简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
因为之前跟着视频学了一下pixi写自行车刹车的实战案例,只不过是原本的是html原生开发。后面自己也想换个环境进行一下尝试。所以就有了在react项目中进行的重写。进入github然后在此文件中创建一个id名为pixiCavas的div盒子。在页面初始化的时候将画布给append进去。以后的步骤都是在app.js这个文件中进行操作。2.为了让布局看起来更清爽,添加两个全局变量particles(颜

事情是这样的,之前也有遇到一个问题,自己写博客的时候想把图片上传到某个地方,生成链接后,然后自己用链接将图片传进去就行。最后搜了好久发现也没有合适的地方去传,本就时间不充裕的我也想不出其他办法。不过最近站在巨人的肩膀上,我发现了一个好的方法,结合github和Picx,搭建免费的图床,上传图片很轻松。下面就是简单的介绍搭建步骤。...

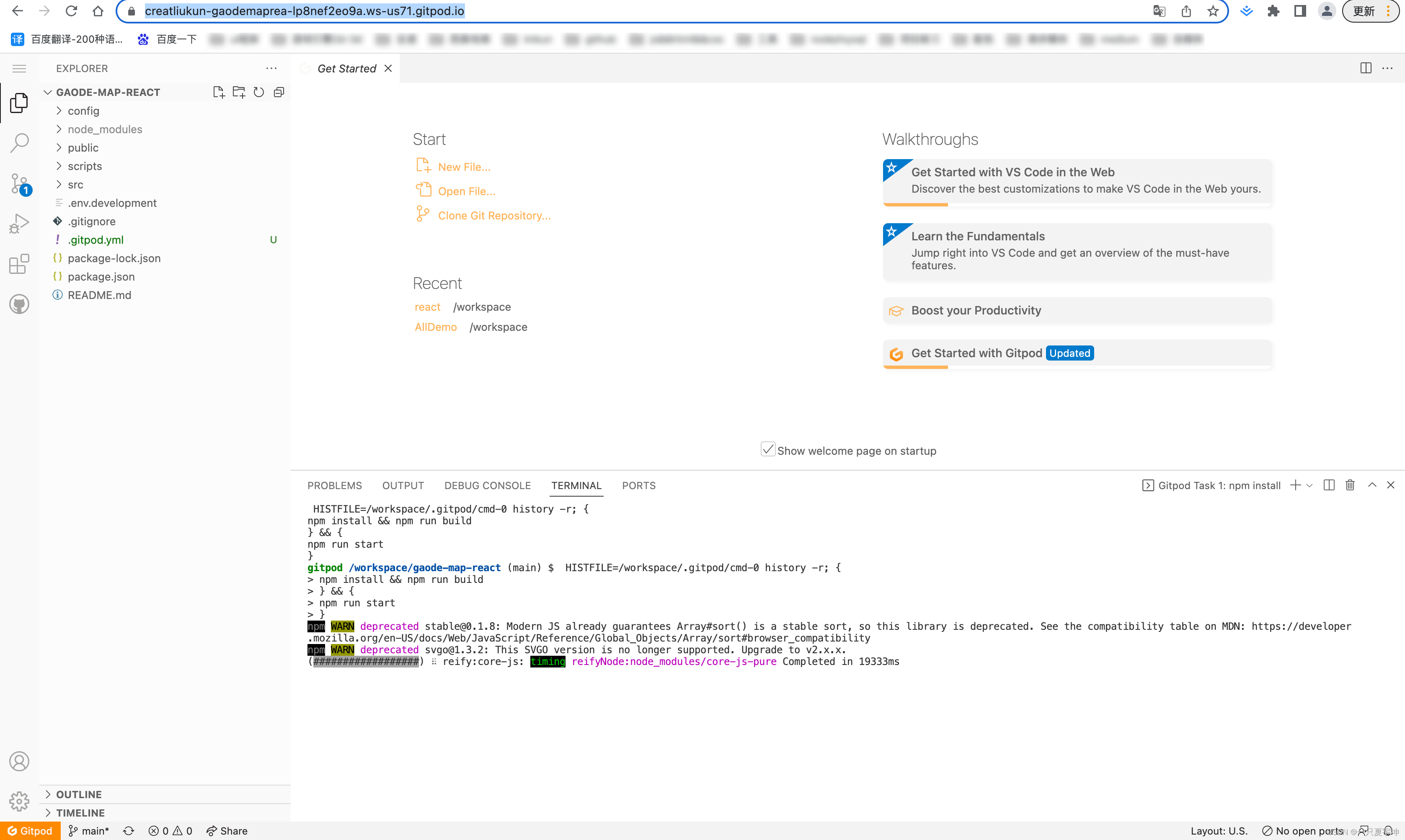
在地址栏的github.com前面加上gitpod.io/#例如原来地址为将地址栏的github.com改为github.dev然后跳转后会让选择登陆哪个账户,可以是github的也可以选择vscode的最后弹出页面。

是upload上传文件之前的钩子,参数为上传的文件,若返回 false 则停止上传。我们在beforeUpload函数的file参数中可以获取上传文件的文件信息,这个时候我们就可以根据file里面的参数来进行判断。为了支持上传docx文件,所以,只能用下面的方法来实现,因为对upload进行了封装,所以进行了一个转化,这样传入。之外的文件格式的仍然可以进行选择,后端没有校验仍然可以上传成功。格式的