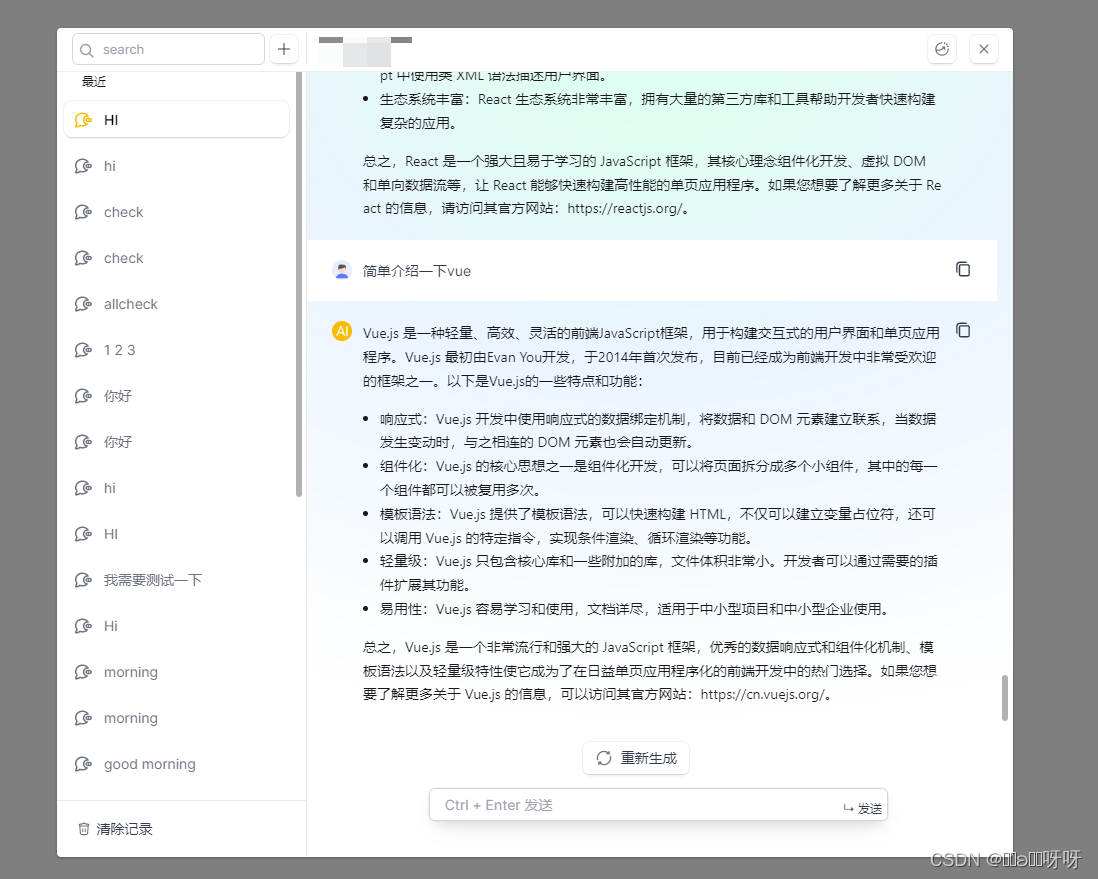
2、需求:用户单击左侧聊天记录列表,以及新发送消息,右侧会话历史滚动条需要实时保持在聊天记录最底部。

在 Vue 项目中使用 ECharts 时,一开始图表能渲染出来,当切换到其他页面再回来的时候,图表就不显示了。

2、需求:用户单击左侧聊天记录列表,以及新发送消息,右侧会话历史滚动条需要实时保持在聊天记录最底部。

Vue Router的2022-8-22 更新后,我们使用param传参在新页面无法获取数据。

图一: 图二:HTML代码如下:封装组件,后端传递开始时间和结束时间,前端算出中间相差多少天图一效果:后端只传了一个开始时间和结束时间图二效果:后端传了一个时间数组,包含了一段时间(只需要将图一的getDaysArr 的获取时间段的行为改为时间数组;props默认开始时间和默认结束时间改为时间数组的第一位和最后一位即可,以下代码是一个简单的示例)封装计算开始时间与结束时间之间的天数,以及数组转对象

这是一种新的浏览器 API,可以用于监听元素进入或离开视口。通过监听元素是否进入视口,我们可以判断何时加载元素。使用 Intersection Observer API 实现 DOM 懒加载非常简单,只需要创建一个观察器对象,并将需要观察的元素传递给它即可。











