
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
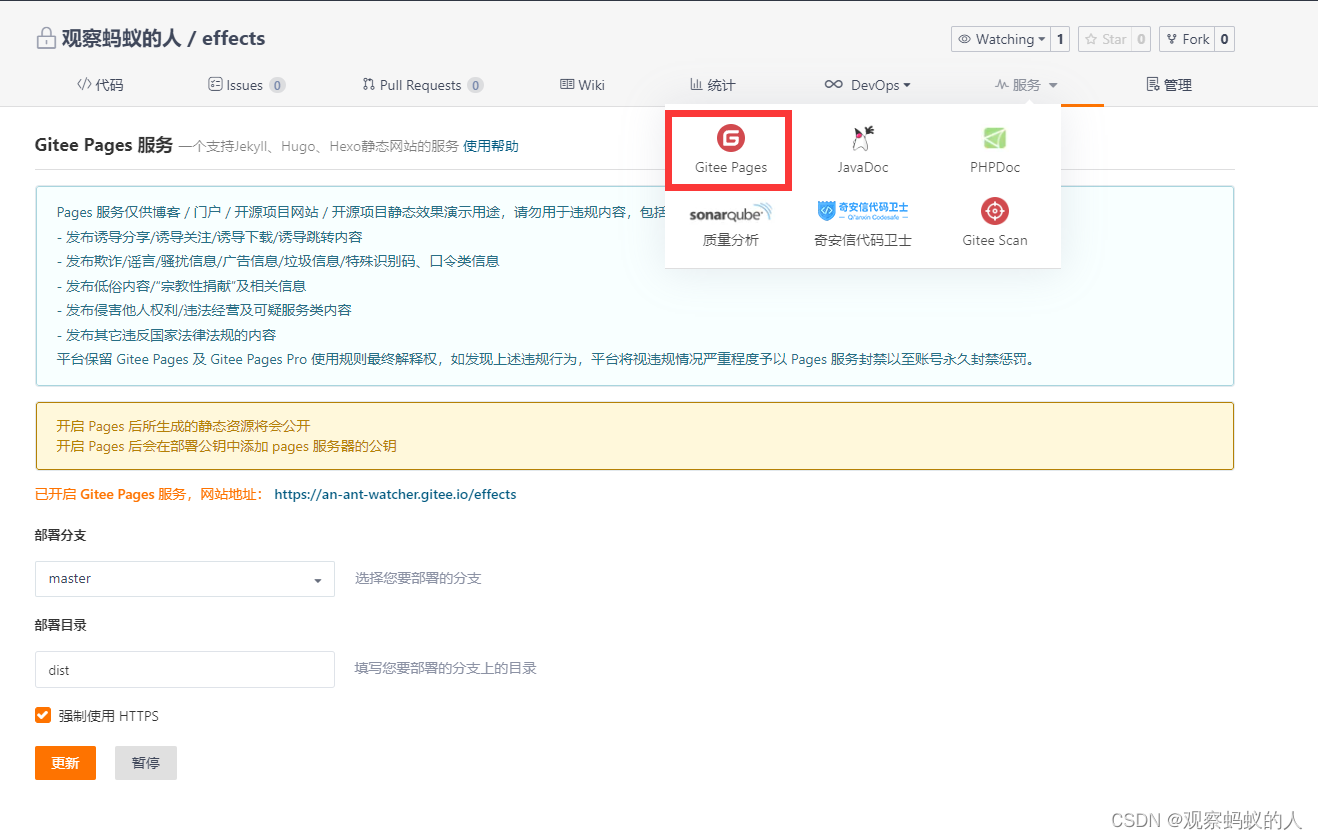
用Gitee Pages服务在线预览vue3前端项目:静态网站+多级路由+history模式(踩坑)
vue打包成静态网站在gitee上预览,遇到的坑,以及解决这些坑的方法

通过vue3cli5.0.4自带的webpack ProvidePlugin实现全局自定义函数-并且在实例和js文件中优雅地复用
vue3 cli 5.0.4前端项目中,有时需要将同一个自定义函数在不同场景反复调用。比如:一个格式化数据用的自定义函数,在多个vue页面中被使用,在router中间件里边也被使用,如何让自定义函数一次编写,到处复用?
vue3 router导航守卫动态设置全局/局部meta,不用vue-meta
最近整合了几个之前做的vue微型前端项目,整合以后发现需要全局修改meta,顺便根据不同路由设定一下title和keywords之类的头部信息。搜索网上的解决方案,大部分解决方案是对vue2的,使用vue-meta插件。vue3之后,对应的vue-meta版本默认是alpha版,可能会出现问题,需要强制修改版本号。想换个方法处理,于是想到在导航守卫中,可以对document头部信息进行动态修改和设

vue3 router导航守卫动态设置全局/局部meta,不用vue-meta
最近整合了几个之前做的vue微型前端项目,整合以后发现需要全局修改meta,顺便根据不同路由设定一下title和keywords之类的头部信息。搜索网上的解决方案,大部分解决方案是对vue2的,使用vue-meta插件。vue3之后,对应的vue-meta版本默认是alpha版,可能会出现问题,需要强制修改版本号。想换个方法处理,于是想到在导航守卫中,可以对document头部信息进行动态修改和设

vue路由、目录动态生成和分层管理
大批量,层级较多,结构较复杂,极有可能包含重复名称或重复路径的路由时,不方便手动设置、实现起来容易出错。即使用插件解决了批量引入的问题,面对众多的层级和名称,手动写入每层路由的name和path是不现实的,还有meta等参数需要分层管理。

到底了










