
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求:在表格中超出两行后显示省略号,鼠标进入在tooltip框中显示文本信息,随后将tooltip封装成立组件使用。OverFlowText.vue<!-- 组件功能:文本溢出时,显示tooltip --><template><el-tooltip manualv-model="isShow":disabled="!isShow":width="tableWidth"
实现原理:利用js的 indexOf 方法可返回某个指定的字符串值在字符串中首次出现的位置。模板中的代码<div class="search"><!--输入框使用的是vant的输入框组件--><van-search@input="autoSearch"v-model="value"placeholder="请输入搜索关键词"style="width:90%; disp
开发新项目的时候遇到了合同的预览下载功能,之前没有做过,实现之后记录一下,方便以后查阅。1. 下载 vue-pdf 插件npm install --save vue-pdf或者cnpm install --save vue-pdf2. 所需页面引入 vue-pdf我的 pdf 预览是在弹窗中展示, 根据自己的项目实际情况来展示<!-- 模板代码 --!><div class="p
模板代码<van-listv-model="loading":finished="finished":finished-text="finishedText"@load="pullupLoadMore"><ulv-for="(item,id) in allHouseDetail":key="id"><li @click="chooseRoom(item.roomAdd
今天事情比较少,就特意研究了下在vue中如何使用节流和防抖,还有节流防抖我真的是傻傻的分不清楚,不知道什么时候使用节流,什么时候使用防抖…1. 节流-方法1在 utils.js 文件里面加入下面的方法// 节流export function _throttle(fn, wait = 200) {let last; timer;return function() {let th = this;let
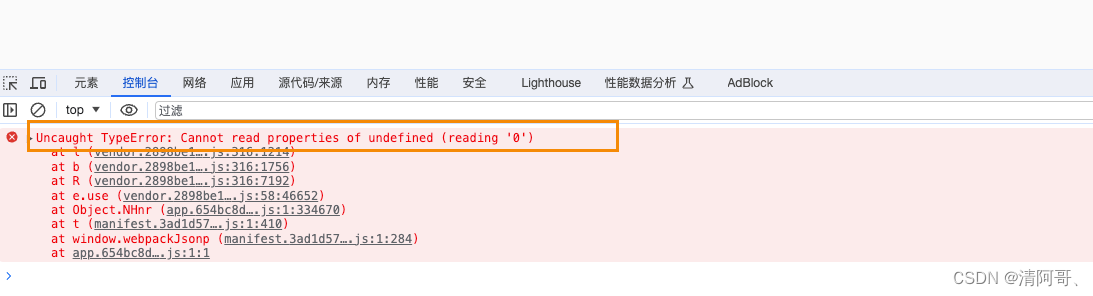
vue2 vue-i18n 插件报错 Uncaught TypeError: Cannot read properties of undefined (reading '0') 根本原因 _watchers[0].constructor _watchers undefined·导致开发环境页面白屏

日常开发中输入框正则校验大全-------持续更新维护中.......











