
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element tree 获取获取对应的父级数据getParentTree(node1, key1) {let arr = JSON.parse(JSON.stringify([node1.data[key1]]));function getParent(node) {// 判断当前节点是否有父节点,并且父节点上的data不能是数组if (node.parent && !Array
cesium加载3DTiles模型定位后用鼠标拖动地图失效,发现是采用了如下的设置相机的定位方式this.map.camera.viewBoundingSphere(boundingSphere,new Cesium.HeadingPitchRange(0.5, -0.2, boundingSphere.radius * 1.5) //定义航向角,俯仰角和范围);应改用setViewviewer.
报错信息这个是nodejs运行项目内存不足一 .尝试在package.json文件脚本配置加大内存"build": "vue-cli-service build --max_old_space_size=10240",二 在node_modules/.bin/vue-cli-service 加上配置三 使用插件全局安装 increase-memory-limit打开 cmdnpm install
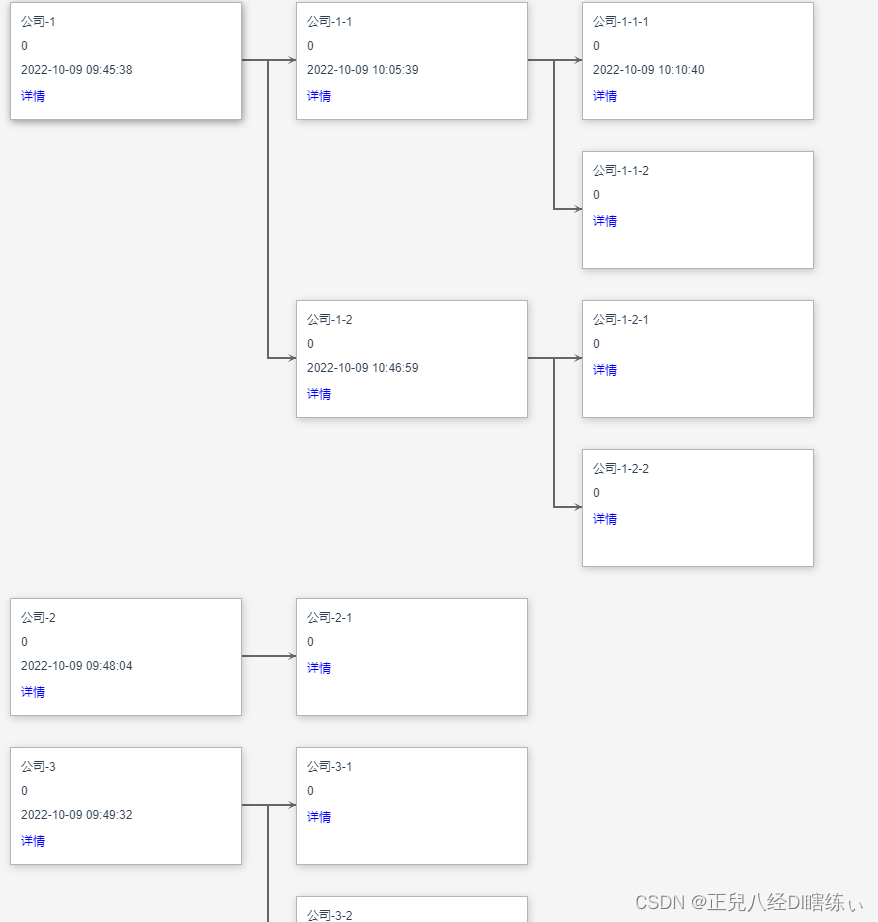
根据json数据生成流程图

封装了一个图片组件直接上代码<template><img ref="img"> </img></template><script>import { mapActions, mapGetters } from "vuex";export default {name: "authImg",props: {authSrc: {type: Str
封装了一个图片组件直接上代码<template><img ref="img"> </img></template><script>import { mapActions, mapGetters } from "vuex";export default {name: "authImg",props: {authSrc: {type: Str
Property or method "toJSON" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components报错










