简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)Vue3:数据和⽅法都定义在setup中,并统⼀进⾏return{}vue2和vue3比较还是有很多不一样的地方,比如setup语法糖的形式最为便捷而且更符合开发者习惯,未来vue3将会大面积使用这种规则,这样更加符合开发习惯和降低后续维护的成本,还有目前Vue3已经成为了Vue

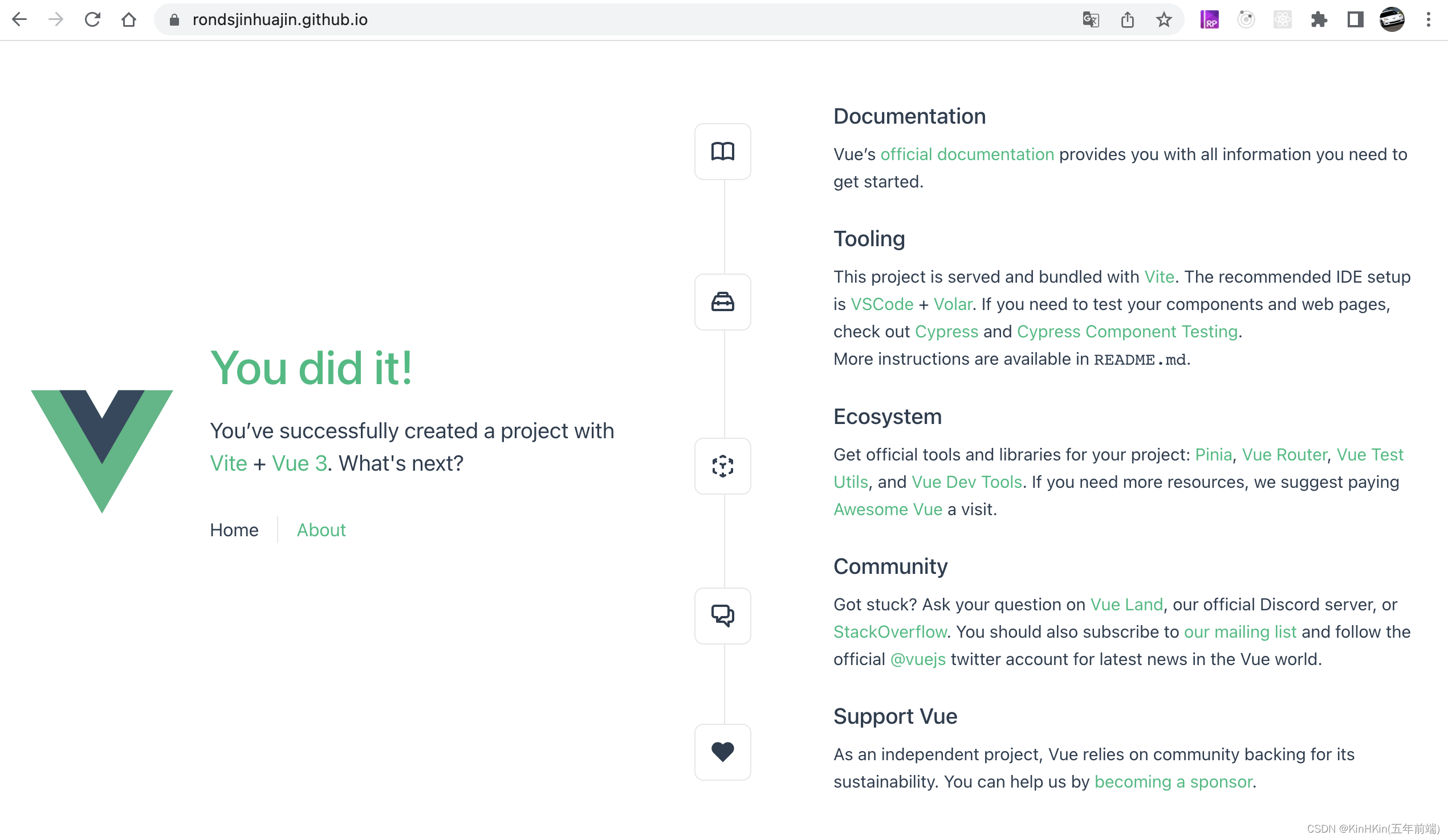
github提供免费的在线网站服务,免费托管代码服务,不需要我们花钱,就可以在线通过网络展示我们前端的项目,前提是我们要把vue项目打包部署在github上,就需要建立一个仓库。个人在线演示:Vite App后续会教大家如何做手机端和pc端的一套代码适配方案。

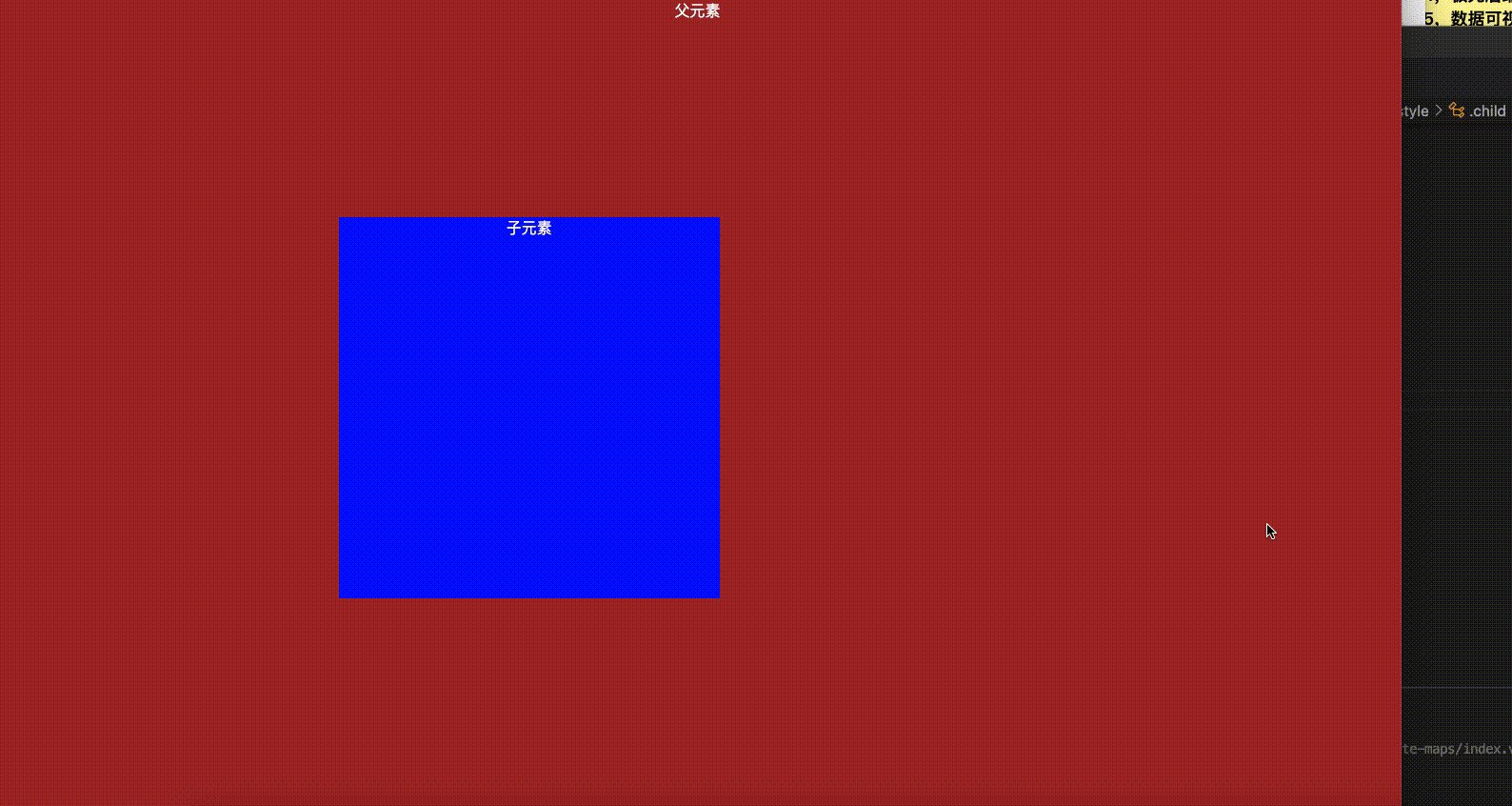
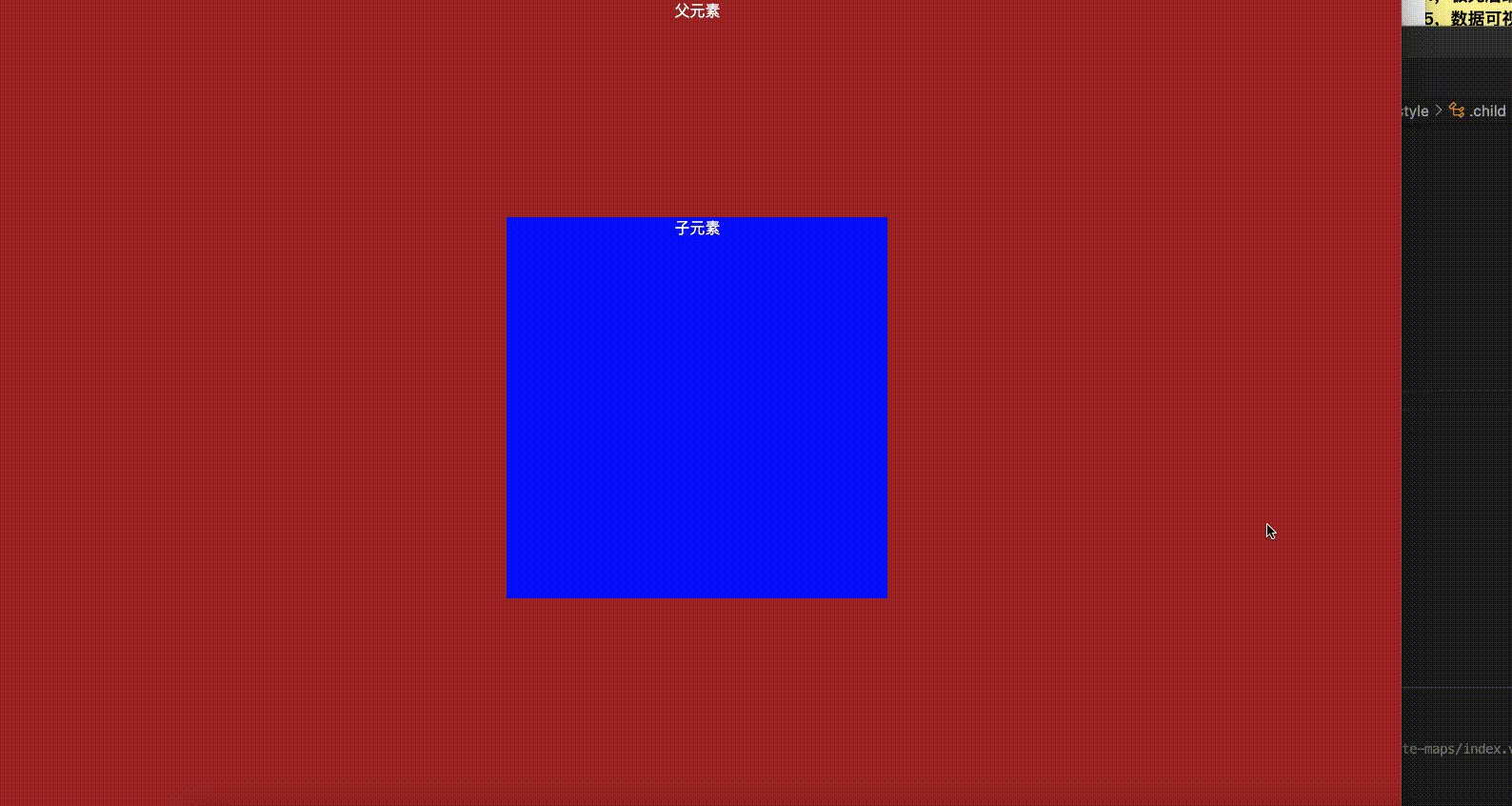
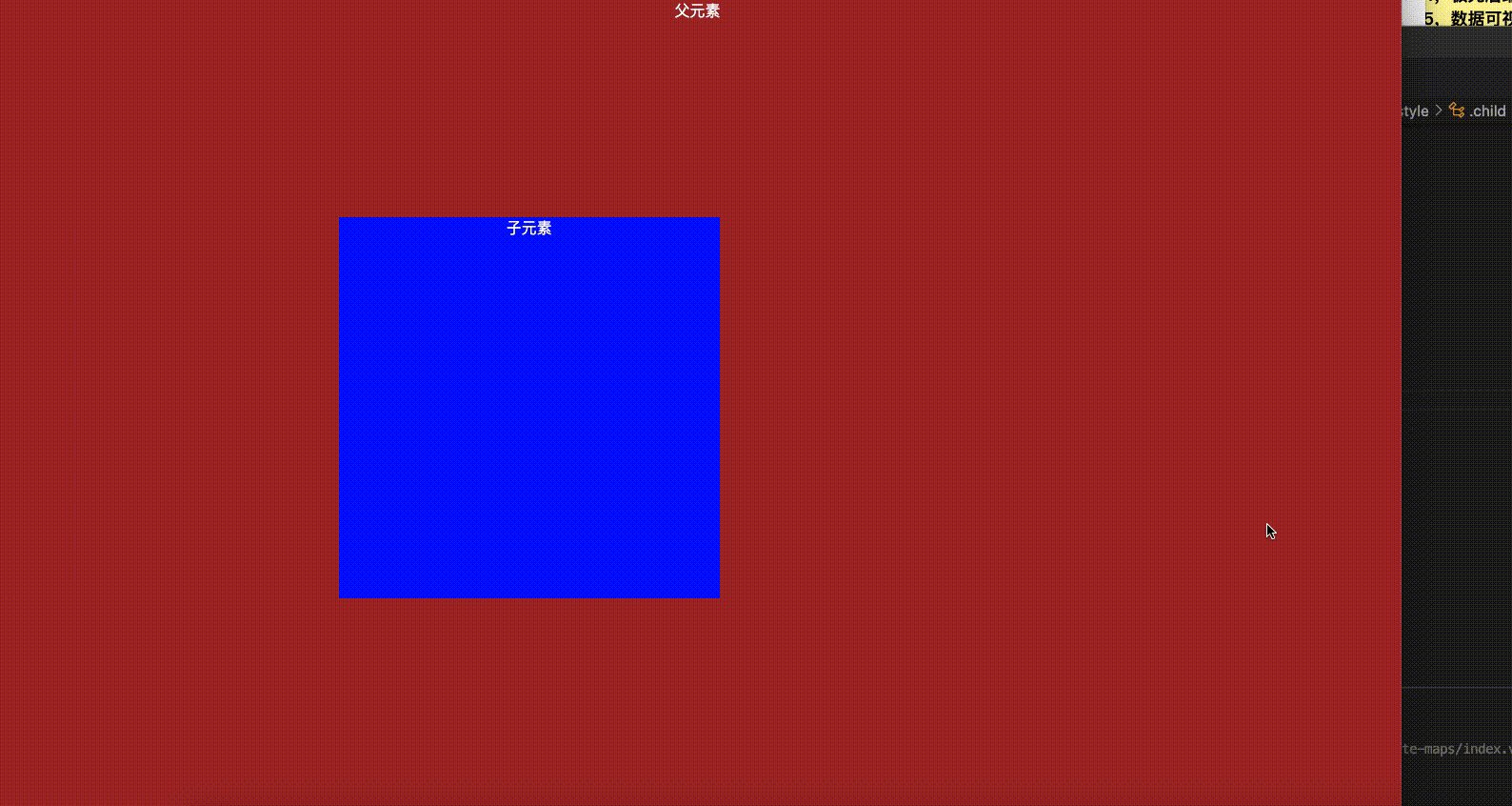
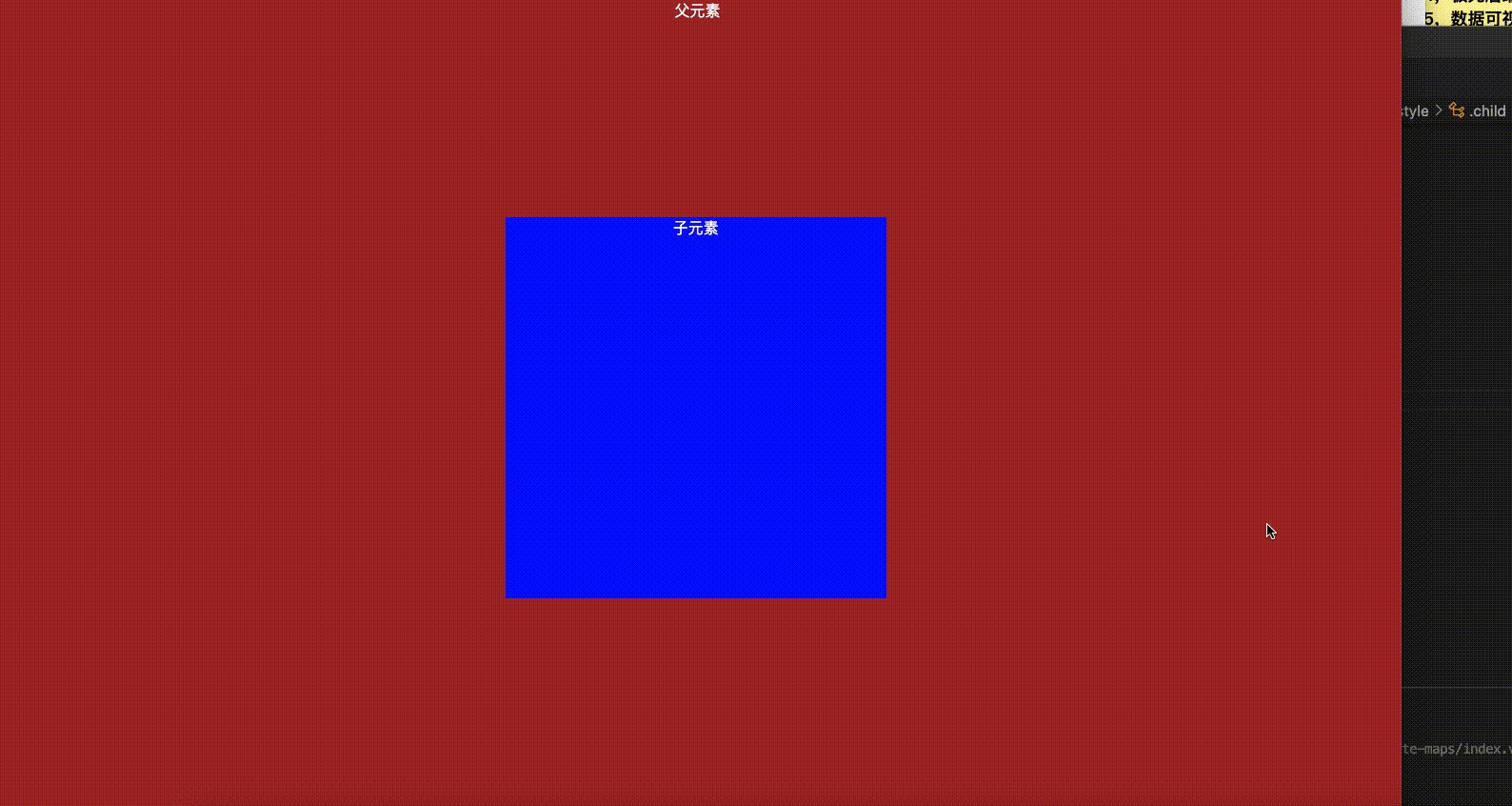
这里实现了比较常用的垂直水平居中的方案,十分有用,希望对于面试必考题来说,只要熟练掌握前面三种,基本上是没有问题了,源码我会放在本人主页的资源里面,供大家免费下载,创作不易,关注一下,后续将带来vue版本大屏可视化解决方案。敬请期待吧~~~❤️。

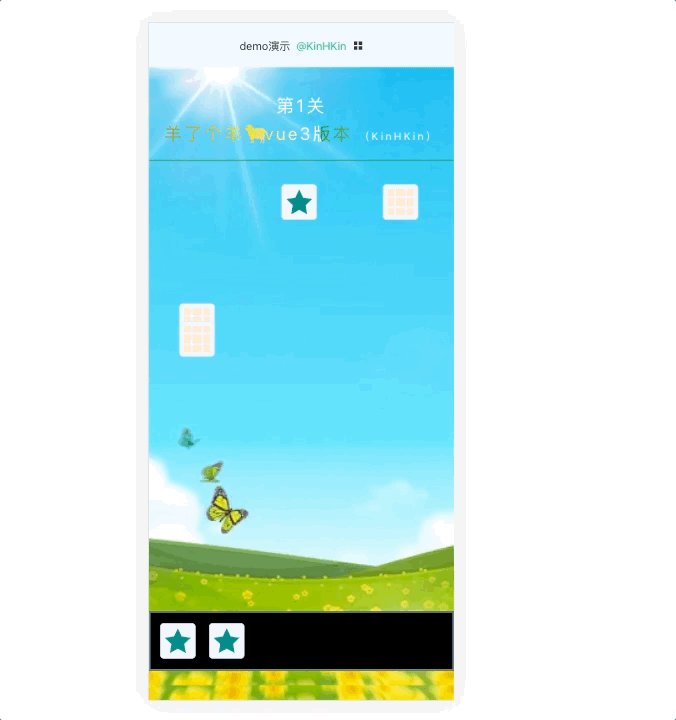
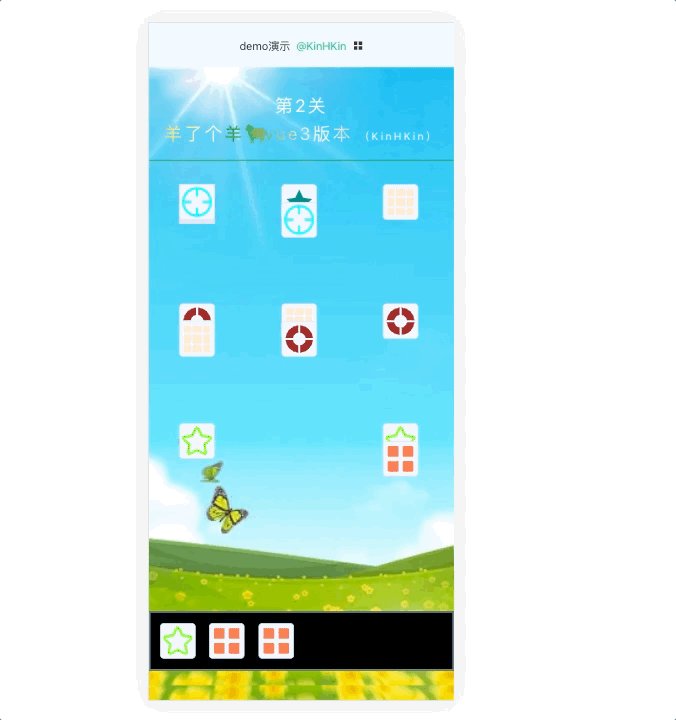
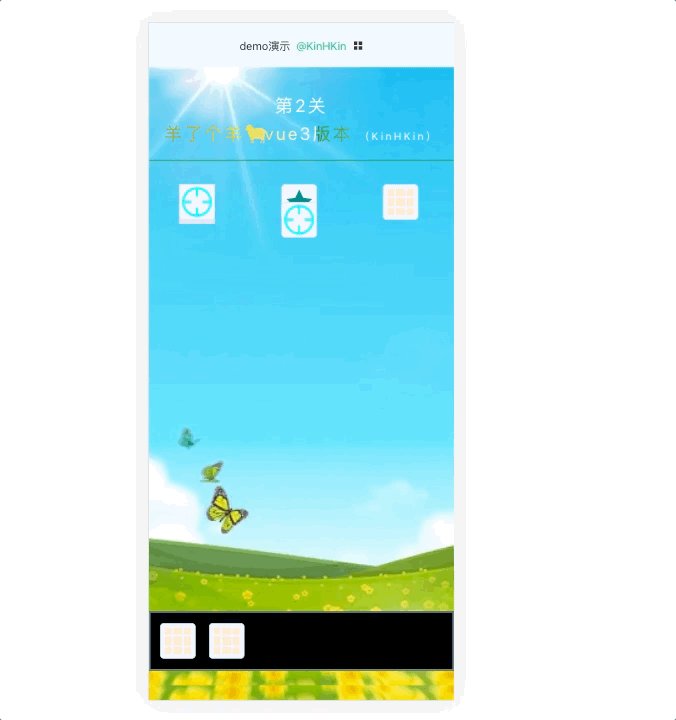
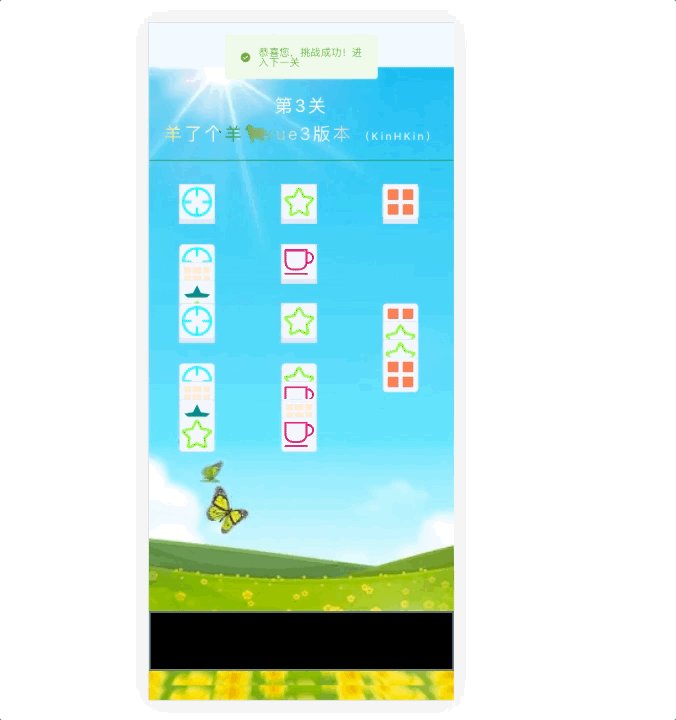
最近是由于玩了羊了个羊的小程序,有所感悟,思考了这个游戏的整体的玩法,如何去操作,然后想到了可以实现一个前端网页版本的羊了个羊,这里面有一些自己的设计思考是很重要的,花了一个星期左右来实现,中间遇到了如何消除,如何控制挑战失败,成功的问题,并且一一解决了,可以想到如果前端来做这个游戏怎么在最优的方案上

fetchajax (原生)axios (开源)Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js。Axios 使用简单,包尺寸小且提供了易于扩展的接口。在服务端它使用原生 node.jshttp模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。简单示例:});

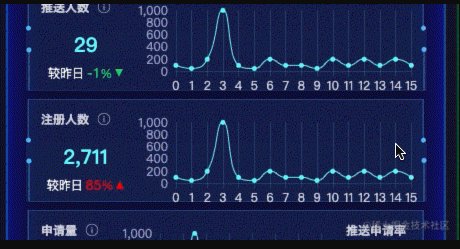
自己封装数字动态效果需要注意各个浏览器直接的差异,手动pollyfill,暴露出去的props参数需要有默认值,数据的格式化可以才有正则表达式的方式,组件的驱动必须是数据变化,根据数据来驱动页面渲染,防止页面出现卡顿,不要强行操作dom,引入的组件可以全局配置,后续组件可以服用,码字不易,请各位看官大佬多多支持,一键三连了~❤️❤️❤️。

vue3新增了ref,reactive两个api用于响应式数据,Ref 系列毫无疑问是使用频率最高的 api 之一,响应式意味着数据变动,页面局部自动更新。

Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)Vue3:数据和⽅法都定义在setup中,并统⼀进⾏return{}vue2和vue3比较还是有很多不一样的地方,比如setup语法糖的形式最为便捷而且更符合开发者习惯,未来vue3将会大面积使用这种规则,这样更加符合开发习惯和降低后续维护的成本,还有目前Vue3已经成为了Vue

在vue3中,新的setup函数属性给我们提供了书写的便利,其背后的工作量无疑是巨大的,有状态的组件的初始化的过程,在 setup 函数初始化部分我们讨论的源码的执行过程。