
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
埋点可以帮助企业更好地了解用户需求和行为习惯,优化运营并预测趋势,具有重要的意义,常见的埋点包括:pv【PageView】上报(包括history上报、hash上报)、uv【UserView】上报、dom事件上报、js报错上报(包括常规错误上报、Promise报错上报),通过这篇文章你可以学习到:前端埋点&监控、区分js模块化、打包工具rollup、API之History、JS二进制、sendBe

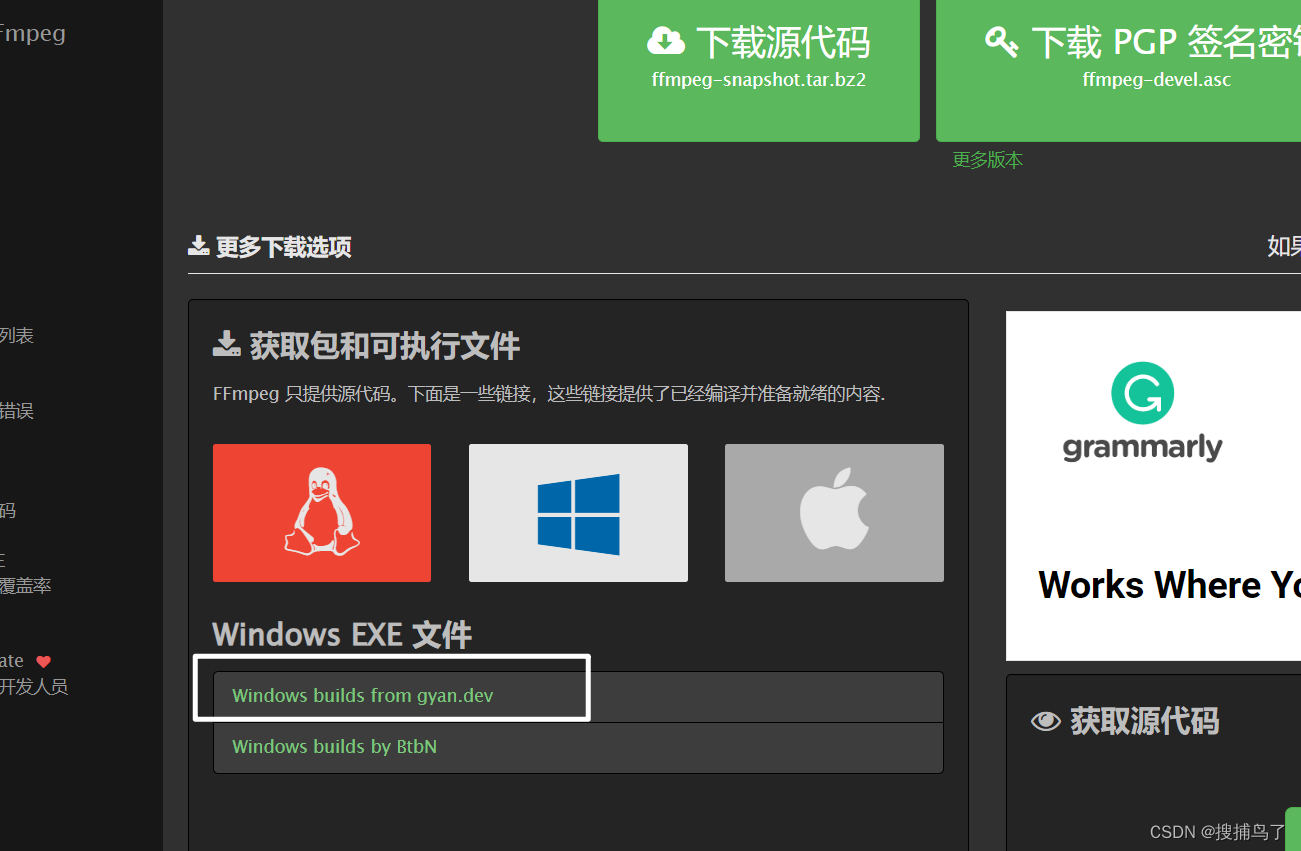
在前端领域,FFmpeg 是一个非常有用的工具,它提供了多种媒体格式的封装和解封装,包括多种音视频编码、多种协议的流媒体、多种色彩格式转换、多种采样率转换、多种码率切换等。可以在多种操作系统安装使用。

每次想在寝室中继续撸实验室电脑上代码时会稍微麻烦点,之前是直接放弃不撸了,今天突然想到直接上传git私有仓库可能更方便一点。便有了这篇记录

众所周知它们都用来发送请求,其实它们区别还蛮大的。这也是面试中的高频题,本文将详细讲解。学完本文你将收获到:1.如何封装一个Ajax,2.如何使用fetch方法,3.如何在项目中封装axios请求,4.它们之间的区别

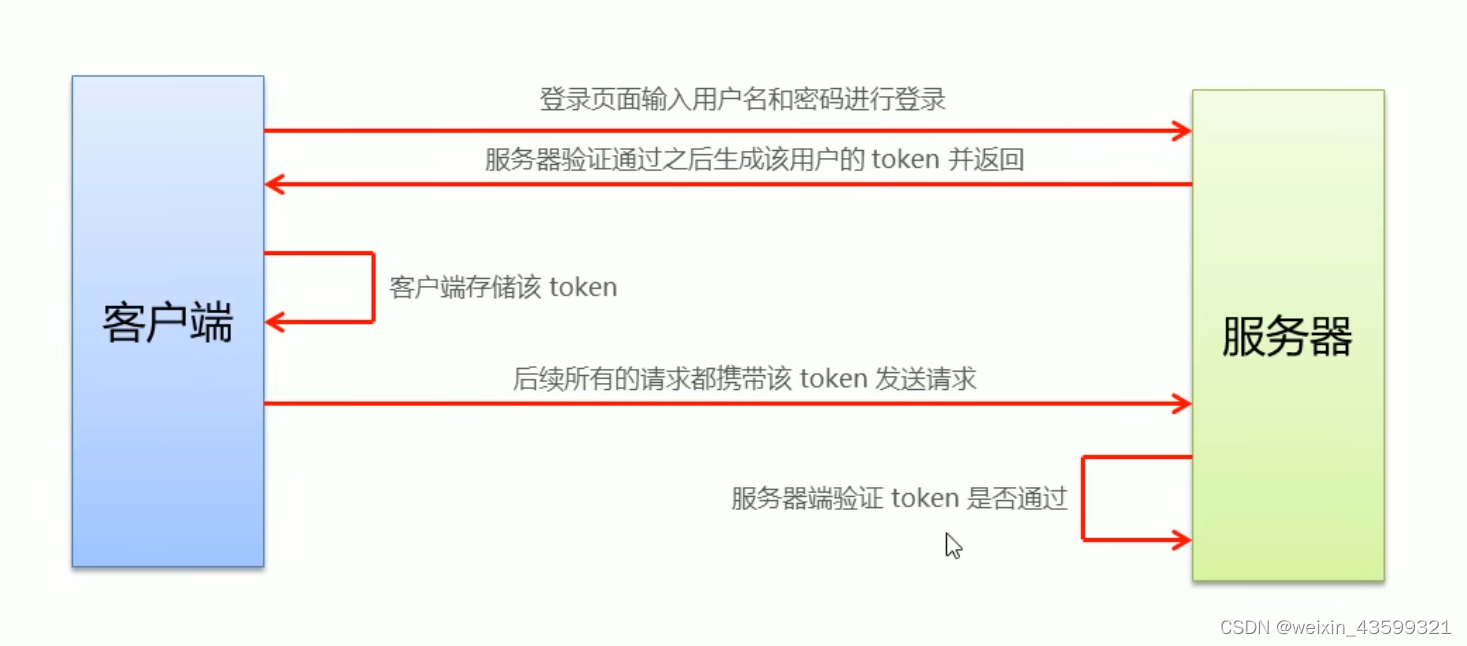
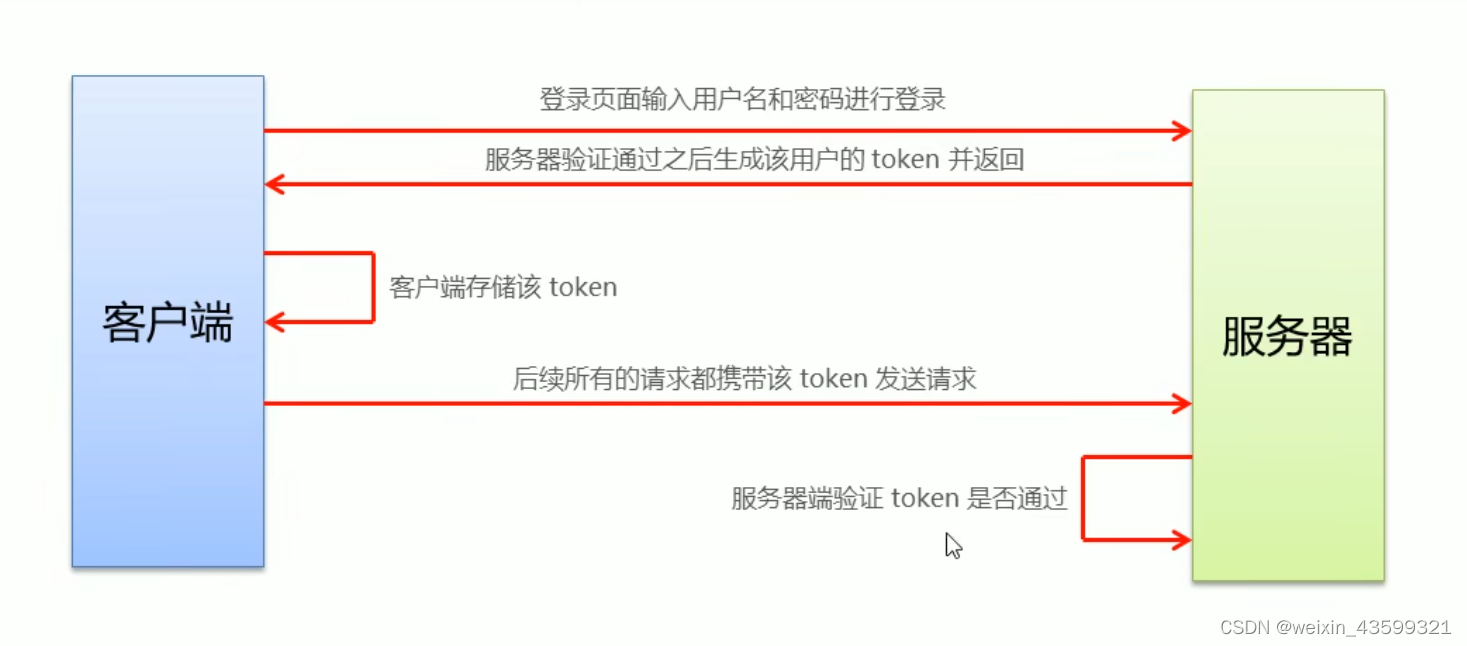
当页面跳转时,如何才能保存页面的状态呢?有三种方式能够保存页面状态这篇博客只讲解一下token方式,关于cookie与session的原理可以查阅往期node.js的博客。

服务器发送事件SSE(Server-Sent Events)是一种基于HTTP的单向通信机制,用于实现服务器主动向客户端推送数据的技术,也被称为“事件流它基于HTTP协议,利用其长链接的特性,在客户端与服务器之间建立一条持久化连接,并通过这条连接实现服务器向客户端实时数据推送。WebSocket 是一种在单个 TCP 连接上进行全双工通信的网络协议。它是 HTML5 中的一种新特性,能够实现 We
当页面跳转时,如何才能保存页面的状态呢?有三种方式能够保存页面状态这篇博客只讲解一下token方式,关于cookie与session的原理可以查阅往期node.js的博客。

Vue2中,可以通过this来获取当前组件实例;Vue3中,在setup中无法通过this获取组件实例,console.log(this)打印出来的值是undefined。在Vue3中,getCurrentInstance()可以用来获取当前组件实例

`background: linear-gradient`是CSS中用于创建**线性渐变**背景的属性,这个属性允许你定义一个在元素的背景中进行渐变的效果,可以从一个颜色过渡到另一个颜色。

非空断言(Non-null Assertion)是 TypeScript 2.0 引入的新特性,用于告诉编译器一个变量不为 `null` 或 `undefined`,在某些场景下可以方便地解决一些类型检查问题。











