
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天遇到了一个bug。因为有个地区数据是要存在本地的。但要作判断,如果数据为空的话,要发起请求获取数据。首先我这里的localStorage.getItem(‘AreaList’)是个空数组。按我的if逻辑来说, [ ] === null 为false,然后就会去判断后面的[ ].length = 0 这里应该是true,那么就会去执行if下面的代码。问题就出现在这里,代码没用执行到。也就是说明
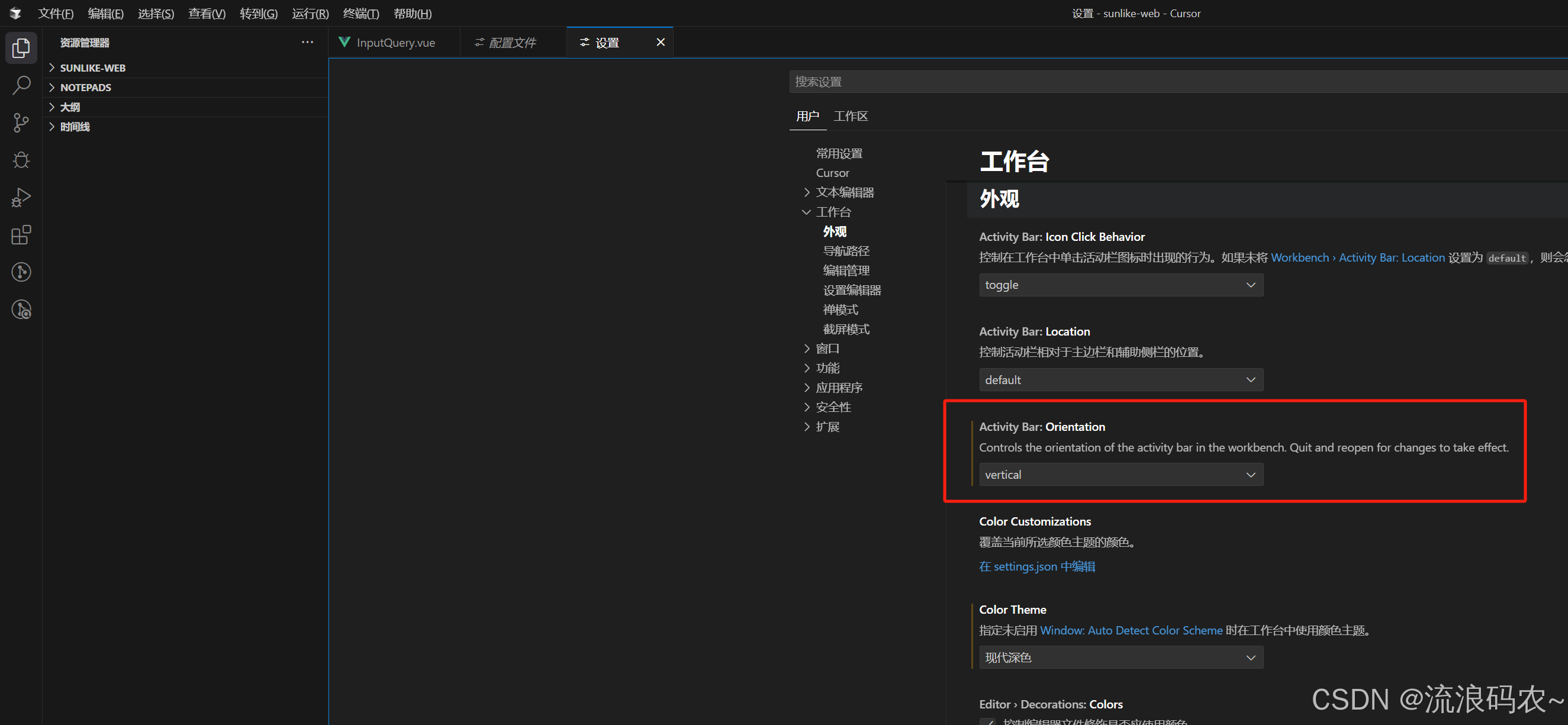
把Activity Bar : Orientation 改成vertical就可以了。VSCODE用惯了都是放左边的,找了半天没找到在哪里调。下载了Cursor后,发现他的活动栏居然是在顶部的。现在才发现在设置-工作台-外观里可以调整。

vue项目用到了proxyTable代理,有时候请求不到。F12看network的url是没问题的,这时候想查看一下真实的代理路径。直接上代码proxyTable:{"/arc": {target: targetUrl,changeOrigin: true,pathRewrite: {"^/arc": "/arc"},onProxyReq:function(proxyReq,.
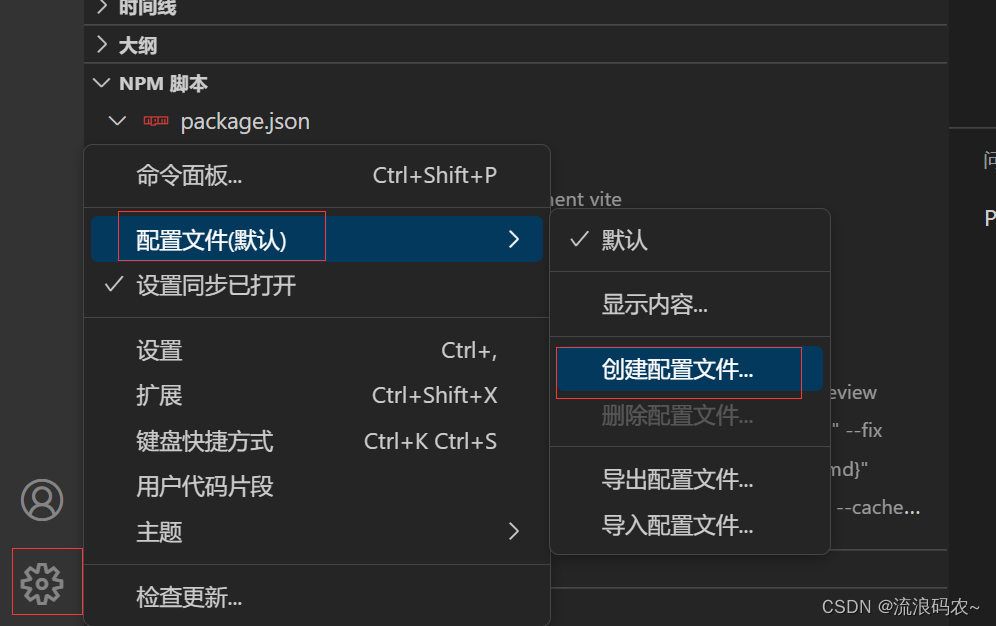
如果你同时有vue2,vue3的项目。一定会遇到插件的问题。因为vue2项目插件是使用vetur的,vue3是使用volar的。以前vscode为了在不同项目中能使用不同的配置文件,是使用工作区的概念去解决的,但是比较复杂而且不好用。现在新版本的vscode(我现在下的是1.79 version的),新增了配置文件功能可以很方便的解决这个问题。

在做多语言的时候,因为用到vue-i18n,未翻译的部分,控制台会有warning提示,一看就是一大片,影响开发。解决:在创建VueI18n实例时,可以添加这行代码配置,关闭waring提示信息。silentTranslationWarn: trueconst i18n = new VueI18n({// set locale// options: en | zh | eslocale: getL
有时候页面与页面之间需要传参,一般会在路由跳转时携带参数。vue-router提供了两种模式第一种是使用 params第二种是使用 query// 使用params的路由router.push({ name: 'user', params: { userId: '123' }})// 使用query的路由带查询参数,变成 /user?userId='123'router.push({ name:
在页面之间跳转,需要携带参数。正常传参的话就vue-router的params,query两种,或者使用localStorage本地持久化存储。为了刷新不丢失数据, 我使用query进行传参,但是我传的是一个对象。发现刷新后,即使url里还有object的相关信息,但是数据还是丢失了。原因:第一次跳转,是没有问题的。刷新页面后,url里的object就会变成字符串,数据就丢失了。解决方法:使用JS
因为项目用了vue-i18n,为了方便快速翻译,所以装了Comment Translate插件之前一直都可以使用,现在突然就不行了。试了卸载重装插件后也不行,最后在该插件的扩展设置里,将Google换成Baidu才解决,不确定是不是墙的原因。...
在写页面时,用了el-row和el-col进行布局。对接接口,v-for渲染数据 到对应位置时,发现了这个问题。第一次遇到,作个记录。htmlamtn_total_debit 应该是空的, amtn_total_credit为260.50,是有数据的,应该出现在右边。但由于第一个没有数据,el-col会直接不占据空间,把右边的el-col挤到了左边解决办法给el-col加一个透明边框,这样即使没有
最近在写代码时,有个需求是,需要通过鼠标移入的时候,通过条件判断是否显示删除图标按钮。这时候就需要在删除图标上,绑定鼠标移入@mouseenter,鼠标移除@mouseleave事件来搞定需求。问题:在图标上直接绑定@mouseenter,@mouseleave,编写函数。运行后发现并没有效果,控制台没有看到输出。html:js:**解决:**@mouseenter@mouseleave要绑定在父










