
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近在统计用户年龄,并且需要分组来计数:SELECT IFNULL(count(id),0)num1 from fweb_auth_user_info where TIMESTAMPDIFF(YEAR,birthday,now()) < 18UNION AllSELECT IFNULL(count(id),0)num2 from fweb_auth_user_info where TIMES
首先 我部分字段有自定义的排序逻辑,和默认值或者 数据的计算 所以是不能简单的使用 v-for 循环column。然后 我需要默认展示一部分字段,并且 当表无数据时 提示不能 显示隐藏 字段。做一个类表单的设计,在提交的时候才做数据变更,并且添加搜索。

一切都在代码里ps:说明一下,因为我这里没有使用v-for 标签 ,循环,所以没有index值,这里使用标签的id 值,代替 index准备工作html<div class="up1"><pid="dxal" v-on:click="addStyleOrGetDate($event)" :class="activeClass =='dxal' ? 'active':''">
前提 肯定是有一个下拉 联动表单的另外一个元素,这才需要 动态的根据第一个下拉框的值进行判断,从而动态更改dom树需求: 根据角色动态的 修改表单元素是否为非必填1. 定义一个data 变量:isShow:true2. 定义规则 验证的rulesdata :function(){return {rules: {company: [{ required: isShow, message: '请选单位
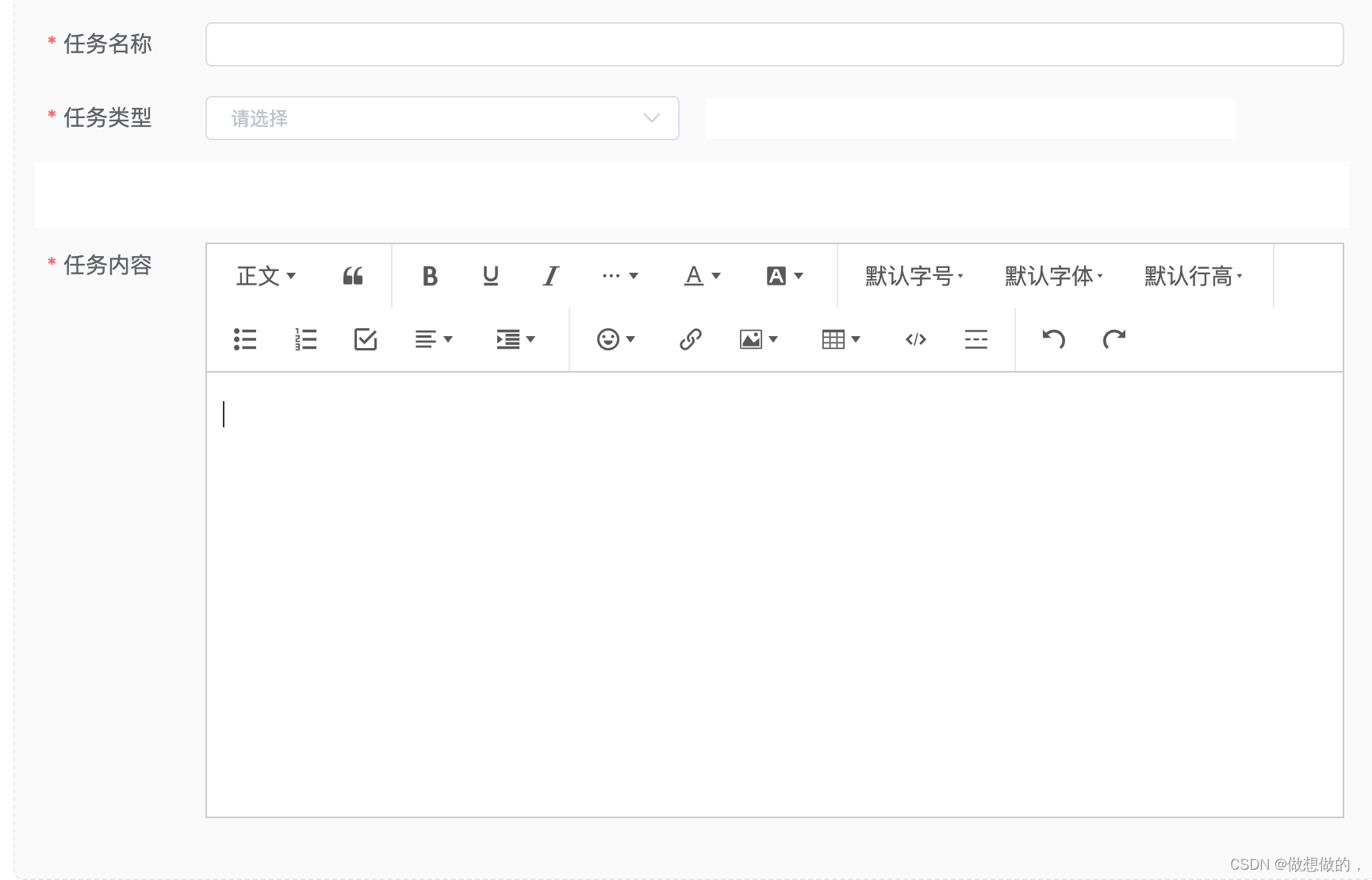
如上图,在form表单中 任务名称、任务类型 都可以通过 :rules=“rules” 设置必填和校验格式。但是当任务内容作为子组件 被当前form(父组件)调用时,我们该如何验证 “任务内容” 为必填项。

java实现,无损视频大小压缩。<!--依赖--><!-- https://mvnrepository.com/artifact/it.sauronsoftware/jave --><dependency><groupId>it.sauronsoftware</groupId><artifactId>jave</arti
el-input 限制 只能输入数字,数字大小,长度,小数点后位数以及字母e的限制通常情况下在使用elementUI前端框架的时候,经常会遇到表单要限制输入内容,尤其是数字。通常情况下在使用elementUI前端框架的时候,经常会遇到表单要限制输入内容,尤其是数字。话不多说,代码如下:<el-inputv-model="form.plan"type="number"step="0.5"min










