简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
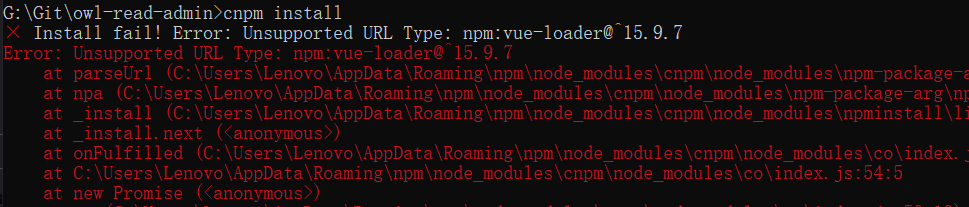
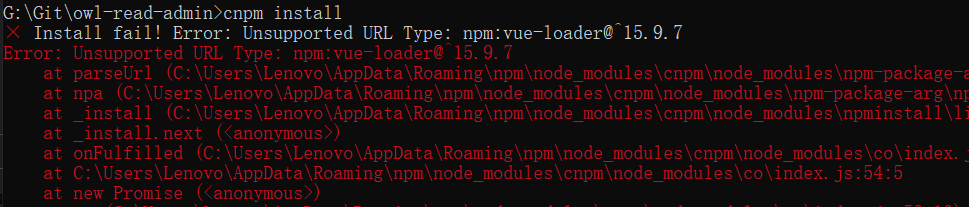
命令行 cnpm install 报错: Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7G:\Git\owl-read-admin>cnpm install× Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7

VUE 报错大全(持续更新)。将为大家收集VUE中常出现的报错情况,锁定问题原因,并提供解决方式以供大家参考。
VUE 定义全局过滤器及使用方法。为什么使用全局过滤器?有什么好处?什么场景下适用全局过滤器?
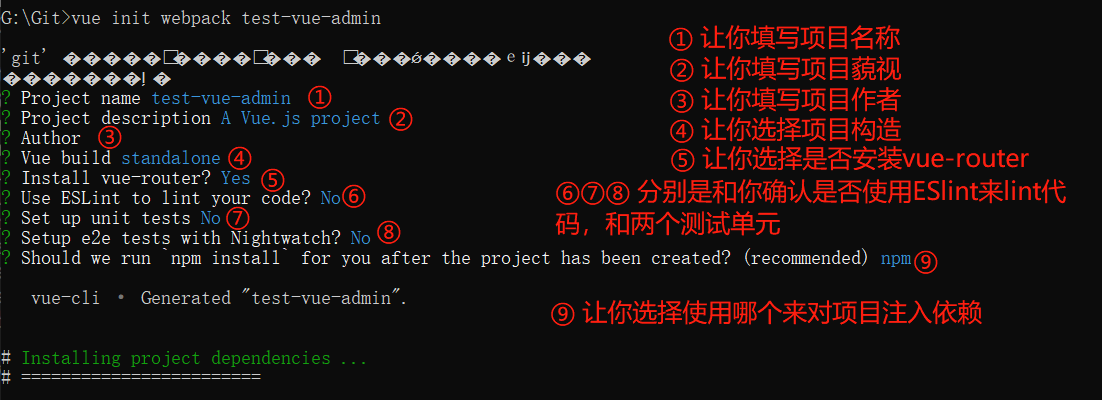
VUE VUE 2.0项目创建步骤 超详细教程 vue刚入门的福音命令行内 输入命令:vue init webpack test-vue-admintest-vue-admin 是想要创建的项目名称,由大家自定义注意vue2.0项目用这个指定的命令,用其他命令可能导致你创建vue2.0项目时,项目内会有一些vue3.0的东西

命令行 cnpm install 报错: Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7G:\Git\owl-read-admin>cnpm install× Install fail! Error: Unsupported URL Type: npm:vue-loader@^15.9.7

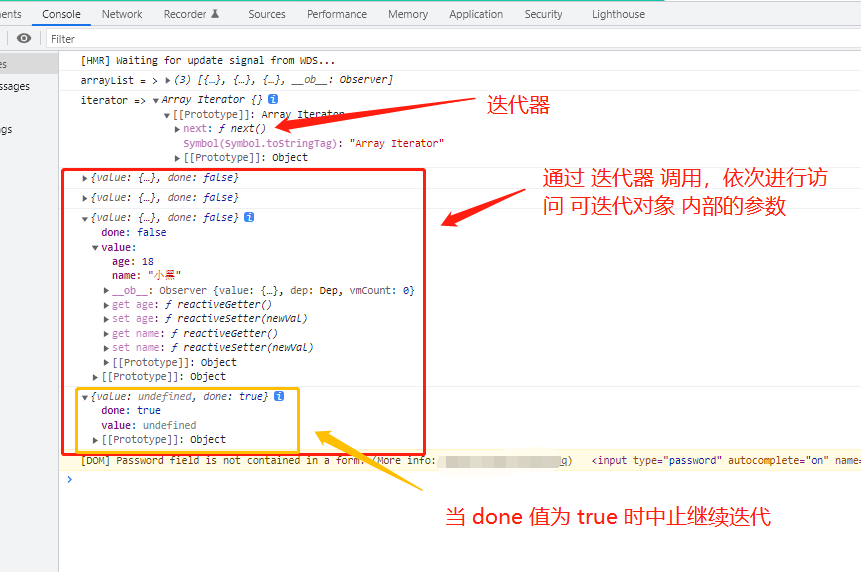
JS 循环大全 最强详解 for while do...while for...in for...of forEach map