简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
当创建好uniapp项目后,使用微信小程序开发工具运行会报错未找到入口 sitemap.json 文件其有效解决办法如下:1、在微信开发者工具的项目根目录下添加一个sitemap.json 文件2、在sitemap.json文件下复制下面代码{"rules":[{"action": "allow","page": "path/to/page","params": ["a", "b"],"match

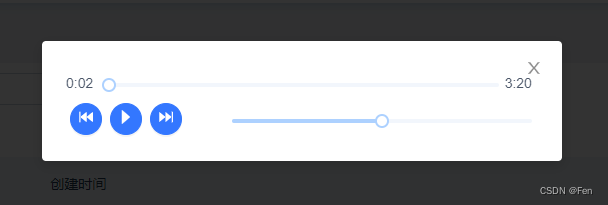
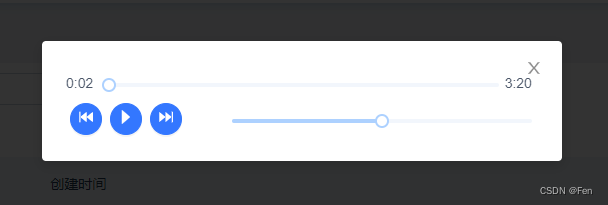
howler.js中文网址:http://www.npmdoc.org/howlerzhongwenwendanghowler-jszhongwenjiaochengjiexi.htmlhowler.js官网:https://howlerjs.com/本例子使用技术如下:Vue3+Ant Design Vue+howler实现音频播放对话框howler安装:npm i howler实现效果如下:代

目前 前端下载文件最常用的有以下两种方式:(1)通过接收后端返回的文件流格式(Blob数据) 去下载(2)通过接收后端给的文件url地址去下载。

本文主要讲解vue3项目中如何使用Ant Design Vue全局配置项,以及在项目中如何配置网站标题、网站图标

实现拖拽式列表必备!!!!!最近在写公司项目时需要在Ant Design Vue穿梭框右侧实现拖拽列表排序功能,而Ant Design Vue本身无此功能,所以自己写了一个,实现代码及原理如下://使用到VUE中的:@dragstart 拖拽开始时在被拖拽元素上触发此事件@drop.prevent 被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上@dragover.preve

vue项目获取上传、下载进度,首先我们可以从axois中得知 文件上传及 下载进度 是由axois中的onUploadProgress(获取文件上传进度事件)以及onDownloadProgress(文件下载进度事件)中获取的

js 及vue项目打开本地exe程序的方法详解,亲测有效,兼容多种游览器

这个问题是我在公司vue3项目的时候发现的一个问题,watch 在监听变量的变化时,发现对象的数据变化时 旧数据 获取到的和新数据是一样的 类似于下面这样数据变化之后显示出来的如下 :打印出来的值 {a:'改变值',b:6 } {a:'改变值',b:6 }当我打印出同样数据的时候 我一脸懵逼 甚至于怀疑自己代码写错了。但是检查一圈 发现代码没有任何错误。然后我用数组去实验了一下 发现 监听数组时也

出现问题:在Vue3项目中使用路由时,如果app.mount("#app")的使用在app.use(router)前面时 会导致页面渲染不出,如下所示:import { createApp } from "vue";import App from "./App.vue";import router from "../src/router";const app = createApp(App);ap

howler.js中文网址:http://www.npmdoc.org/howlerzhongwenwendanghowler-jszhongwenjiaochengjiexi.htmlhowler.js官网:https://howlerjs.com/本例子使用技术如下:Vue3+Ant Design Vue+howler实现音频播放对话框howler安装:npm i howler实现效果如下:代