
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
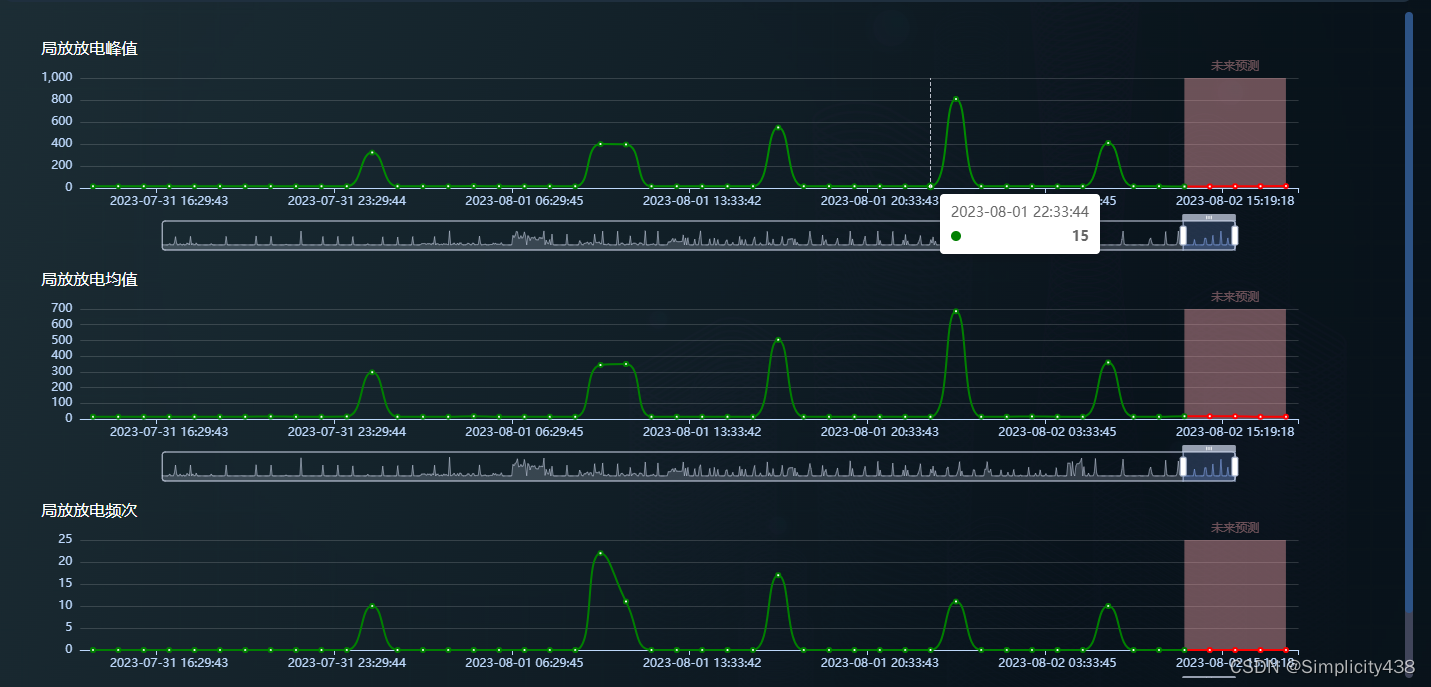
根据巨口传来的数据,生成多个echarts图表

一、知识点:带 icon 的输入框,可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。因为图标涉及点击事件,带 icon 的输入框,采用的是 slot 方式。slot=“suffix” 表示,图标会出现在input 的尾部;二、实现思路要变化的有,图标样式和input的显示方式定义一个flag默认fals
本文参考:Element UI 中国省市区级联数据本文参考:根据此文做的整理2. 使用regionData是省市区三级联动数据(不带“全部”选项)CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市extToCode是个大对象,属性是汉字,属性值是区域码用法例如:TextToCode[‘北京市’].code输出110000,Tex
前端基于html或Vue开发视频监控,目前浏览器不支持rtmp格式,所以要讲rtmp格式修改为flv格式再进行开发
最后的实现效果如下:HTML代码如下::colspan="alarms_models.length + 1"意思是规定单元格可横跨的列数,此处我动态设置为报警设备alarms_models+1,也可以写成colspan="10"<table class="list-table"><thead><tr class="table-title"><th clas
最后的实现效果如下:HTML代码如下::colspan="alarms_models.length + 1"意思是规定单元格可横跨的列数,此处我动态设置为报警设备alarms_models+1,也可以写成colspan="10"<table class="list-table"><thead><tr class="table-title"><th clas
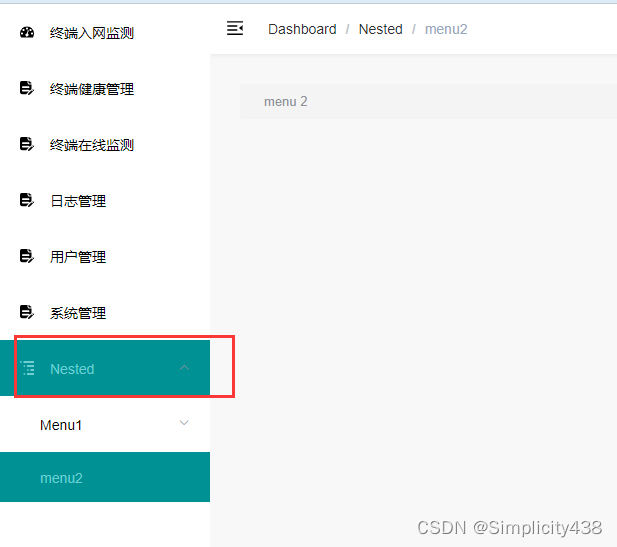
修改vue-element-admin被选中后的菜单背景色

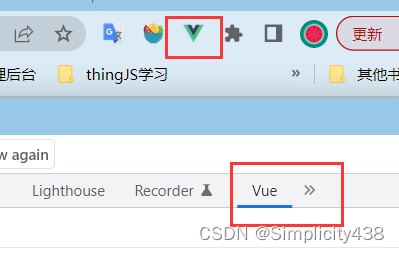
解决浏览器控制台不显示vue,以及右侧的标签呈现灰色的问题

标题修改之前的样式修改以后的样式:字体变色,背景透明可以发现在element-ui中把样式都默认了,自己修改的css样式不起作用代码如下:<el-input prefix-icon="el-icon-s-custom" placeholder="请输入账号"></el-input><el-input prefix-icon="el-icon-lock" placeho
标题修改之前的样式修改以后的样式:字体变色,背景透明可以发现在element-ui中把样式都默认了,自己修改的css样式不起作用代码如下:<el-input prefix-icon="el-icon-s-custom" placeholder="请输入账号"></el-input><el-input prefix-icon="el-icon-lock" placeho










