
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前端开发会用到很多的弹框,子传父,父传子的一些方法,而vue3中typescript语法需要定义数据类型,把他们封装起来方便使用。第三步:在中使用。第二步:将需要用到的参数用IDialog对象定义好。第一步:创建interface.ts文件。

vue3使用腾讯地图(关键词搜索,地址获取经纬度,标记位置)

vue3中访问$refs绑定的组件的属性或者方法,我们会使用$refs。但是Vue3不同于Vue2,在 Vue3的setup中无法访问到this,使用getCurrentInstance方法。

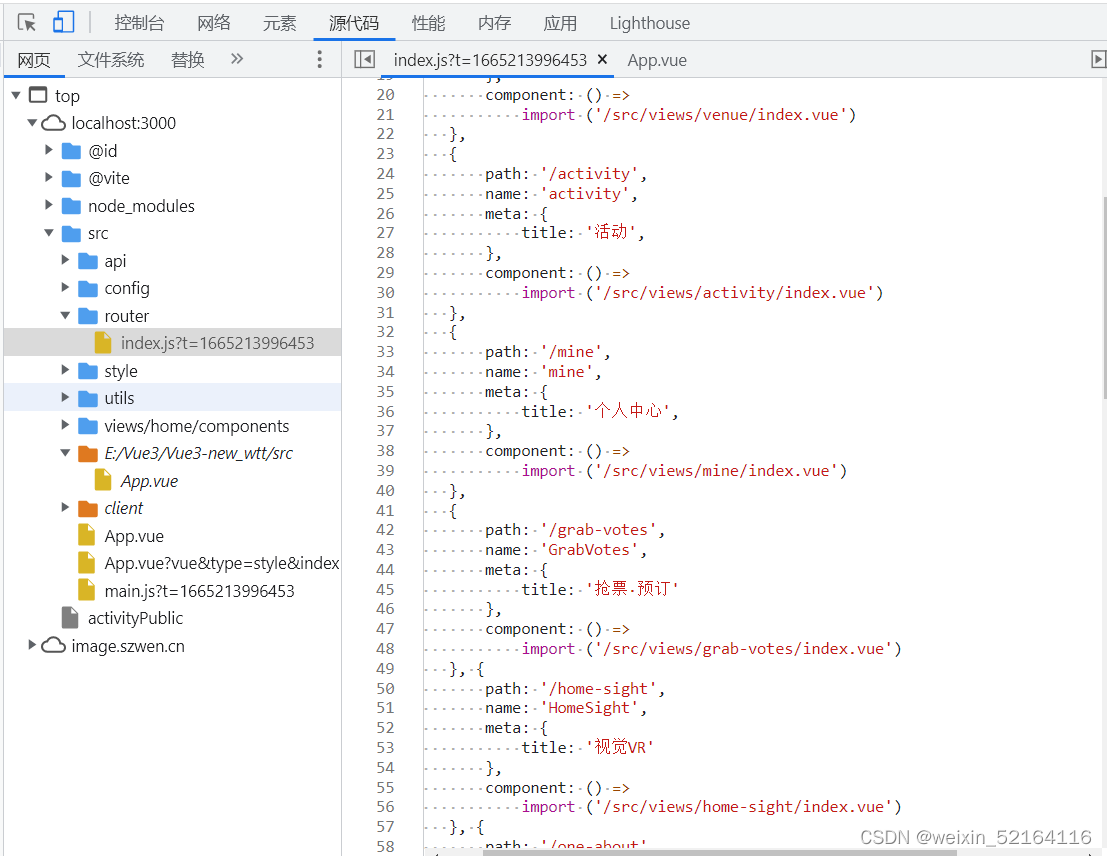
vue在浏览器的Source隐藏源码

1,安装vue-awesome-swiper:npm install vue-awesome-swiper@3.1.3 --save2,安装swiper:npm install swiper@5.2.0 -S3,在main.js中引入插件// 轮播import VueAwesomeSwiper from "vue-awesome-swiper";import "swiper/css/swiper.

效果图:页面代码: element-plus的table表格树形数据与懒加载<div class="userData"><el-table:data="userData"style="width: 100%; margin-bottom: 20px"row-key="id"borderlazy:load="load"default-.

vue3/vite百度地图使用-移动端

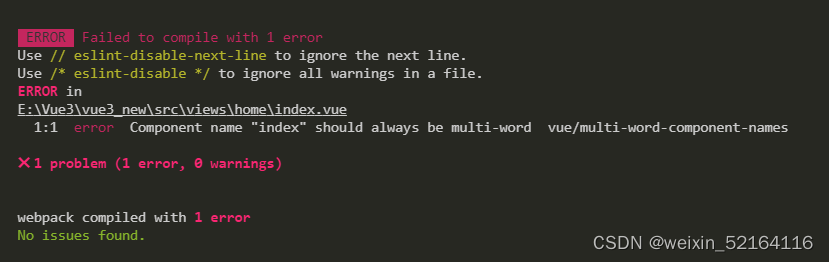
报错:原因:在编译的时候eslint会检测将次写法判定为不规格。解决方法:vue.config.js文件加 lintOnSave:false

vue3中访问$refs绑定的组件的属性或者方法,我们会使用$refs。但是Vue3不同于Vue2,在 Vue3的setup中无法访问到this,使用getCurrentInstance方法。

vue3使用腾讯地图(关键词搜索,地址获取经纬度,标记位置)











