
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
剖析axios的底层原理
一、axios的使用关于axios的基本使用,上篇文章已经有所涉及,这里再稍微回顾下:发送请求import axios from 'axios';axios(config) // 直接传入配置axios(url[, config]) // 传入url和配置axios[method](url[, option]) // 直接调用请求方式方法,传入url和配置axios[method](url[, d
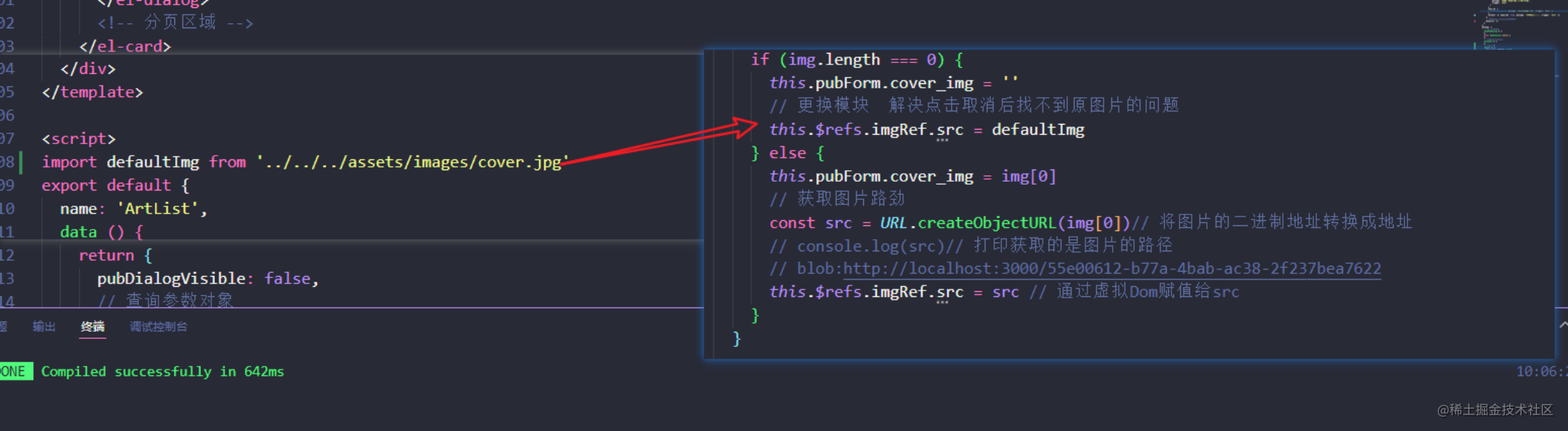
URL.createObjectURL()的使用方法,以及object.keys()方法的使用
URL.createObjectURL()主要区别通过FileReader.readAsDataURL(file)可以获取一段data:base64的字符串通过URL.createObjectURL(blob)可以获取当前文件的一个内存URL执行时机:createObjectURL是同步执行FileReader.readAsDataURL是异步执行工作中经常需要进行对图片的转码操作可以利用new

node.js 常用命令
废话不多说,直接开干💨💨💨💨 基础命令,npm 的一些重要命令,拿到就是赚到,有赞必回

到底了










