
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue-router是vue.js官方给出的路由解决方案,只能结合vue项目进行使用,能够轻松的管理SPA项目中组件的切换在组件中vue-router的用法嵌套路由的使用3.动态路由的使用扩展:a.在hash地址中,/后面的参数项,叫做'路径参数',路由中路径参数放在params中b.在hash地址中,?后面的参数项,叫做”查询参数”,路由中查询参数放在query中c.在this.$route中,
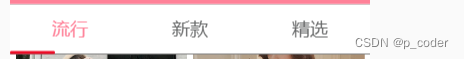
通过使用了vant2中的tab标签栏引入了vue项目,可以实现切换的效果,但在使用的过程中发现,标签栏的。我在渲染这个tab标签栏的组件使用了v-show的指令,导致了下划线位置出错的情况。在tab标签栏的tabs上有resize重绘这个方法,可以调用这个来解决这个问题。.如果项目中允许的话,可以将v-show改为v-if则可以解决这个问题。的情况,效果如下图所示,下划线位置和流行并没有对齐。在我

a.get请求b.post请求c.axios({})进行get或post请求方法一:将axios挂载到Vue的原型链上此方法的缺点:不利于api接口的复用,比如在不同组件内都要调用同一个接口,每个组件内都需要去调用,比较麻烦知识点:axios.create()可以拿来创建多个axios,当接口配置不一样时,可以创建出来多个axios,方便不同接口的调用...
因我们把登录请求写在了vuex的actions中,当点击登录按钮,我们需要把用户名和密码dispatch给vuex的actions中的Login,这时将发送请求给后端登录接口进行验证,后端则去数据库中查看用户名和密码是否正确,若正确,则返回一个token值给前端,否则则登录失败。










