
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原博客地址,亲测此方法有效
全局样式,跟不加scoped效果一样。vue2里面使用/deep/vue3里面使用 :deep()

data () {return {ws: null,//建立的连接lockReconnect: false,//是否真正建立连接timeout: 28*1000,//30秒一次心跳timeoutObj: null,//心跳心跳倒计时serverTimeoutObj: null,//心跳倒计时timeoutnum: null,//断开 重连倒计时}},cr
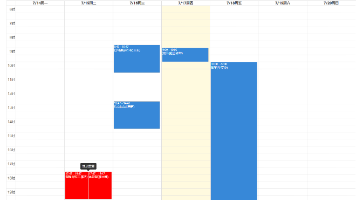
这篇文章介绍了如何使用FullCalendar组件在Vue项目中实现会议日程管理功能。通过安装必要的插件包(包括@fullcalendar/vue3及相关视图插件),开发者可以创建跨日期显示的会议日历。文章提供了Vue2的实现代码示例,重点展示了如何配置日历选项、处理鼠标悬停事件(使用tippy.js实现Tooltip效果)以及实现日期导航功能。关键特性包括自定义视图范围、事件拖拽调整、多语言支持

vite-vue3-项目通过-importmetaenv-获取自定义的变量
搜索框实现吸顶效果
问题:今天在公司展厅的的展示屏上访问项目页面,发现登录页面的阿里云滑块一直加载不出来。打开控制台发现阿里云滑块的js没有加载成功,报错说找不到js文件。(阿里云滑块js我是采用的在线引用)我第一反应就是网络连接失败,但是登录页面可以正常访问,所以排除网络问题。那么就是引用的路径问题。我新开了一个网页,输入js的路径,果然,不能正常访问。页面提示说时间慢了。找到原因了,之所以js加载失败,是因为机器
注意:id一定要使用nc。我试过换成其他id,是不行的。<div id="nc" style="margin-top: 30px"></div><script src="https://g.alicdn.com/AWSC/AWSC/awsc.js"></script><!--阿里云滑块验证--><script>AWSC.use
【react】antd-Form表单横向排布
<el-input v-model="PJJFform.cpBankZh" @input="cpBankZhFormat()"></el-input>methods:{cpBankZhFormat:function () {this.PJJFform.cpBankZh=this.PJJFform.cpBankZh.replace(/\s/g, '').r...










