
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
cookie和sessioncookie和session:是用来跟踪浏览器用户身份的会话方式cookie和session的区别1、cookie的数据保存在浏览器上,session的数据保存在服务器2、cookie可以设置失效时间。不设置过期时间,cookie则被保存在内存中,生命周期随浏览器的关闭而结束;设置了过期时间,cookie则被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期
1、计算属性和methods的执行结果都是相同的2、当计算属性没有依赖data中的数据时,第一次使用计算属性时,会把第一次的结果进行缓存,后面再次使用计算属性,都会去第一次的结果中进行查找3、methods方法,每调用一次,就会触发一次4、计算属性的用法与data中的数据用法一样,因此计算属性在使用时,不加()5、methods方法在调用时,()可加可不加6、计算属性具有缓存功能,methods方
后端已经写好了导出Excel的接口,调用接口会发现后端返回的是二进制流文件实现方法:在封装接口时,给接口传递一个参数【 responseType: 'blob' 】 该参数是处理导出Excel表格数据乱码问题的关键在页面中写实现方法// 订单导出getOrderExport(){exportOrder(this.query).then(res => {console.log(res);con
定义:组件是可复用的Vue实例,且带有一个名字组件的特点:1、组件体现封装思想(html/css/js)2、组件是特殊的Vue实例2.1 组件可以使用Vue选项( 没有el )2.2 有自己的选项 template(要求有一个根元素)3、组件中的data要求必须是一个...
addEventListener(),事件监听,用于向指定的元素添加事件监听例:<button id="btn">点击</button><script>document.getElementById("btn").addEventListener("click",function () {console.log(Date());});<
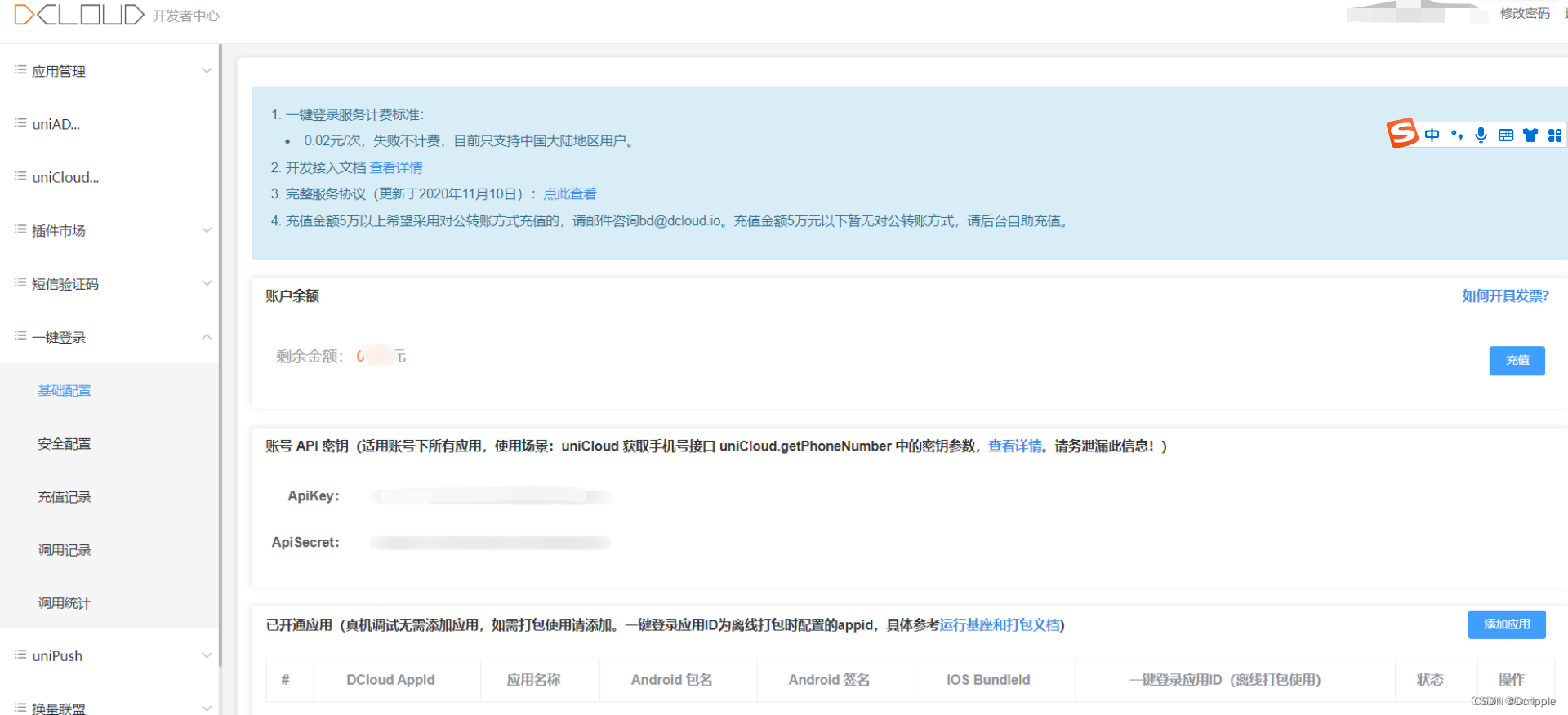
uniapp一键登录:使用DCloud 推出的一键登录产品(univerify ),可使用本机手机号码自动登录。univerify是替代短信验证登录的下一代登录验证方式,能消除现有短信验证模式等待时间长、操作繁琐和容易泄露的痛点。

函数可以声明定义,也可以是一个表达式,函数使用关键字function定义函数被定义时,函数内部的代码不会执行函数被调用时,函数内部的代码才会执行函数有四种调用方式,每种方式的不同在于this的初始化。(this是保留关键字,this指函数执行时的当前对象,this的值无法改变)1、作为一个函数调用:直接调用函数function abc(x,y) {return x * y;};// console
addEventListener(),事件监听,用于向指定的元素添加事件监听例:<button id="btn">点击</button><script>document.getElementById("btn").addEventListener("click",function () {console.log(Date());});<
js 获取元素5种的方式1、标签获取元素getElementsByTagName()方法返回一个动态的包含所有指定标签名的元素的集合。语法:document.getElementsByTagName(‘元素的标签名’);<body><p id="demo">Hello World!</p><p id="pro">Hi Jhon!</p>&










