
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue路由import报错This dependency was not found
Vue路由报错This dependency was not found
Vue console.log打印[object Object]
情景:想控制台打印个数据,这种打印会因为前面有字符串,而导致整个打印的内容为字符串。非要带点别的消息,就再写个console.log(信息)这样data的数据就不显示数据了,没有参考意义了。不要在console.log中配其他的信息,这样就可以正常打印了。

Vue组件框架(ElementUI+Axios+Vuex)
比如导航栏,可以把他封装起来,再其他位置进行使用新建组件标签查看样式组件化开发扩展因为ElementUI比较成熟的是基于Vue2.x的版本,所以我们这里创建一个Vue2的项目来演示ElementUI切换到工程文件目录下,命令新建文件,选择2.0版本进行创建vue create 项目名创建完毕后加入工程创建一个组件基础内容,可以直接嵌入使用不过这样有个缺点,就是内容只能在卡片内部进行使用,无法被调用
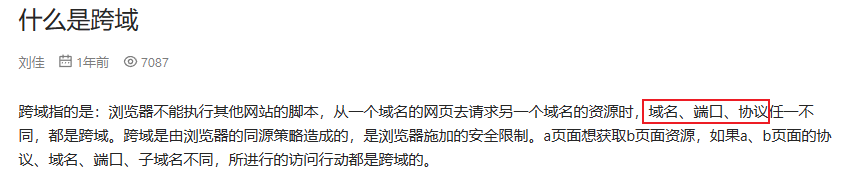
Axios跨域请求处理
Axios跨域请求(vue-cli代理)

Vue发送ajax post请求,变为options请求,并返回错误代码403的解决方案
问题描述:采用vue发送ajax请求var vm = new Vue({el:"#myModal",data:{moduleName:"",moduleIp:""},methods:{addModule:function () {console.log("add");$.ajax({url: "http://localhost:8801/management/saveModuleInfo",
到底了










