
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
在vue中使用html2canvas首次生成海报时保存err loading image
项目场景:在vue移动端中使用HTML2canvas生成海报点击分享到微信好友,好友扫描二维码进行操作问题描述:在页面首次生成二维码并合并海报时,报错err loading image页面的报错提示:页面HTML部分:<!-- 爱传递生成海报区域 --><div class="DivBox" ref="CDShare"><img class="img1" src=".
vue选择器select获取选中项的value和id
vue选择器select获取选中项的value和id今天在nuxt项目中使用element-ui的选择器时,有个需求要获取options的id和label。做法如下:html代码在methods中:这样就可以精准的获取到啦,希望可以帮到你呀!...
uniapp 编译后文字乱码的解决方案
解决uniapp编译后中文展示乱码问题
uniapp真机运行app失败IOS端
uniapp真机调试ios端运行失败,踩坑记录
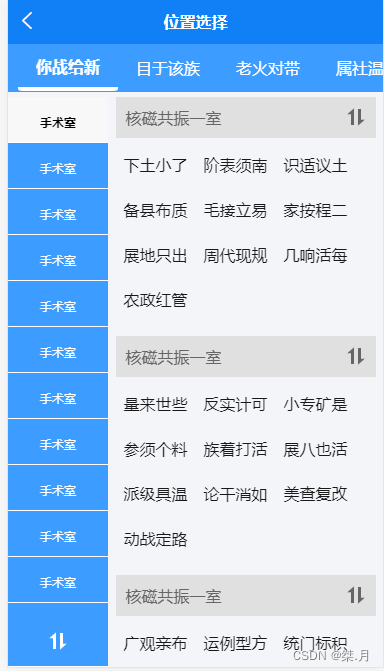
uniapp 自定义菜单页面 顶部侧边菜单效果
最近需要实现一个多维数组展示的菜单效果,找来找去没有找到合适的插件,只能手写一个了,效果如下:代码如下,做个参考把,里面的数据也是我mock的假数据,可以参考下思路哈由于只是demo,所以可能效果 不是特别好,仅仅是想给大家提供个思路哈,如果有更好的写法可以一起探讨~

uniapp设置跨域失效解决
今天打算调接口,结果报出跨域问题,uniapp官方推荐的方法是在 manifest.json添加段代码。

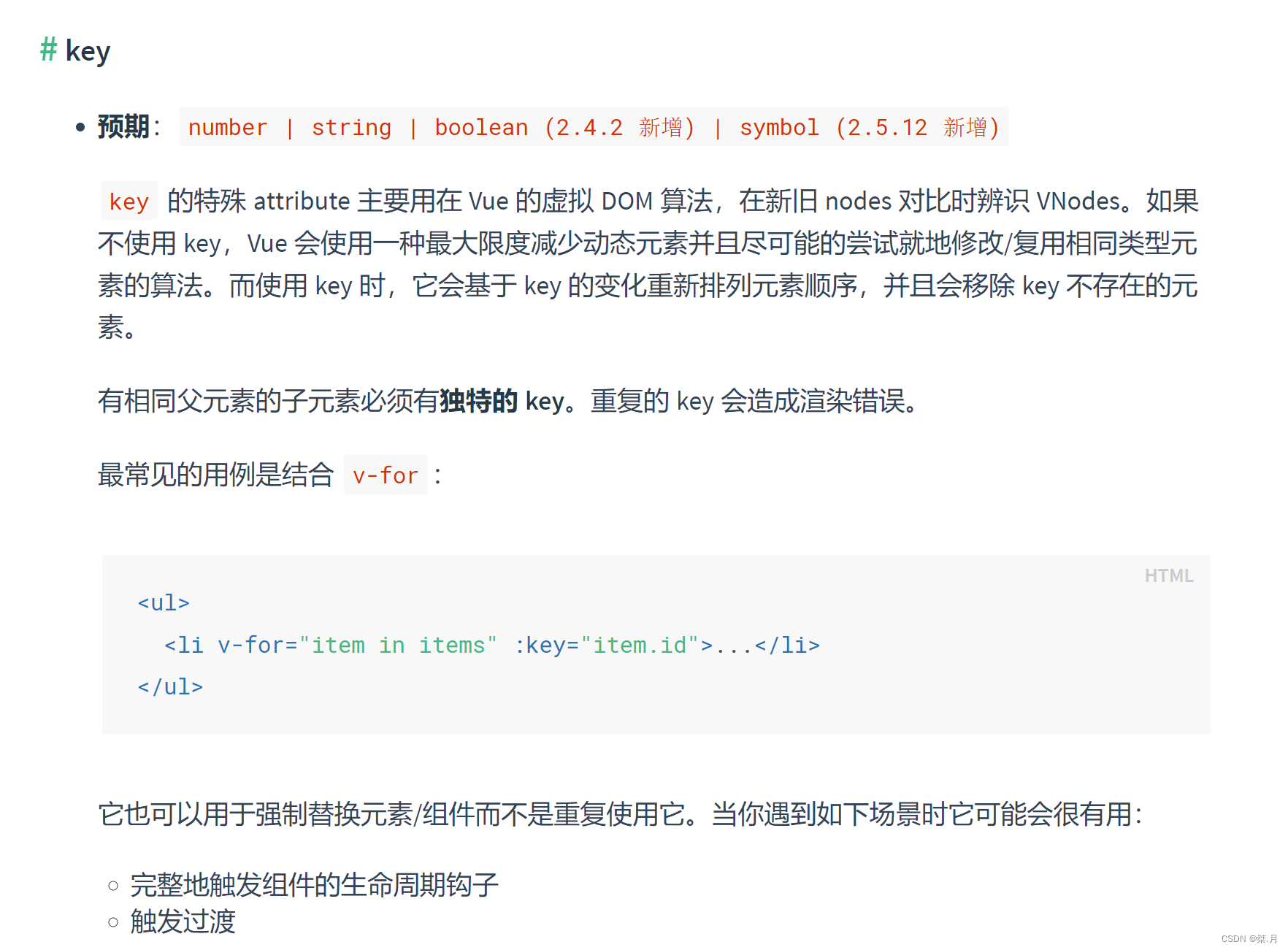
uniapp/vue 解决数组更新但视图未更新问题
个人推测key的取值index不是唯一的,所以就地使用导致视图渲染错误,解决办法就是:确保key的取值唯一性!就此问题圆满解决,希望可以帮你们!

到底了










