
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
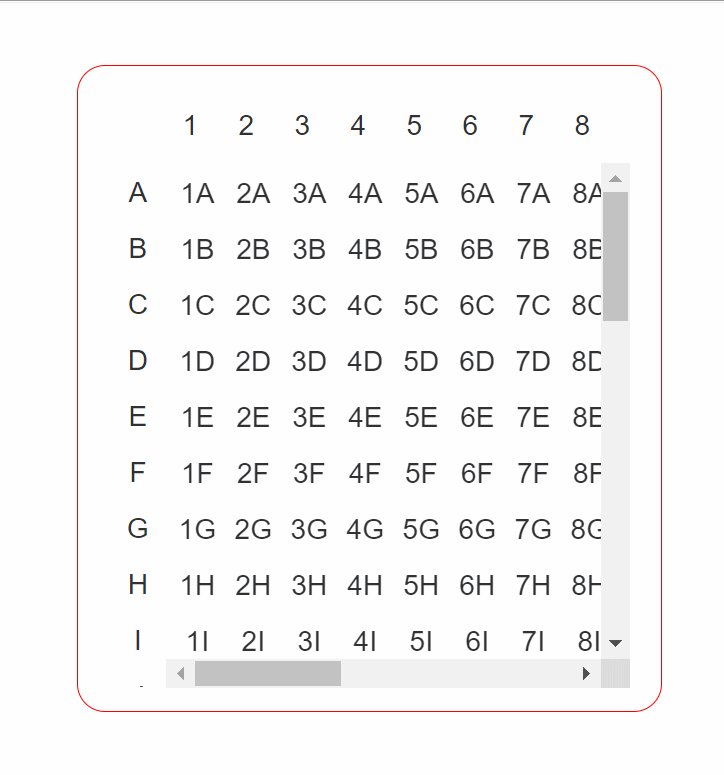
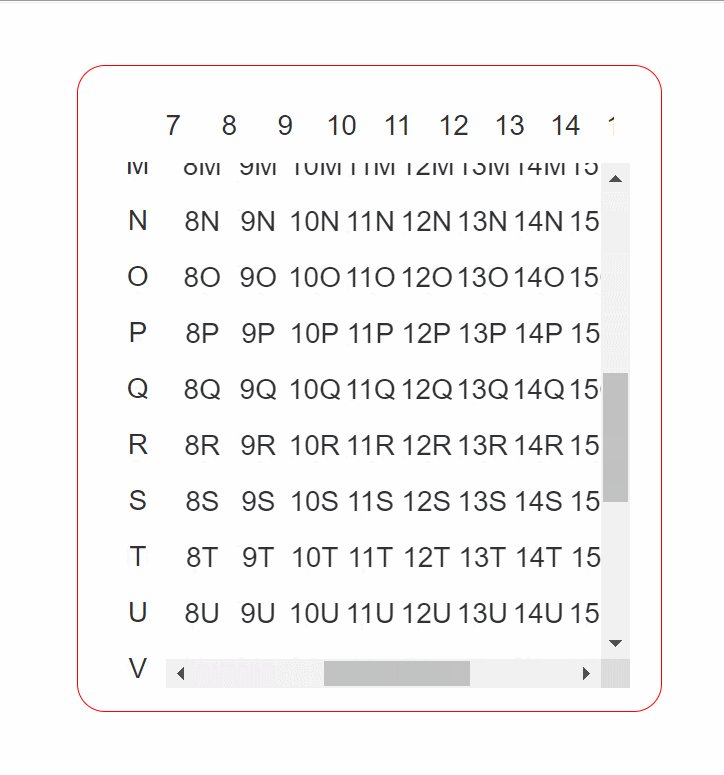
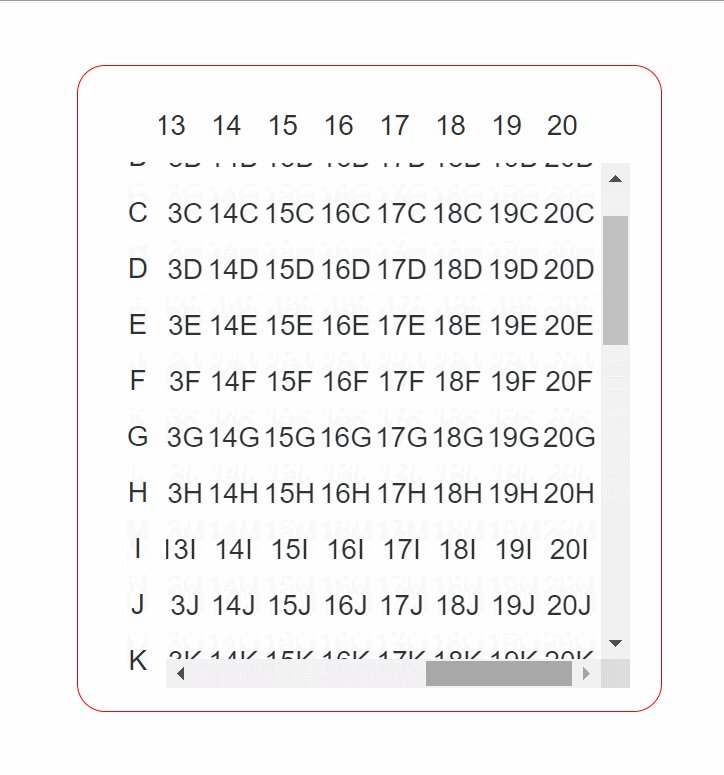
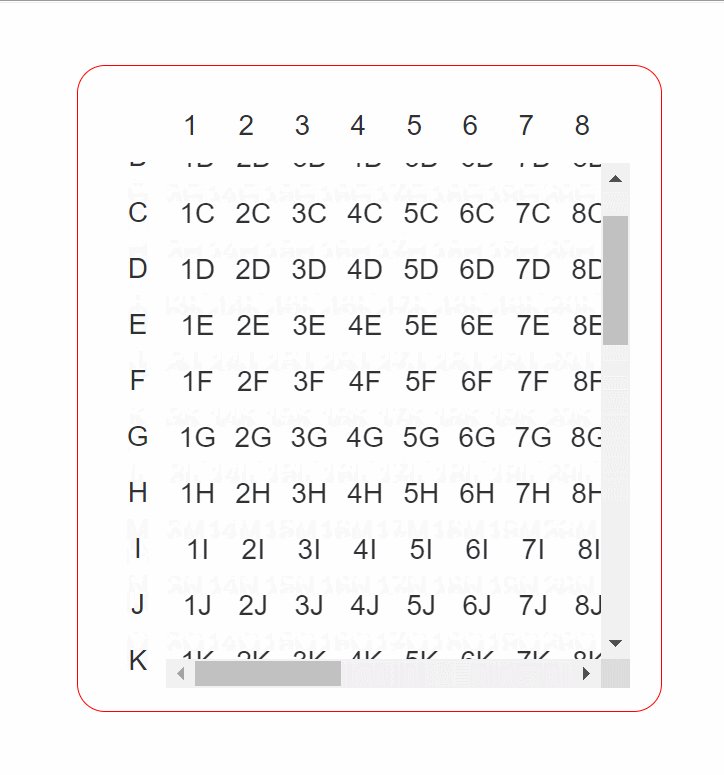
JavaScript和Vue中实现表格(table)固定表头和首列【提供Vue和原生代码】
本文主要介绍关于JS或Vue中如何进行表头,列固定,可以根据实际应用场景应用于原生,Vue,移动端,小程序中。实现逻辑:表头,列头,表格本身,这三个内容被分为了三块元素,将这三个内容进行抽离,并且通过定位和大盒子的包裹进行样式管理。【当要进行滚动时,只要对滚动事件进行绑定,让表头和列头显示对应的内容就完成了滚动的操作】下面有Vue组件的和JavaScript原生的代码,可以直接运行查看逻辑和效果。

Vue3新属性 — css中使用v-bind(v-bind in css)
v-bind() in css并没有进行劫持或者其他操作,他主要完成的任务是将v-bind()中的内容通过自定义属性的方式进行了重新定义,在编译后代码中可以看到
Vue3新属性 — css中使用v-bind(v-bind in css)
v-bind() in css并没有进行劫持或者其他操作,他主要完成的任务是将v-bind()中的内容通过自定义属性的方式进行了重新定义,在编译后代码中可以看到
Vue3新属性 — css中使用v-bind(v-bind in css)
v-bind() in css并没有进行劫持或者其他操作,他主要完成的任务是将v-bind()中的内容通过自定义属性的方式进行了重新定义,在编译后代码中可以看到
在JavaScript获取Promise的状态
如何在代码执行过程中获取到`promise`的状态?如果你想寻找或尝试通过原生的属性,或者指定API进行访问,基本可以放弃了,我也是看了很多博客的确没找到,如果您找了其他方式,还望指教
到底了










