
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Unhandled Rejection (SyntaxError): Unexpected token < in JSON at position 0当你发送一个HTTP请求,可能是用Fetch或者其他的Ajax库,可能会出现这个错误提示,或者相似的错误。接下来我将解释这是由什么引起的,我们应该怎样解决这些问题1、引起的问题这些错误发生在当你向服务器发送请求,返回值不是JSON而用JSON的
分析我的原因:当你下载完@vue/cli 全局时候,在重新构建项目的时候,就不用下载了,直接回构建就可以了 但是,在你构建项目的时候,会出现报错,解决办法,如下:重新构建一下npm rebuild node-sass包~npm rebuild node-sass报错的信息也是通过网上查找的,看了他的信息以后,项目就构建成功了。这个是我看的他的信息,解决的~~~https://blog.csdn.n
解决360浏览器代替谷歌浏览器的行为!
探讨:基于uni-app的兴起,大部分分成好多的微信小程序、抖音小程序、快手、百度等等~对于在uniapp里面,已经对H5和PC端的兴起。用uni-app来开发网站是不是指日可待了呢?uni-app的适配指南:uni-app官网对于一些Vue的大神和uni-app的大神,在看官网的时候已经提出对一些网站的开发以及的PC端开发。pc.js修改成下面这样, PC端样式就可以实现1upx = 1rpx
下载uni-app的地址https://uniapp.dcloud.io/quickstart-hx里面打开的就是一个uni-app的官方文档,你可以直接使用。https://www.dcloud.io/hbuilderx.html这个是HBuilderX 的下载地址,首先让您看的uni-app官方文档,是因为了解一下。下载开发版的,我的电脑是windows的,所以下载的就是windows下载完毕

今天在写购物车的页面中的时候突然就抛出了一个问题~然后总计查阅文档的时候,都没有更好的办法去解决,然后我就把数据全部清除了,发现也没有什么用我的解决办法就是:把里面的版本改了改,因为改用版本的时候,肯定会不一样的,有更多的报错,所以,我就是来回的观看了一下,再改回我的那个版本发现就没有那个错误了。...
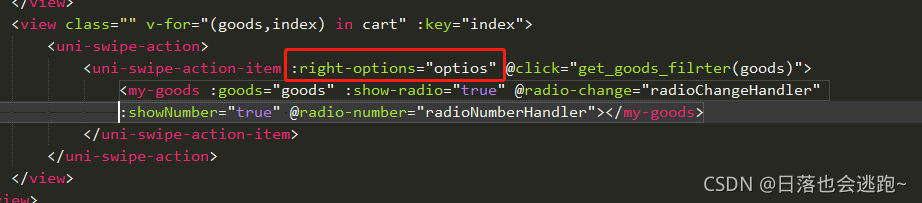
项目一步一步的走,技术一步一步的学习在今天使用道uni-app里面的组件uni-swipe-action的时候,发现这个代码用不了。在微信小程序里面什么效果也没有,我就想我的不会是个假的吧!后来查阅了官方文档之后uni-app官网官方的文档更改了,所以就会显示不出来,在前面加上:right-options="optios"就OK所以就这样就ok了···...

在uni-app里面增加了部分属性,使用组件的时候,不用components来声明了,但是上次用的时候就没声明components,但是现在不行了,不给我编译了,给我整报错了。这个问题在主页里面就能解决,只需要声明下components就行了。就ok了...










