简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
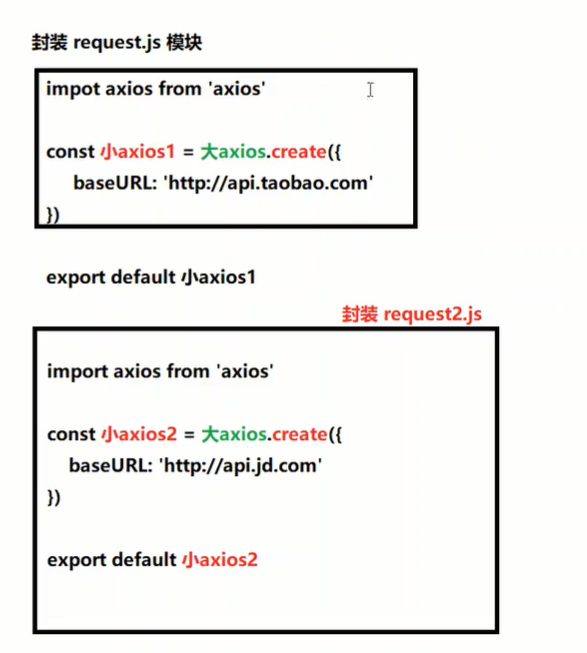
先安装 axios 安装完成后在组件使用 axios在另一个组件发起post请求如果其他组件也要使用axios发请求,就会发现这样非常的繁琐,每次都要导入axios和写完整的地址每一个.vue组件都相当于一个 Vue 的实例,可以理解为每一个.vue组件 都是new Vue这个构造函数得到的所以可以在 main.js 里面进行这样的配置:所以在组件时候可以这样使用:表示通过组件实例访问到它原型的

插槽(Slot)是vue为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
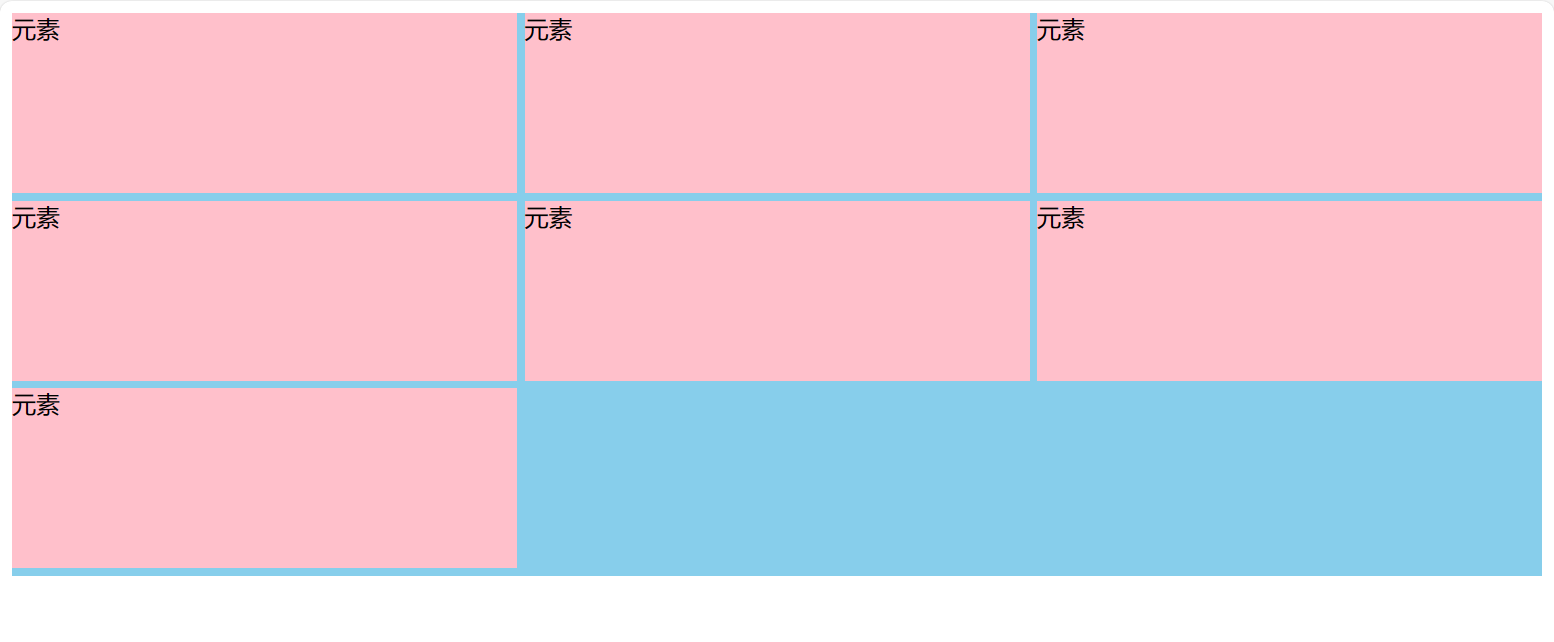
* 去除第3n个的margin-right *//* 间隙为5px */

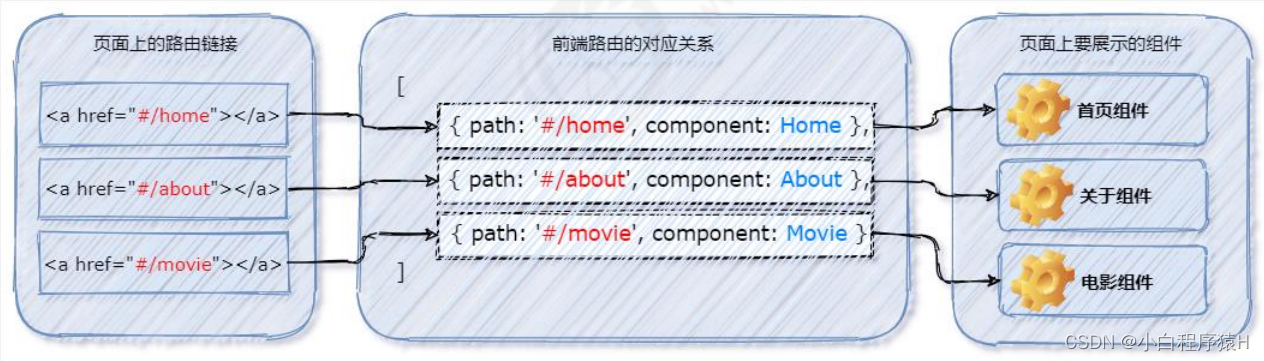
路由(英文: router)就是对应关系Hash 地址与组件之间的对应关系。vue-router是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。vue-router 的官方文档地址:https://router.vuejs.org/zh/2. vue-router 安装和配置的步骤① 安装 vue-router 包② 创建路由模

比如单元格cell给的外部样式类="< van-cell title = " 单元格 " value = " 内容 " title-class = " cell-title " value-class = " cell-value " />"

uniapp获取当前位置(超级超级简单)
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下, 组件的 $refs 指向一个空对象。凡是以$开头的都是vue的内置成员如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:如果想要使用 ref 引用页面上的组件实例,