简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了海洋大数据平台的技术实现与应用方案。系统通过多源数据接引、定量反演、专题产品生产和监测预警四大核心功能,整合卫星遥感、海洋观测等异构数据,利用分布式存储和大数据技术进行处理分析。平台采用"数据+平台+应用"的开放式架构,支持海洋环境监测、灾害预警、渔业服务等业务场景,并通过三维可视化技术实现温盐动态、风场、海浪等要素的多维展示。典型案例包括气象卫星接收处理系统、海洋观

/设置可信概率,只有超过可信概率阈值,得出的结果才是可信的0-1。//进行学习 耗时较长、、、、public static void study() throws Exception {//学习。i++) {//加载图片全过程。配置识别器------添加食物图片获取模型数据------通过模型数据识别图片食物。

本文摘要:智慧林草建设通过"一张网、一中心、一平台、一套应用体系"架构,整合卫星遥感、时空数据处理和超算能力,实现林草资源数字化管理。重点应用包括森林防火预警平台(结合深度学习分析卫星数据)、数字林草平台(实现资源管理实时化)等,突破传统业务壁垒,提升林草监管效能。技术层面采用iClientOL前端GIS框架、Cesium三维可视化及细胞自动机火情模拟等方法,为林草资源保护、灾

本文介绍了一套基于数字孪生技术的城市内涝智能监测预警系统解决方案。该系统整合空天地一体化监测、AI算法和水文学原理,构建包含降水监测、管网分析、洪水演进等模块的智慧水利平台。通过Cesium、OpenLayers等GIS技术实现地理数据可视化,结合物联网感知网络实时采集雨量水位数据,利用水文模型进行内涝模拟推演,最终形成"预报-预警-预演-预案"的完整管理体系。文章详细展示了系

运用大数据、AI技术构建县区生态环境智慧监管平台,实现监测、预警、预防、处置全过程闭环管理。聚焦水、气、固废问题深度分析决策,为基层环保人员提供可靠依据,切实解决问题,推动监管精细化、决策可视化

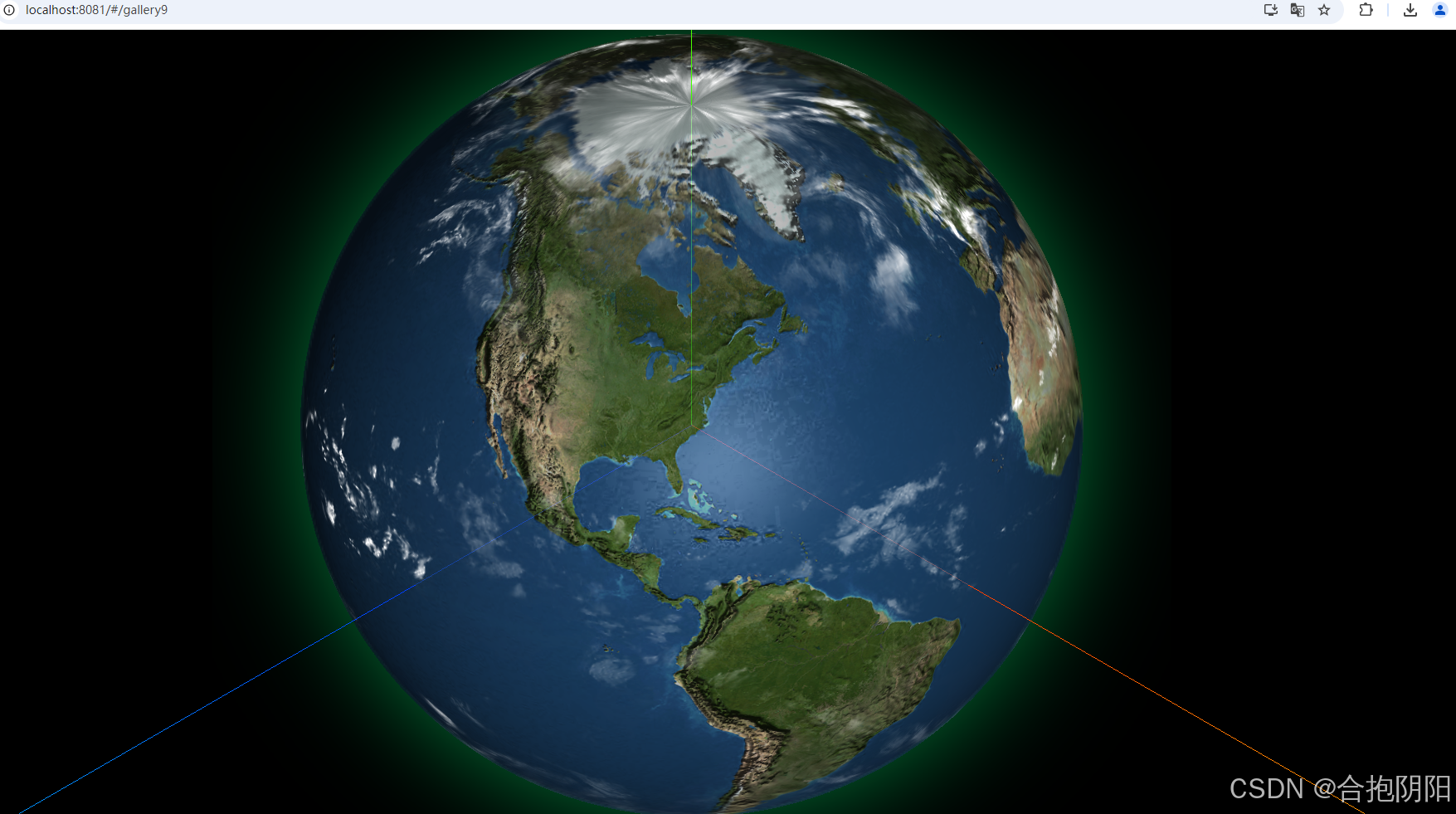
在 Three.js 中实现地球大气模型特效可以大大增强视觉效果,使地球看起来更加逼真。这种效果可以通过创建两个球体来模拟:一个代表地球本身,另一个稍大一些的透明球体代表大气层。

本项目参考已有案例研究,主要思想是:利用坝体内部布置的测点实测数据,基于现有的较为认可且成熟的数学模型,通过学习分析测点历史数据,回归分析计算出模型中的部分参数,进而将具有统计规律的数学模型应用于当前坝体分析中,结合监测点获得的实测数据以及基于统计规律预测得到的正常运行下应有的数据,进行判断当前测点的状态是否处于应该预警的状态。水库的水位-库容关系曲线,水库实时监测水位,水库泄水关系曲线,水库地质

生成效果在现代科学研究中,数据的处理和分析是至关重要的一环。然而,我们往往会遇到数据缺失的情况,这时就需要使用插值方法来填补这些缺失值。其中,克里金插值法是一种常用的方法,在很多领域都有广泛的应用。首先,克里金插值法在地质勘探领域中有着广泛的应用。在地质勘探中,我们需要研究地下的地质结构和矿藏分布情况。然而,在采集数据时,由于种种原因,我们无法获取到完整的数据集。这时,我们就可以使用克里金插值法来

水文空间数据是指与水文学相关的地理空间信息,这类数据通常用于描述水体(如河流、湖泊、地下水等)及其周围环境的物理特征和动态变化。这类数据对于水文模型的构建和分析非常重要,可以帮助研究人员理解水循环过程、预测洪水灾害、评估水资源管理策略等。本次分享的水文数据旨在提供一站式水文空间数据服务。允许大家获取特定流域的关键地理数据,并支持特定的水文模型应用。建立一个水文数据云平台,以便能够方便地获取关键地理

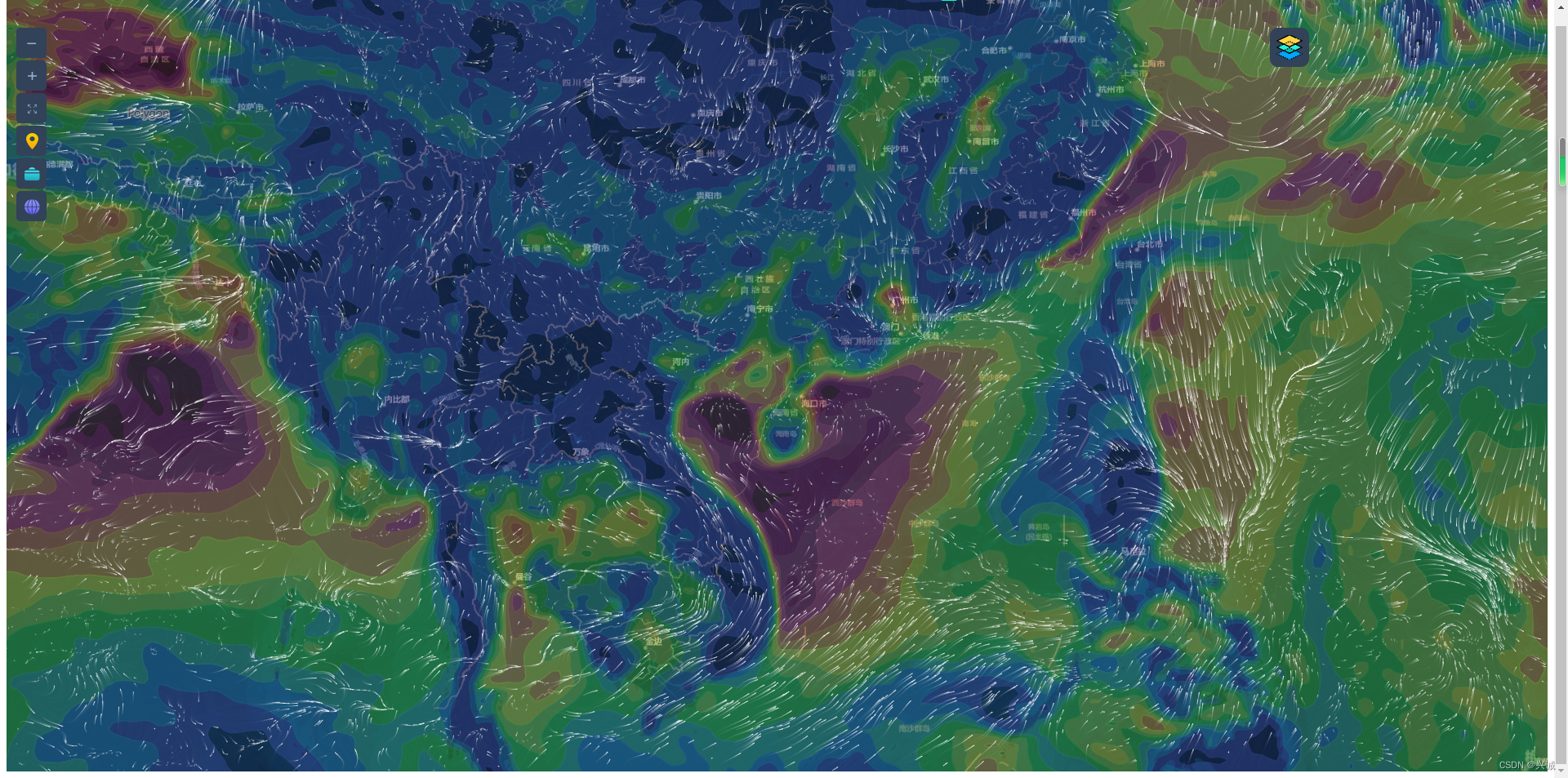
气象数据可视化是将气象学领域中复杂的数据集转化为图形或图像的过程,以直观展示天气现象、气候模式、趋势和预报结果。气象数据的可视化技术广泛应用于科学研究、气象预报、航空、航海、农业生产、灾害预警系统、城市规划、公众服务等领域。