
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、安装echartsnpm install echarts --save2、在需要的页面引入import * as echarts from "echarts"3、echarts.vue 组件<template><div class="per_page"><div id="perChart"></div><img class="per_img

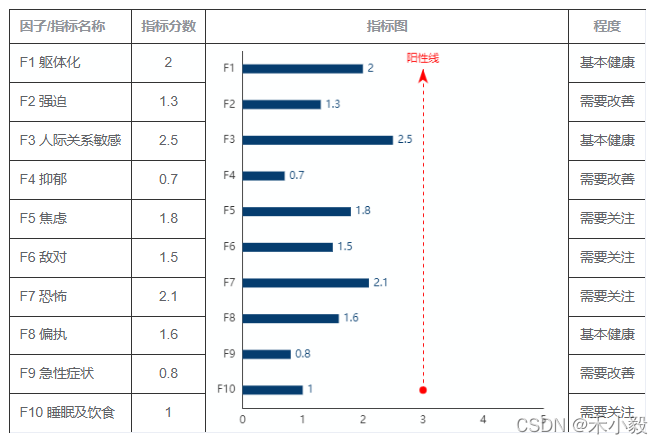
1、创建 BarEcharts.vue 组件<template><div><div id="bar"></div></div></template><script>import * as echarts from 'echarts'export default {props: {markList: {type: A

查具体属性文档: https://help.aliyun.com/document_detail/125572.html?spm=a2c4g.11186623.6.1179.131d10e43Evs78二、创建组件文件 Aliplayer.vue三、页面调用希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~...

1、安装echartsnpm install echarts --save2、在需要的页面引入import * as echarts from "echarts"3、创建组件graphChart.vue<template><div><div id="graphs"></div></div></template><scri

首先,制作天气模块,需要准备的资料可不少,开始进入正题吧!步骤如下:1、html+css布局2、用微信小程序获取你当前所在的经纬度3、根据地图API接口,将获取的经纬度解析成具体文字地址,如 省-市- 县/区 - 镇 - 街道等4、经过筛选,此处选择 “百度地图”,注册账号,创建API接口链接1、html+css布局html:<view class="weat"><view>

以上截图,红色边框部分,表示 “文字、图标或者图片” 是可更改部分一、创建弹窗组件 quitDialog.vue 组件<template><transition-group name='fade'><!-- 退出弹窗 --><div class="quit_dialog"key="1"@click="isQuit = false"v-if="isQuit"

查具体属性文档: https://help.aliyun.com/document_detail/125572.html?spm=a2c4g.11186623.6.1179.131d10e43Evs78二、创建组件文件 Aliplayer.vue三、页面调用希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~...
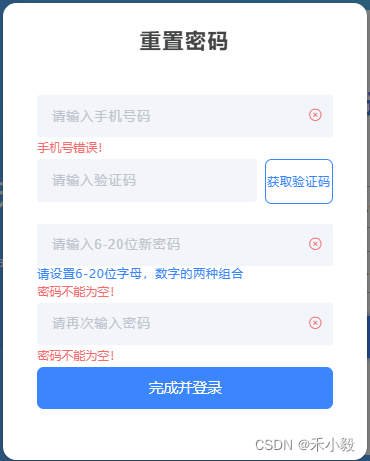
实现思路:一、表单验证1、手机号验证,满足11位,且第3位为 3578 这一个数字// 表单格式验证// 手机号验证const validatePhone = (rule: any, value: any, callback: any) => {let str=new RegExp("^1[3578]\\d{9}$");if(!str.test(value)){callback(new Er

其中data为[{}] 形式,用于postparams为对象拼接的形式,用于getimport request from '@/utils/request'export function Getlivepgaelists(data={}) {return request({url: '/api/splives/......',method: 'post',data})}export functio












