简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue日期组件el-date-picker中更改默认日期格式并且实时显示的方法,使用了默认:default-value="currentTime"属性之后,新增的时候会报错,前端与后端传递的数据不匹配。因为默认时间被new date() 解析之后返回的数据是默认时间形式的,格式不符。在项目中有一个需求是这样的,要求实时显示他的当前默认时间,并且不能修改。上面的格式写好之后是2023-01-18 1

如果放六个超出了,就设置一下button不换行再给里面的文字设置超出显示省略号就好了。最后用button和element里面的el-carousel(走马灯)结合了一下。原本是可以用el-tabs做的,就像下面的样式,但是领导说不行。循环来生成足够的 Carousel 页面,存放所有的按钮。来选取每页6个按钮,确保在当前页面范围内显示正确的按钮。:这是 Carousel 的每一页,用。循环来生成每

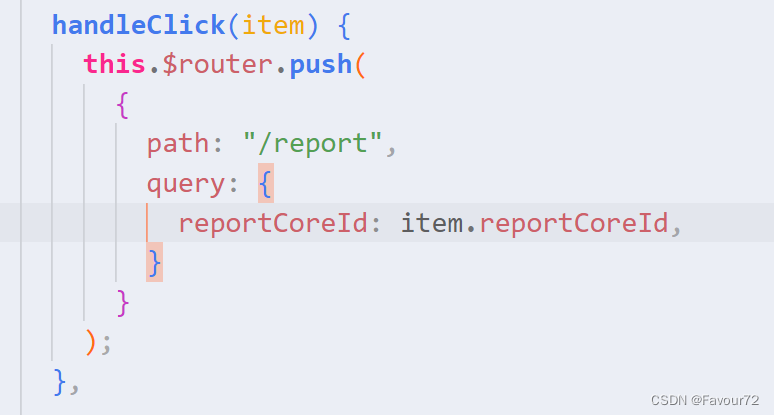
在另一个页面得到这个id之后,刷新浏览器页面还是会存在在url地址栏中。// 使用 $router.replace() 方法更新路由。// 获取当前路由的查询参数。// 删除指定的查询参数。

git initgit add .git commit -m "first commit"git remote add origin git@github.com:Jsmond2016/my-study.gitgit push -u origin master

git initgit add .git commit -m "first commit"git remote add origin git@github.com:Jsmond2016/my-study.gitgit push -u origin master

一、背景图片1.背景颜色background-color: ;2.背景图片 background-image: ;如果设置背景图片比盒子设置的宽度和高度小

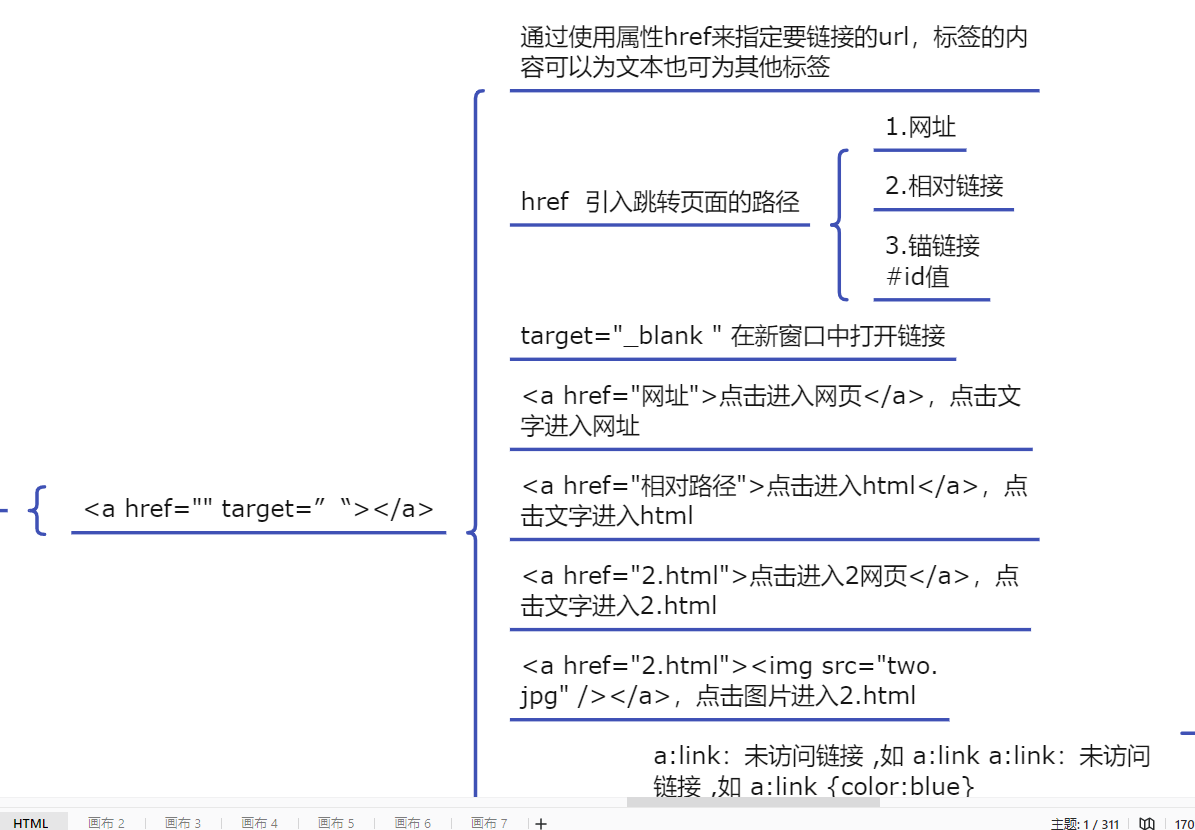
目录一、超链接一、pandas是什么?二、使用步骤1.引入库2.读入数据总结一、超链接<a href="" target=” “></a>通过使用属性href来指定要链接的url,标签的内容可以为文本也可为其他标签1.href引入跳转页面的路径1.网址<a href="网址">点击进入网页</a>,点击文字进入网址2.相对链接...

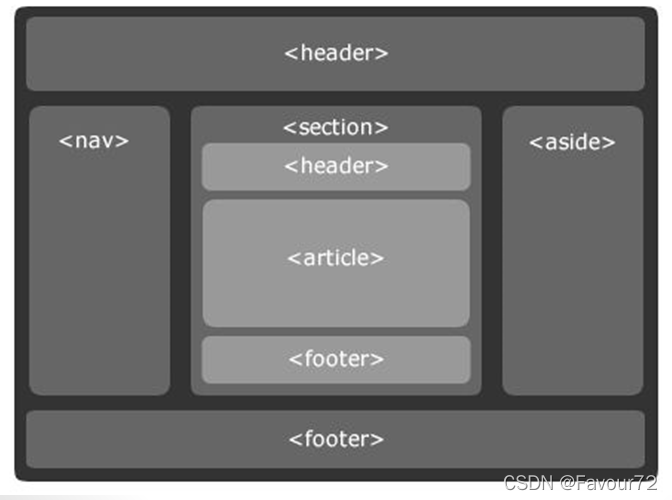
前言HTML5的新特性主要是针对以前的不足,增加了一些新标签,新表单和新表单属性但是呢!这些标签大多都存在兼容性的问题,基本是IE9以上的版本才支持之前我们做布局,都用的是div,但是没有语义性一、新增块级标签1.头部标签 <header ><header ></header>和div一样的效果,但更具有语义性2. 导航标签<nav><nav&