
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
通知在上图红色区域内滚动<div class="msg-box" ref="msgBox"><span class="msg" ref="scrollMsg">{{msg}}</span></div>通知标题和内容使用了grid布局,所以宽度100%就是整个红色框。使用子绝父相,滚动内容采取绝对定位,依靠style.left进行内容的移动。.msg-
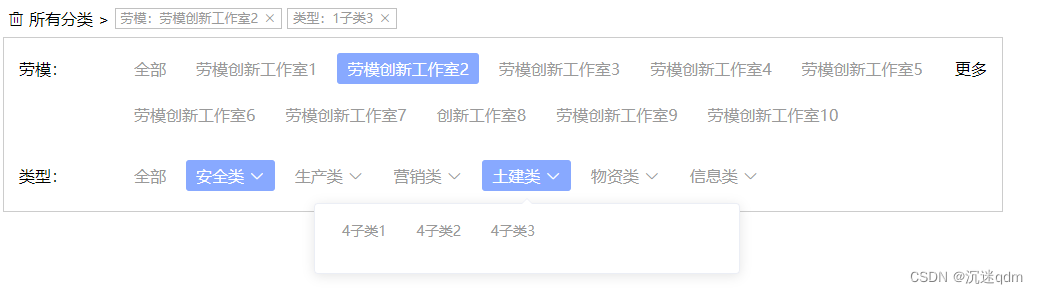
vue2完成多条件筛选功能,配合elementui中的el-tooltip,实现一级或二级分类筛选功能,同时增加头部分类显示,可删除或清空。超过一行高度的分类项进行隐藏,通过按钮实现展开和收起功能,效果如图所示。

用户还在使用360安全浏览器9,版本chrome55,导致vite项目打包后页面出现白屏情况,并显示以下警告。Fetching scripts with an invalid type/language attributes is deprecated and will be removed in M56, around January 2017.在项目已经完成的基础上,使用webpack进行打包
整体思路:子组件中正常创建表单,父组件调用时,在插槽中添加el-form-item,将所有的v-model统一存在一个对象中,通过props传递给子组件,在每个item中写好rules,在各个控件中写入:validate-event="false"(因为在表单验证的时候会有些问题出现,所以这里采用统一的点击按钮后进行验证),最后在子组件即将提交表单时将数据合并,完成验证后传给后台。多个界面内容展示
接口数据循环、再嵌套接口、再循环数据,通过Promise链式调用,Promise.all在循环结束后再return,在里面new一个Promise,处理想要的数据,resolve一条数据。










