
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
指的是软件开发中用于正式运行和交付的环境,生产环境一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。这样就定义了一个名为 --primary-color 的全局变量,可以在整个页面中使用。注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。测试同事干活的环境啦,一般会由测试同事自己来

1.params参数路由链接(携带参数):<Link to='/demo/test/tom/18'}>详情</Link>注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>`接收参数:this.props.match.params2.search参数路由链接(携带参数):<Link to='/demo/test?name

Vuex的五中状态 , vuex中五种状态下的辅助函数的基本使用
在Vue中,代码的复用和抽象主要还是通过组件;通常在某些情况下,你需要对DOM元素进行底层操作,这个时候就会用到自定义指令;组件中通过directives 选项,只能在当前组件中使用;app的directive 方法,可以在任意组件中被使用;普通的方式setup() {局部自定义指令。
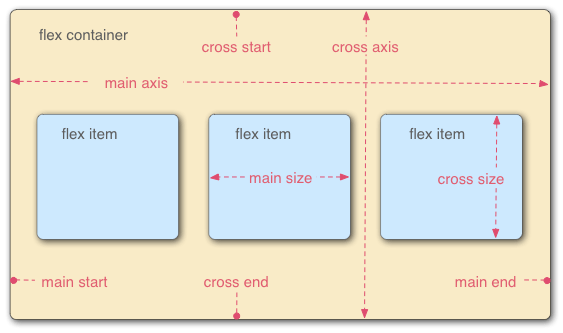
弹性盒子 ,flex display

输出九九乘法表的要素:要用到C语言中的双层嵌套,同时也需要用到判断结构- //九九乘法表: 左上角int main(){//外层循环变量,控制行int i = 0;//内层循环变量,控制列int j = 0;for(i=1;i<=9;i++){for(j=1;j<=i;j++){printf("%dx%d=%d\t",j,i,i*j);}
//判断一个数是否为回文数。//设n是一任意自然数。若将n的各位数字反向排列所得自然数n1与n相等,则称n为一回文数。//例如,若n=1234321,则称n为一回文数;但若n=1234567,则n不是回文数#include <stdio.h>int main(){int n, x, y;int r=0;printf("输入一个整数: ");scanf("%d", &n);//1
弹性盒子 ,flex display











