
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在日常的前端开发中,都会遇到各种错误,所以错误处理是非常重要的一环。正确地处理这些错误不仅可以帮助我们更好地调试程序,还可以提高代码的质量和可靠性。本文将从不同的角度讲解JavaScript常见报错导致程序终止的情况,并提供相应的错误处理方法和代码示例。

CSS3 是 CSS (Cascading Style Sheets) 的第三个主要版本,引入了许多令人兴奋的新特性和功能。在本文中,我们将介绍 CSS3 中一些重要的新增特性,并提供相应的代码示例。

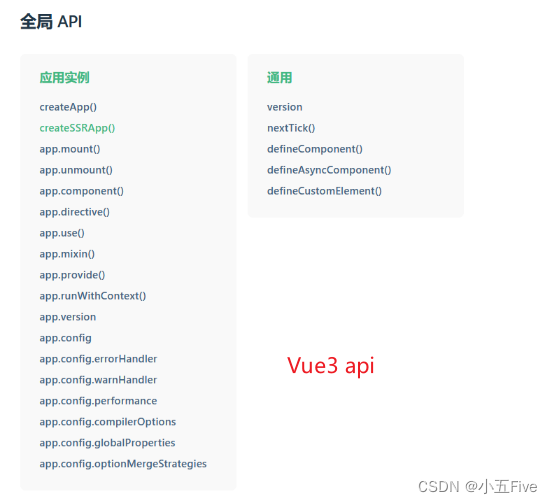
在 Vue 3 中,默认情况下是没有内置的 EventBus,也就是说,Vue 3 没有像 Vue 2 那样的$on()和$emit()的全局事件系统。这是因为在 Vue 3 中,官方推荐使用 Composition API 以及更灵活的函数式组件,同时提倡使用更明确的通信方式。不过在一些小项目中,我们仍然希望可以使用eventBus而不用pinia进行全局的管理。这个时候,Vue3里使用最广来实

计算机的硬件和软件是计算机系统的两个重要组成部分,它们相互协作,使得计算机能够执行各种任务并处理各种信息。

clip-path是CSS3中的一个属性,用于在元素上创建一个裁剪区域,以显示元素的一部分。它允许您选择性地显示元素的某个部分,而隐藏其他部分。clip-path属性可以用于各种形状和图像,包括矩形、圆形、多边形和SVG图形等。

通过对.js、.mjs和.cjs三种JavaScript文件类型的解析,我们可以发现它们各自具有不同的特点和适用场景。在实际开发中,我们应该根据项目需求和目标环境选择合适的文件类型。同时,为了确保代码的可维护性和可读性,我们还应遵循良好的编码规范和命名约定。

为了实现统一的网络请求处理和管理,在日常开发中我们常常封装 axios,来实现统一配置、设置请求拦截器和响应拦截器、错误处理等。TypeScript可以给项目提供类型检查和类型推导,axios请求回来的数据也会受其检查。本文将提供axios结合ts写法的封装步骤和代码。











