
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原因:有时候el-input由于嵌套的层级比较多,数据双向绑定实现不了办法:1.降低嵌套层数2.// 监听input事件<el-input v-model="loginForm.username" prefix-icon="el-icon-s-custom" placeholder="请输入用户名" @input="change($event)"></el-input>//
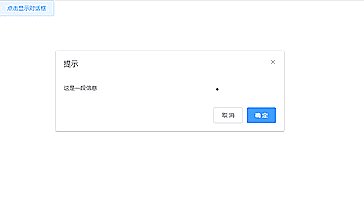
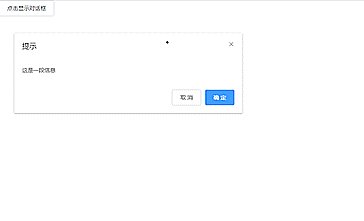
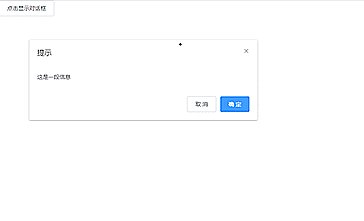
element-ui的el-dialog对话框,没有拖拽移动的效果,需要自定义指令来实现对话框拖拽。1.准备:在准备一个vue组件(点击按钮弹出对话框)// 功能:弹出一个对话框--element-ui默认dialog对话框不能拖拽<template><div><!-- 按钮 --><el-button @click="dialogVisible = tr

/在package.json中dependencies下添加下面插件库,并执行命令npm install。Vue Grid Layout -️ 适用Vue.js的栅格布局系统。可拖动和可调整大小栅格布局的Vue组件。

/在package.json中dependencies下添加下面插件库,并执行命令npm install。Vue Grid Layout -️ 适用Vue.js的栅格布局系统。可拖动和可调整大小栅格布局的Vue组件。

通过app打开摄像头推流,后端处理视频流,前端vue页面拉流:【干货篇】Vue+UniApp实现直播功能_破烂码农的博客-CSDN博客_uniapp 直播uniapp(推流)+vue(拉流)+nginx+OBS实现直播一、先看效果vue拉流uniapp推流https://blog.csdn.net/weixin_43848873/article/details/118968726vue打开摄像头v
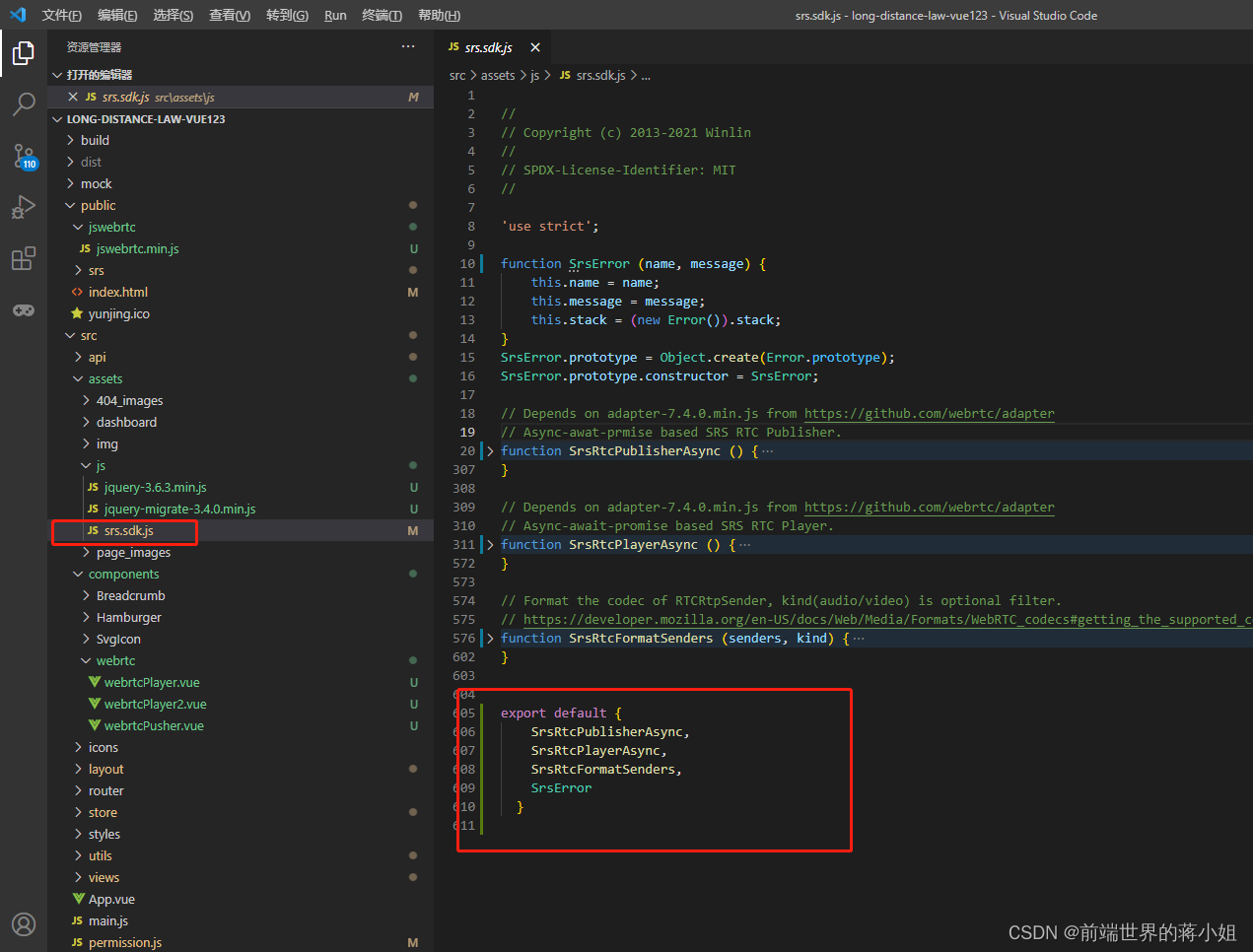
还有一种方法,可以在index.html中通过script引入jswebrtc.min.js文件,调用方法直接使用。在vue中使用,需要将js方法中的函数通过 export default{}的方式暴露出来。下面是通过srs.sdk.js文件中的SrsRtcPlayerAsync方法进行拉流;

问题:chooseLocation不生效,点击没有效果,也不报错。










